
제스처는 휴대폰 사용자, 특히 효과를 원하는 사람들의 작동 경험에 여전히 매우 중요합니다. 우리는 종종 캔버스, 인터랙티브 및 기타 애플리케이션을 사용합니다. , 오늘은 위챗미니프로그램에서 제스처가 어떻게 구현되는지를 주로 살펴보겠습니다. 우리는 주로 다음 두 가지 측면에서 WeChat 미니 프로그램 제스처의 구현을 소개합니다.
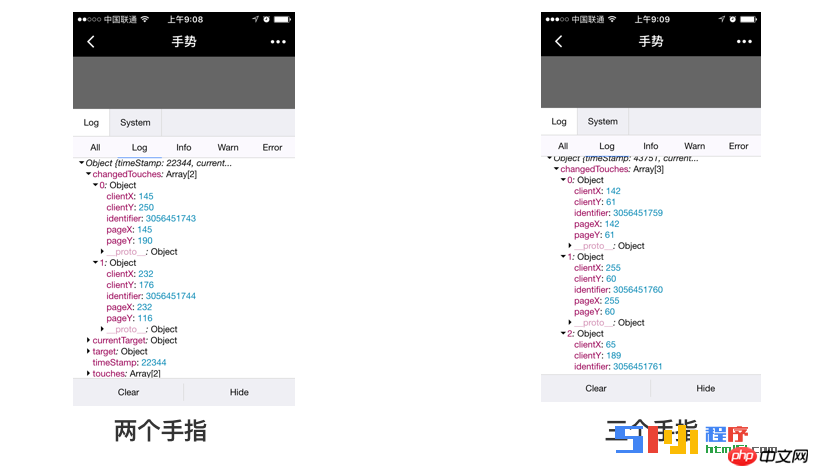
1부: 싱글 터치 포인트 및 멀티 터치 포인트: WeChat 애플릿의 제스처 데이터 및 멀티 터치 포인트 지원을 살펴보겠습니다
다음: wxGesture 분석 클래스 작성: 왼쪽 슬라이드, 오른쪽 슬라이드, 위쪽 슬라이드, 아래쪽 슬라이드 및 확장 구문 분석(다음 기사)
데모
실제 기계 효과

触摸点数据保存
为了能够来分析触摸点的路径,最起码是简单的手势,如左滑、右滑、上滑、下滑,我们需要保存起路径的所有数据。
触摸事件
存储数据
var _wxChanges = [];
var _wxGestureDone = false;
const _wxGestureStatus = ["touchstart", "touchmove", "touchend","touchcancel"];
// 收集路径
function g(e){
if(e.type === "touchstart"){
_wxChanges = [];
_wxGestureDone = false;
}
if(!_wxGestureDone){
_wxChanges.push(e);
if(e.type === "touchend"){
_wxGestureDone = true;
}else if(e.type === "touchcancel"){
_wxChanges = [];
_wxGestureDone = true;
}
}
}위 내용은 WeChat 애플릿에서 다양한 제스처 요구 사항을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!