WeChat 버전의 H5 페이지를 개발할 때 WeChat 공식 계정의 오픈 인터페이스를 정상적으로 호출해야 하는 경우(테스트 또는 게시용) 웹페이지 도메인 이름과 백엔드 유지 관리가 제대로 이루어졌는지 확인해야 합니다. 공식 요구 사항에 따라 일관됩니다. 따라서 실제 서버 테스트가 필요합니다. WebStorm은 실시간 원격 배포 방법, 즉 SFTP를 사용하여 코드가 수정될 때마다 코드를 서버에 자동으로 동기화하는 방법을 제공합니다. 이러한 방식으로 WeChat 테스트 프로세스 중에 개발 인터페이스의 기능을 성공적으로 호출할 수 있습니다.
단계는 다음과 같습니다.
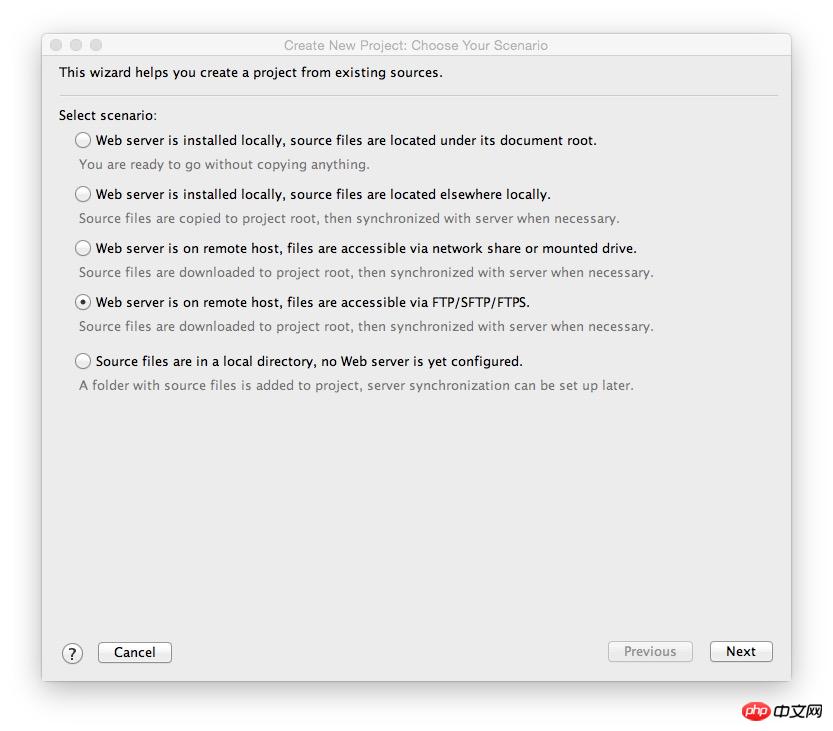
1. WebStorm을 시작하고 파일 - 기존 파일에서 새 프로젝트를 선택합니다. 팝업 대화 상자에서 웹 서버가 원격 호스트에 있고 FTP/SFTP/FTPS를 통해 파일에 액세스할 수 있음을 선택합니다.

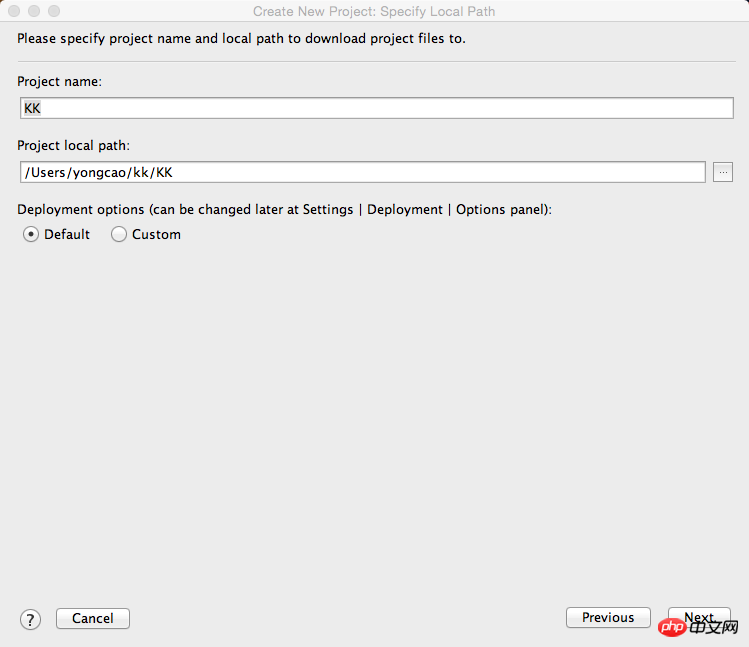
2. 프로젝트 이름과 원격 디버깅이 필요한 프로젝트의 로컬 경로를 입력합니다.

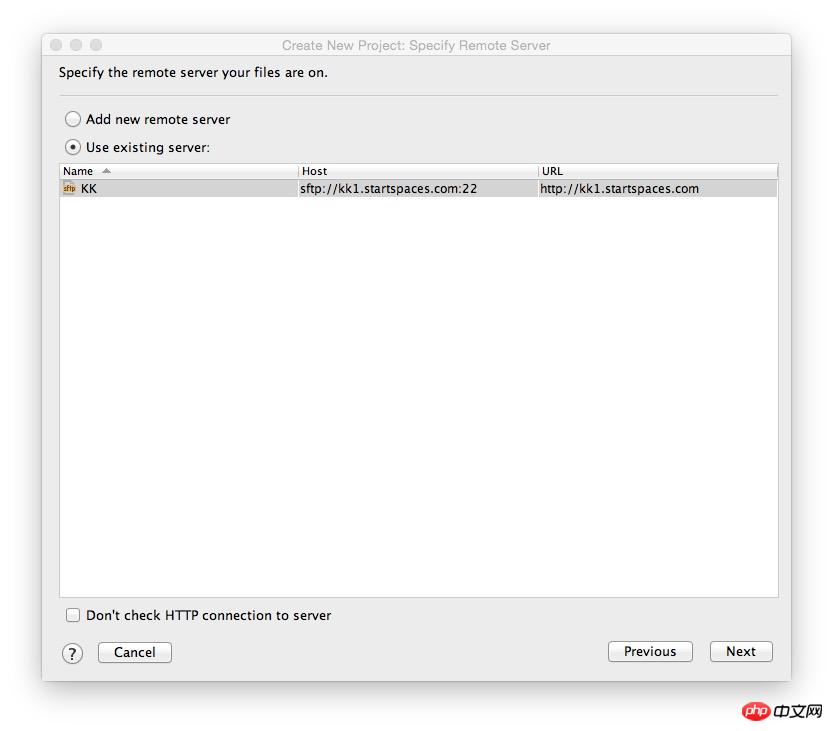
3. 기존 원격 SFTP를 선택하거나 새 SFTP 생성(백엔드 지원 필요)

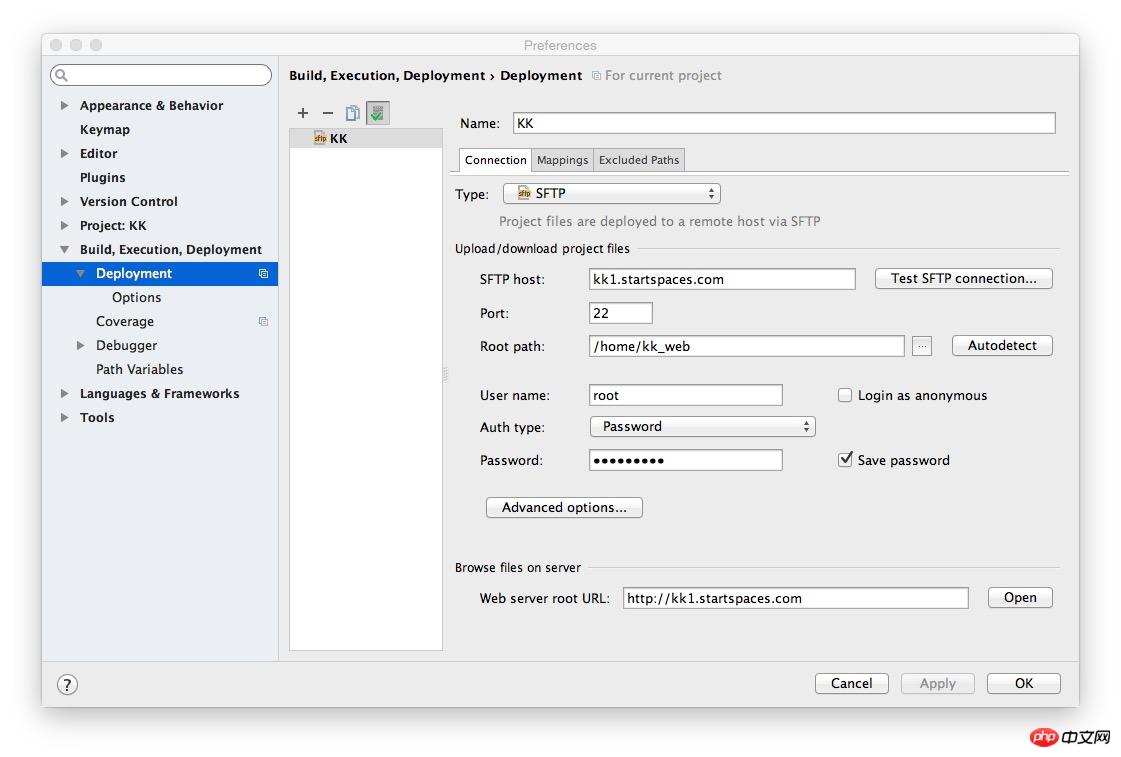
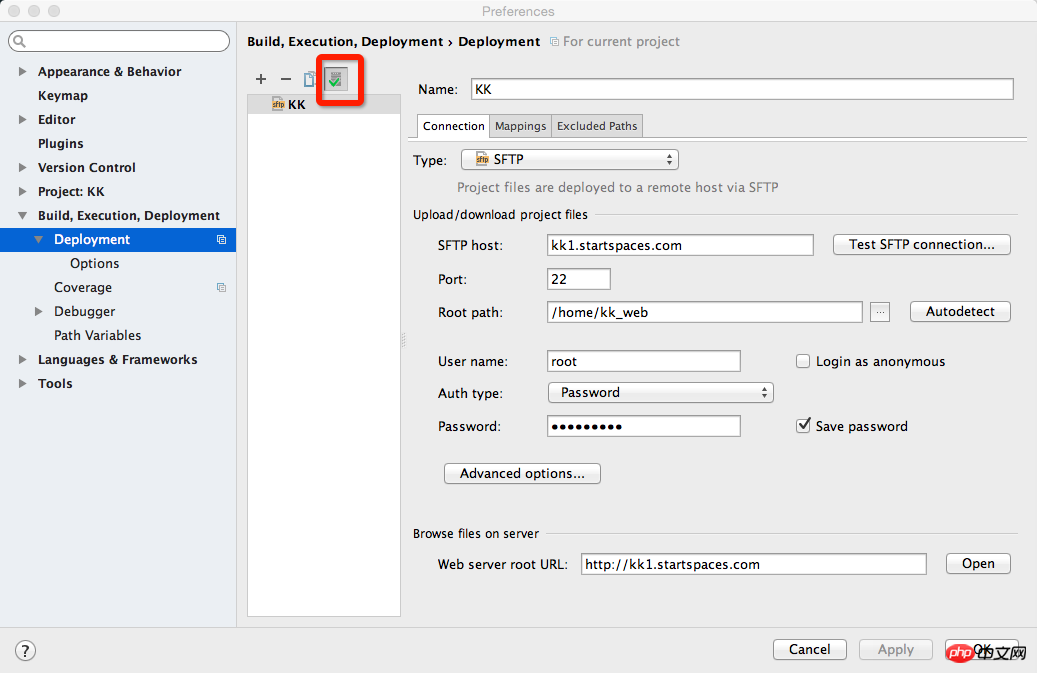
4. 유형을 SFTP로 선택하고 원격 주소, 포트 번호, 저장 경로를 입력합니다. 마지막으로 FTP 사용자 이름과 비밀번호를 입력하고 비밀번호 저장을 클릭하여 비밀번호를 저장하세요.

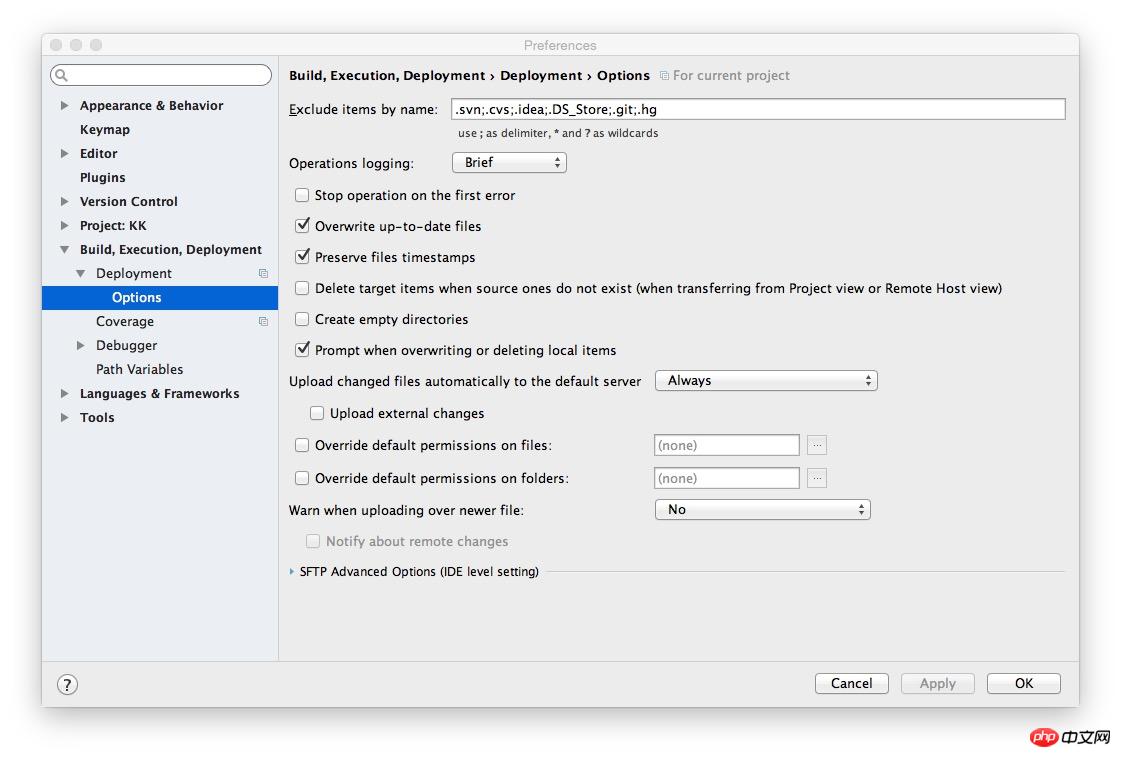
5. 모든 코드 수정 사항이 자동으로 업로드되도록 하려면 환경 설정의 배포/옵션에서 변경된 파일을 기본 서버에 자동으로 업로드하는지 확인하세요. 항상 체크되어 있습니다

6. 위 체크된 텍스트에는 기본 서버에 자동으로 업로드된다는 내용이 명시되어 있으므로 반드시 확인해야 합니다. 기본 서버가 선택되었습니다. 배포를 클릭하고 서버 구성을 선택한 다음 녹색 확인 표시를 클릭하여 기본 서버로 설정합니다. 완료되면 적용을 클릭하세요.

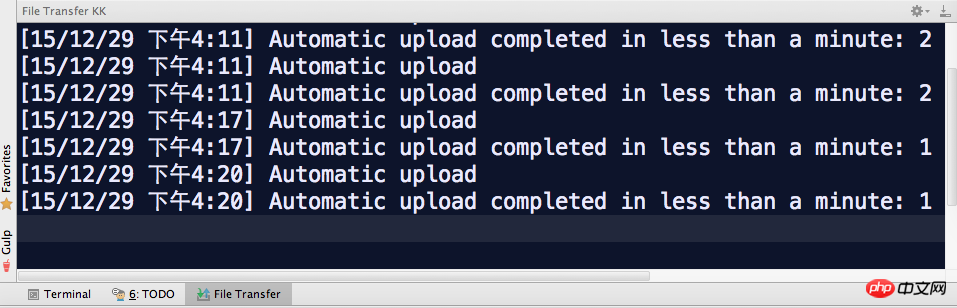
7. 성공적인 구성의 신호는 각 코드 수정이 저장된 후 파일 전송 콘솔의 업로드 로그를 볼 수 있다는 것입니다

이제 실제 환경에서 위챗 공개계정의 2차 개발을 즐겨보세요!
위 내용은 Ionic WeChat 개발 환경 구성 지침의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!