JavaScript는 동작을 표현하고 CSS는 모양을 표현합니다. HTML은 구조(논리적 구조)와 내용(데이터 자체)을 모두 표현한다는 점에 유의하세요. 일반적으로 데이터를 업데이트해야 할 경우 구조를 업데이트할 필요가 없습니다. 조직 구조를 바꾸지 않고 데이터만 바꾸려는 욕구가 데이터 풀(Pull), 데이터 푸시(Data Push) 기술의 등장을 촉진한 것이다.
SSE는 서버가 클라이언트에 새 데이터를 푸시할 수 있도록 하는(데이터 푸시라고 함) HTML5 기술입니다. 데이터 푸시에는 업데이트 없음과 데이터 풀이라는 두 가지 대안이 있습니다.
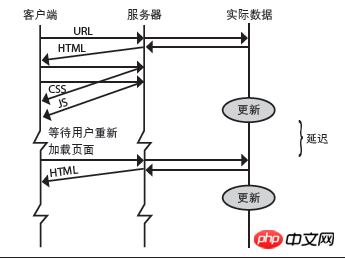
업데이트 솔루션 없음:

HTML을 로드한 후 HTML 페이지가 표시되고 브라우저에서 이미지, CSS 파일, JavaScript 파일을 요청합니다. 등은 모두 브라우저가 캐시할 수 있는 정적 파일입니다. 페이지가 PHP, Ruby, Python 및 사용자를 위해 HTML을 동적으로 생성하는 기타 언어와 같은 백엔드 언어를 사용하는 경우.
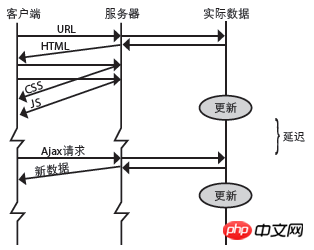
데이터 가져오기 방식:

브라우저는 일부 사용자 행동을 기반으로 하거나 특정 기간이 지난 후 또는 다른 트리거 구성표 서버 측에서는 모든 데이터를 요청하거나 업데이트하고 JavaScript 또는 메타 태그를 통해 전체 페이지를 다시 로드하도록 명령할 수 있습니다. 익숙한 Ajax 기술은 최신 데이터를 요청하는 데에만 사용되며, 데이터가 수신되면 javascript 함수는 이를 사용하여 DOM을 로컬로 업데이트합니다. 데이터 가져오기의 본질: 새 데이터만 가져오고 페이지에서 영향을 받는 부분만 업데이트합니다.
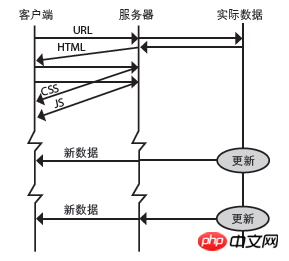
위의 어느 것도 데이터 푸시가 아닙니다. 데이터 푸시는 정적 파일이 아니며 브라우저가 데이터 업데이트 요청을 시작하는 것과도 관련이 없습니다. 데이터 푸시는 서버가 새 데이터를 보내기 위해 클라이언트를 선택하는 경우입니다.

데이터 소스에 새로운 데이터가 있으면 서버는 클라이언트가 요청할 때까지 기다리지 않고 즉시 하나 이상의 클라이언트에 보낼 수 있습니다. 뉴스, 최신 주식, 온라인 친구의 채팅 메시지, 새로운 일기 예보, 전략 게임의 다음 단계 등
SSE는 빈번한 업데이트, 낮은 지연 시간 및 서버에서 클라이언트로의 데이터에 적합합니다. WebSocket과의 차이점:
1) 편의성. 새로운 구성 요소를 추가할 필요가 없습니다. 익숙한 백엔드 언어와 프레임워크를 계속 사용할 수 있습니다. 새 IP 또는 새 가상 머신에 대한 새 가상 머신의 포트 번호가 문제입니다.
2) 서버 측의 단순성. SSE는 기존 HTTP/HTTPS 프로토콜에서 작동하므로 기존 프록시 서버 및 인증 기술에서 직접 실행할 수 있습니다.
SSE에 비해 WebSocket의 가장 큰 장점은 양방향 통신이라는 점입니다. 즉, 서버에서 데이터를 보내는 것은 서버에서 데이터를 받는 것처럼 간단하지만 SSE는 일반적으로 별도의 Ajax 요청을 전달합니다. 클라이언트에서 서버로 데이터를 전송하므로 Ajax를 사용하면 WebSocket에 비해 오버헤드가 늘어납니다. 따라서 1초에 한 번 이상 서버에 데이터를 전송해야 한다면 WebSocket을 사용해야 합니다.
구체적인 코드는 다음과 같습니다.
html 코드
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>basic SSE test</title>
</head>
<body>
<pre id = "x">initializting...