선택된 HTML5/CSS3 애니메이션 애플리케이션 소스코드 공유에 대한 자세한 소개
이 기사에서는 웹 개발자를 위한 몇 가지 유용한 정보를 공유할 것입니다. HTML5 및 CSS3 개발에 관심이 있다면 다음 HTML5 애니메이션 애플리케이션에 분명 관심이 있을 것입니다. 데모를 제공하는 동안 이 기사에서는 일부 핵심 코드도 표시하고 분석할 것입니다.
jQuery 상자 그라데이션 애니메이션 메뉴
이 메뉴의 표시 형태는 다른 메뉴처럼 세로 또는 가로로 배열되지 않고 직사각형 그리드로 배열되어 있습니다. 메뉴 항목을 클릭하면 애니메이션 방식으로 메뉴의 세부 정보가 확장됩니다. CSS3를 사용하면 매우 멋진 애니메이션 효과를 얻을 수 있습니다.

DEMO 데모 소스 코드 다운로드
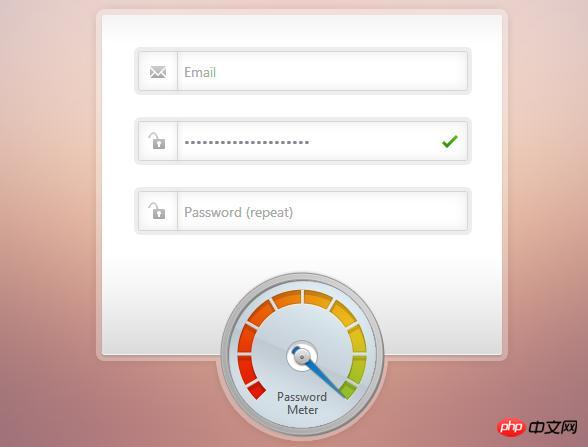
CSS3 창의적 비밀번호 강도 양식 유효성 검사
이 또한 매우 독특한 jQuery/CSS3 애플리케이션입니다. 비밀번호 강도 확인 기능은 매우 일반적입니다. 일반적으로 우리는 현재 비밀번호의 강도를 표시하기 위해 색상 대비를 사용하지만 이 앱은 주행 거리계를 사용하여 비밀번호의 강도를 표시하는데 이는 매우 창의적입니다.

DEMO 데모 소스 코드 다운로드
HTML5 중국 장기
모두가 중국 장기의 컴퓨터 버전을 플레이했지만 저는 믿습니다. 중국 장기의 HTML5 버전 여러분 중 누구도 이전에 플레이해 본 적이 없으므로 오늘은 게임의 난이도를 사용자 정의할 수도 있다는 점에 주목할 필요가 있습니다.

DEMO 데모 소스 코드 다운로드
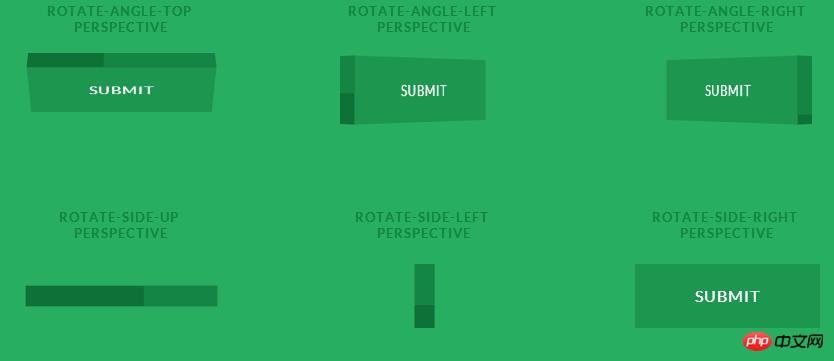
CSS3 3D Progress Bar
이 CSS3에서 구현한 진행률 표시줄이 버튼에 표시됩니다. 사용자 제출의 진행 상황을 보다 직관적으로 반영할 수 있습니다. CSS3 진행률 표시줄 버튼 스타일은 매우 아름답습니다. 3D를 지원하는 브라우저에서도 3D 입체 효과를 낼 수 있습니다. 진행률 표시줄은 총 3개의 형태로 표시됩니다. 18가지 스타일.

DEMO 데모 소스 코드 다운로드
HTML5 클래식 카세트 플레이어
매우 고전적인 스타일이지만 매우 패셔너블한 HTML5 플레이어 이 카세트 스타일의 HTML5 플레이어는 상대적으로 오래되었기 때문에 클래식 플레이어라고 불립니다. 요즘에는 이러한 스타일의 HTML5 플레이어가 거의 없으며 매우 창의적이기 때문에 패셔너블하다고 합니다.

DEMO 데모 소스코드 다운로드
위 내용은 선택된 HTML5/CSS3 애니메이션 애플리케이션 소스코드 공유에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7712
7712
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




