눈길을 사로잡는 여러 HTML5/jQuery 애니메이션 플러그인의 세부정보를 소개합니다.
오늘날의 웹 페이지는 점점 더 고급화되고 조작하기 쉬워졌습니다. jQuery의 수많은 응용 프로그램은 웹 개발자가 프런트 엔드 페이지를 더 쉽게 제어할 수 있게 해줍니다. 또한 HTML5의 도입으로 웹 사이트 페이지의 요소도 만들어졌습니다. 더욱 생생하고 다이내믹해졌습니다. 이 기사에서는 디자인 참조로서 페이지를 더욱 눈길을 사로잡을 수 있는 일부 HTML5/jQuery 애니메이션 플러그인을 주로 공유합니다.
1. HTML5 Canvas는 춤추는 시간 애니메이션을 구현합니다
이 HTML5 애니메이션은 우선 프로토타입이 시계인데, 캔버스 기술을 사용하면 이 시계가 쓸모가 없게 됩니다. . 1초 동안 걸어다니면 공이 흩어지는 애니메이션 효과가 생성되는데, 이는 매우 멋집니다.

온라인 데모 소스 코드 다운로드
2. CSS3 3D 접기 및 뒤집기 텍스트 애니메이션
이 CSS3 텍스트 효과도 더 흥미롭습니다. 마우스가 슬라이드하는 동안 텍스트를 전달하면 3D 접기 효과가 생성됩니다.

온라인 데모 소스코드 다운로드
3. HTML5 파이어볼 배플 충돌 애니메이션 게임
배플을 활용한 HTML5 미니게임입니다. 물리학의 반사 원리를 사용하고 이 예에서는 HTML5로 구현된 브라우저 내에서 공이 계속해서 튕겨나가도록 합니다.

온라인 데모 소스코드 다운로드
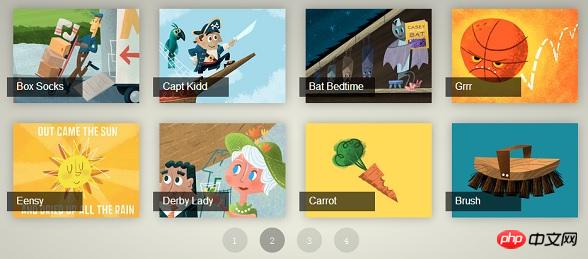
4. jQuery/CSS3 이미지 뒤집기 효과는 가로, 세로 반전이 가능합니다
jQuery 및 CSS3 그림 뒤집기 효과를 기반으로 하는 도구입니다. 각 그림에는 그림에 텍스트 제목이 매달려 있습니다. 전환 버튼을 클릭하면 각 그림이 가로 또는 세로로 뒤집힙니다. 뒤집기 효과는 매우 멋지며 3D 3차원 시각 효과가 있습니다. .

온라인 데모 소스 코드 다운로드
5. HTML5 Canvas Google 일렉트릭 기타
Google에서 Les Paul Google을 기념하여 디자인한 것입니다. 홈페이지 로고, 이 일렉트릭 기타를 사용해 보세요. 키보드를 지원합니다.

온라인 데모 소스 코드 다운로드
6. HTML5 스트리트 파이터 게임
이 고전 아케이드 게임도 HTML5로 구현되었습니다. 효과는 매우 현실적이며 프롬프트된 키에 따라 게임을 경험할 수 있습니다.

온라인 데모 소스코드 다운로드
7. jQuery 책 페이지 넘기기 3D 애니메이션 특수 효과
3D 책 페이지 넘기기 기반입니다. jQuery 애니메이션 효과에서는 페이지 넘김 효과가 매우 부드럽습니다.

온라인 데모 소스 코드 다운로드
8. 진행률 표시줄이 있는 HTML5/CSS3 프롬프트 상자 애니메이션
이 프롬프트 상자 애니메이션이 나타나면 사라지면 페이드 인 및 페이드 아웃 애니메이션 효과가 있을 수 있으며 프롬프트 상자에는 진행률 표시줄이 내장되어 있습니다. 진행률 표시줄이 완료되면 프롬프트 상자가 사라집니다.

온라인 데모 소스코드 다운로드
위 내용은 눈길을 사로잡는 여러 HTML5/jQuery 애니메이션 플러그인의 세부정보를 소개합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




