인증 코드 기능 구현을 위한 JavaWeb 코드 세부 정보(데모)
WEB-APP에서는 일반적으로 로그인, 등록, 특정 티켓 구매, 플래시 세일 및 기타 시나리오에 사용됩니다. 오늘은 편집자가 구현 방법을 설명할 것입니다. 예제 코드를 통해 javaweb의 인증 코드 기능 필요한 것 참고로 친구들
말할 필요도 없이 WEB-APP에서는 일반적으로 인증 코드가 사용됩니다: 로그인, 등록, 특정 티켓 구매, 플래시 판매 및 다른 시나리오. 모두가 그들과 접촉해 왔고, 그들은 온갖 종류의 이상하고 다양하다고 할 수 있습니다.
DEMO 대상 기능
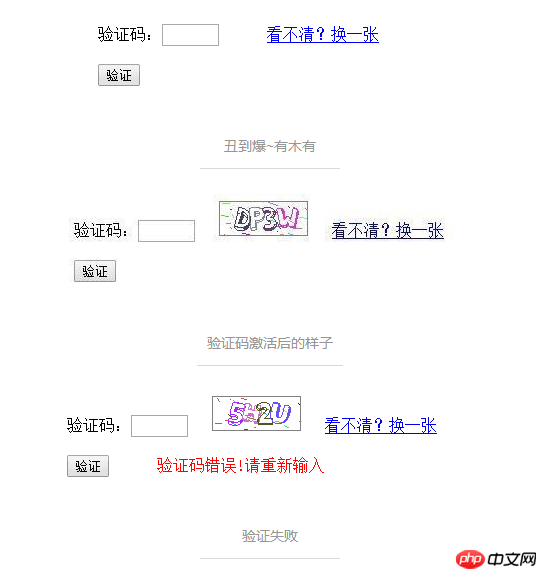
인증 코드 페이지 입력입니다.
페이지 교체 확인 코드(비동기 구현)입니다.
백엔드 검증 및 반환 검증 결과.
공사 시작
페이지: deco1.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>验证示例</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<style type="text/css">
img {
width: 87px;
height: 33px;
border: 1px solid gray;
}
#msg {color: red;} /* 后台返回的验证信息显示为红色 */
</style>
</head>
<body>
<form action="${pageContext.request.contextPath}/check" method="post" enctype="application/x-www-form-urlencoded">
验证码:<input type="text" name="code" size="4" maxlength="4" id="code" />
<img id="code-img" src="" alt="验证码" style="display: none;"/>
<a href="javascript:void(0)" rel="external nofollow" id="changeCode">看不清?换一张</a> <br/><br/>
<input type="submit" value="验证"/> <span id="msg">${msg}</span>
</form>
</body>
</html>설명 :
페이지가 새로 고쳐지는 것을 방지하기 위해 "잘 보이지 않습니까? 하나 변경"의 href 속성을 javascript:void(0)으로 작성합니다. 여기서 교체 기능은 AJAX에 의해 비동기적으로 완료됩니다.
JavaScript 도구: util.js(네이티브 JS를 사용하는 이유는 부담스럽죠~하)
/**
* 获取 XMLHttpRequest Object
* @returns XMLHttpRequest Object
*/
function getXHR() {
var xmlHttp;
try { // Firefox, Opera 8.0+, Safari
xmlHttp = new XMLHttpRequest();
} catch (e) { // Internet Explorer
try {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
alert("Sorry, 您的浏览器不支持 AJAX!");
return false;
}
}
}
return xmlHttp;
}페이지의 JavaScript 코드
<script type="text/javascript" src="${pageContext.request.contextPath}/js/util.js"></script>
<script type="text/javascript">
var xhr = getXHR(); // 获得 XMLHttpRequest 对象
// 页面加载时加载验证码,但验证码初始为隐藏状态
window.onload=function() {
// 为 onreadystatechange 事件注册回调函数。由于 xhr 为全局变量,所以注册后就不用管啦
xhr.onreadystatechange=function() {
if(xhr.readyState==4 && xhr.status==200) {
document.getElementById('code-img').src="data:image/png;base64,"+xhr.responseText;
}
}
xhr.open("GET","${pageContext.request.contextPath}/captcha/code",true);
xhr.send(null);
}
// 验证码输入框获得焦点时,验证码状态更改为显示
document.getElementById('code').onfocus=function() {
document.getElementById('code-img').style.display="inline";
}
// 异步请求,更换验证码
document.getElementById('changeCode').onclick=function() {
xhr.open("GET","${pageContext.request.contextPath}/captcha/code",true);
xhr.send(null);
}
</script>인증 코드를 생성하는 CaptchaCodeServlet.java
package com.leo.web.captcha;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.leo.util.ImageUtil;
import cn.dsna.util.images.ValidateCode;
@WebServlet("/captcha/code")
public class CaptchaCodeServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
// 生成验证码(构造参数分别代表:宽度,高度,字符数,干扰线条数)
ValidateCode code = new ValidateCode(87, 33, 4, 23);
// 将验证码保存到 session 中,用于验证
request.getSession().setAttribute("code", code.getCode());
// 响应返回验证码图片 base64 编码后的数据给浏览器
response.getWriter().write(ImageUtil.encodeImg2Base64(code.getBuffImg(), "png"));
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
this.doGet(request, response);
}
}설명:
Servlet3.0 의 새로운 기능이 여기에서 사용됩니다. 주석으로 url-pattern를 구성합니다(사용하기 매우 재미있습니다). 즉, 간단한 프로젝트에는 더 이상 web.xml 가 필요하지 않지만 Tomcat 에는 7.0 이상이 필요합니다.
두 번째로, ValidateCode.jar라는 작은 도구를 사용하여 인증 코드를 생성했습니다. 이 도구는 매우 간단하며 마음에 들지 않으면 직접 작성할 수 있습니다. 그런데 기능이 너무 적어서 ImageUtil를 하나 더 썼습니다. 또한 인증 코드 도구를 직접 오픈소스로 만들 계획도 있습니다.
ImageUtil.java
package com.leo.util;
import java.awt.image.BufferedImage;
import java.io.ByteArrayOutputStream;
import java.io.IOException;
import javax.imageio.ImageIO;
import sun.misc.BASE64Encoder;
public class ImageUtil {
/**
* 将图片二进制数据进行 base64 编码
* @param bufImg
* @return base64 编码后的字符串
*/
public static String encodeImg2Base64(BufferedImage bufImg, String formatName) {
ByteArrayOutputStream outputStream = null;
try {
outputStream = new ByteArrayOutputStream();
ImageIO.write(bufImg, formatName, outputStream);
} catch (IOException e) {
throw new RuntimeException("Base64 编码失败!"+e.getMessage());
}
BASE64Encoder encoder = new BASE64Encoder();
return encoder.encode(outputStream.toByteArray());
}
private ImageUtil() {} // 工具类私有化构造方法是常见的做法
}설명:
이미지 바이너리 데이터를 Base64로 인코딩해야 하는 이유는 무엇입니까? <img/> 태그는 src 속성 값을 ${pageContext.request.contextPath}/captcha/code으로 직접 설정하여 해당 서블릿에 직접 표시할 바이너리 데이터를 가져오도록 요청할 수 있지만 AJAX 비동기 요청의 응답은 xhr.responseText 입니다. 데이터가 img 태그의 src 속성에 직접 제공되는 경우 Chrome-tool 로 보면 바이너리의 텍스트로 구문 분석되는 잘못된 문자 묶음만 생성되므로 이 추가 단계가 필요합니다.
초보자라 다른 편리한 기술은 잘 모르겠네요. 하지만 비동기식을 사용하고 싶지 않다면 img src 을 요청 주소로 직접 설정하는 것이 가장 쉬운 방법이 될 것입니다. 인증 코드를 변경하는 것은 img src 이벤트를 듣고 해당 주소로 재설정하는 것 이상입니다. 또 다른 요청).
세부 정보: JS는 브라우저에서 Base64 인코딩 이미지를 구문 분석합니다.
package com.leo.web.controller;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/check")
public class CheckServlet extends HttpServlet {
private static final long serialVersionUID = -6588625852621588221L;
@Override
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
String encoding = "UTF-8";
request.setCharacterEncoding(encoding);
response.setContentType("text/html;charset="+encoding);
/* 验证码验证 */
String inputCode = request.getParameter("code");
// 获得 session 中的正确验证码
String realCode = (String) request.getSession().getAttribute("code");
System.out.println("input: "+inputCode+"\nreal: "+realCode); // 用于 Debug
if(!(inputCode!=null && realCode!=null &&
inputCode.equalsIgnoreCase(realCode))) {
// 若验证码不正确:回到页面并提示错误
request.setAttribute("msg", "验证码错误!请重新输入");
request.getRequestDispatcher("/demo1.jsp").forward(request, response);
return;
}
// 验证码正确,响应一句话表示 OK
response.getWriter().write("验证成功!");
}
@Override
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
doGet(request, response);
}
}참고:
doGet() 메서드는 처음에 중국어 왜곡 문자를 처리하며 인코딩은 UTF-8로 균일하게 설정됩니다. 실제 프로젝트에서 코딩 문제는 일반적으로 한 번에 모든 효과를 얻기 위해 필터로 전달됩니다.
효과
주의! 경고하다! ! 얼굴 통제, 신속하게 대피해주세요! ! !

위는 JavaWeb 인증 코드 Small DEMO의 전체 내용을 제출하는 것이 가장 좋습니다. 확인도 비동기화되면 여기에 문제가 발생합니다. WEB 프로젝트에 인증코드 기능 추가를 시도하지 않은 친구도 시작할 수 있습니다! 실제 프로젝트에서는 JQuery와 같은 프레임워크를 사용하여 AJAX를 처리하고 아름다운 프런트 엔드 페이지와 결합하면 완벽합니다.
위 내용은 인증 코드 기능 구현을 위한 JavaWeb 코드 세부 정보(데모)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 Chrome에 인증코드 이미지가 표시되지 않으면 어떻게 해야 하나요?
Mar 13, 2024 pm 08:55 PM
Chrome에 인증코드 이미지가 표시되지 않으면 어떻게 해야 하나요?
Mar 13, 2024 pm 08:55 PM
Google 크롬에 인증 코드 이미지가 표시되지 않으면 어떻게 해야 하나요? Google Chrome을 사용하여 웹페이지에 로그인할 때 인증 코드가 필요한 경우가 있습니다. 일부 사용자는 이미지 인증 코드를 사용할 때 Chrome에서 이미지 내용을 제대로 표시할 수 없다는 사실을 발견합니다. 무엇을 해야 합니까? 아래 편집기에서 Chrome 인증 코드가 표시되지 않는 문제를 해결하는 방법을 소개하겠습니다. 모든 분들께 도움이 되길 바랍니다! 방법 소개: 1. 소프트웨어를 입력하고 오른쪽 상단 모서리에 있는 "추가" 버튼을 클릭한 다음 아래 옵션 목록에서 "설정"을 선택하여 들어갑니다. 2. 새 인터페이스에 들어간 후 왼쪽의 "개인정보 설정 및 보안" 옵션을 클릭하세요. 3. 오른쪽의 '웹사이트 설정'을 클릭하세요.
 Java Web Security에서 코드 감사를 분석하는 방법
May 16, 2023 am 08:04 AM
Java Web Security에서 코드 감사를 분석하는 방법
May 16, 2023 am 08:04 AM
1. JavaWeb 보안 기초 1. 코드 감사란 무엇입니까? 일반인의 관점에서 Java 코드 감사는 Java 코드를 감사하여 Java 애플리케이션 자체의 보안 문제를 발견하는 것입니다. 여전히 Java 코드를 감사할 수 있습니다. 컴파일되지 않은 Java 소스 코드 파일의 경우 소스 코드를 직접 읽을 수 있지만 컴파일된 클래스 또는 jar 파일의 경우 디컴파일해야 합니다. Java 코드 감사 자체는 그리 어렵지 않습니다. 감사 프로세스와 일반적인 취약점 감사 기술에 능숙하다면 코드 감사 작업을 비교적 쉽게 완료할 수 있습니다. 그러나 Java 코드를 감사하는 방법은 단지 다음을 사용하는 것이 아닙니다.
 휴대폰으로 인증코드를 받을 수 없는 이유는 무엇입니까?
Aug 17, 2023 pm 02:49 PM
휴대폰으로 인증코드를 받을 수 없는 이유는 무엇입니까?
Aug 17, 2023 pm 02:49 PM
휴대폰으로 인증번호를 받지 못하는 경우는 네트워크 문제, 휴대폰 설정 문제, 이동통신사 문제, 개인 설정 문제 등으로 인해 발생합니다. 자세한 소개: 1. 네트워크 문제. 휴대폰이 위치한 네트워크 환경이 불안정하거나 신호가 약하여 인증 코드가 제때 전달되지 않을 수 있습니다. 2. 휴대폰 설정 문제. 휴대폰의 음성 기능이 실수로 꺼졌거나, 인증번호 발신번호가 블랙리스트에 추가되어 인증번호가 정상적으로 수신되지 않는 경우 3. 휴대폰 사업자의 문제일 수 있습니다. 오작동 또는 유지 관리로 인해 인증 코드가 제때에 전달되지 않는 경우 등
 가상번호로 인증코드를 받을 수 있나요?
Jan 02, 2024 am 10:22 AM
가상번호로 인증코드를 받을 수 있나요?
Jan 02, 2024 am 10:22 AM
가상번호로 인증번호를 받으실 수 있습니다. 등록 시 기재한 휴대폰번호가 규정을 준수하고 휴대폰 번호가 정상적으로 연결될 수 있으면 SMS 인증번호를 받으실 수 있습니다. 다만, 가상휴대폰번호 이용시에는 주의가 필요합니다. 일부 웹사이트에서는 가상휴대폰번호 등록을 지원하지 않으므로 일반 가상휴대폰번호 서비스 제공업체를 선택하셔야 합니다.
 PHP 개발 가이드: 인증 코드 로그인 구현
Jul 01, 2023 am 09:27 AM
PHP 개발 가이드: 인증 코드 로그인 구현
Jul 01, 2023 am 09:27 AM
인터넷의 발달과 스마트폰의 대중화로 인해 인증코드 로그인 기능을 채택하는 웹사이트와 애플리케이션이 점점 더 많아지고 있습니다. 인증번호 로그인은 보안을 강화하고 악의적인 공격을 방지하기 위해 올바른 인증번호를 입력하여 사용자의 신원을 확인하는 로그인 방식입니다. PHP 개발 시 간단한 인증코드 로그인 기능 구현은 복잡하지 않으며 다음 단계를 통해 완료할 수 있습니다. 데이터베이스 테이블 생성 먼저, 인증 코드 정보를 저장할 데이터베이스에 테이블을 생성해야 합니다. 테이블 구조에는 다음 필드가 포함될 수 있습니다. id: 자동 증가 기본 키 전화
 PHP 이미지 처리 사례: 이미지의 인증코드 기능 구현 방법
Aug 17, 2023 pm 12:09 PM
PHP 이미지 처리 사례: 이미지의 인증코드 기능 구현 방법
Aug 17, 2023 pm 12:09 PM
PHP 이미지 처리 사례: 이미지의 인증 코드 기능을 구현하는 방법 인터넷의 급속한 발전과 함께 인증 코드는 웹 사이트 보안을 보호하는 중요한 수단 중 하나가 되었습니다. 인증코드는 영상인식 기술을 이용해 사용자가 실제 사용자인지 확인하는 인증 방식이다. 이 글에서는 PHP를 사용하여 이미지의 인증 코드 기능을 구현하는 방법과 코드 예제를 소개합니다. 소개 인증 코드는 임의의 문자가 포함된 사진입니다. 사용자는 인증을 통과하기 위해 사진에 있는 문자를 입력해야 합니다. 인증 코드를 구현하는 주요 프로세스에는 임의의 문자를 생성하고 문자를 그림으로 그리는 작업이 포함됩니다.
 인증 코드는 로봇을 막을 수 없습니다! Google AI는 흐릿한 텍스트를 정확하게 식별할 수 있고, GPT-4는 시각 장애인 척하며 도움을 요청합니다.
Apr 12, 2023 am 09:46 AM
인증 코드는 로봇을 막을 수 없습니다! Google AI는 흐릿한 텍스트를 정확하게 식별할 수 있고, GPT-4는 시각 장애인 척하며 도움을 요청합니다.
Apr 12, 2023 am 09:46 AM
"가장 짜증나는 것은 웹사이트에 로그인할 때 온갖 종류의 이상한(심지어 왜곡된) 인증 코드가 있다는 것입니다. 이제 좋은 소식과 나쁜 소식이 있습니다." 좋은 소식은 AI가 당신을 대신해 이 일을 할 수 있다는 것입니다. 내 말을 믿을 수 없다면 인식 난이도가 증가하는 세 가지 실제 사례가 있습니다. 그리고 다음은 "Pix2Struct"라는 모델이 제공하는 답변입니다. 모두 정확하고 단어 그대로입니까? 일부 네티즌들은 “물론 정확도가 나보다 낫다”고 한탄했다. 그럼 브라우저 플러그인으로 만들 수 있을까요? ? 네, 일부 사람들은 이렇게 말했습니다. 비록 이러한 경우가 비교적 간단하더라도 미세 조정만 하면 그 효과가 얼마나 강력한지 상상할 수 없습니다. 따라서 나쁜 소식은 인증 코드가 곧 로봇을 막을 수 없다는 것입니다! (위험 위험 위험...) 어떻게 해야 할까요? Pix2St
 PHP를 사용하여 인증 코드 이미지를 만드는 방법은 무엇입니까?
Sep 13, 2023 am 11:40 AM
PHP를 사용하여 인증 코드 이미지를 만드는 방법은 무엇입니까?
Sep 13, 2023 am 11:40 AM
PHP를 사용하여 인증 코드 이미지를 만드는 방법은 무엇입니까? CAPTCHA는 사용자가 기계가 아닌 사람인지 확인하기 위해 일반적으로 사용되는 방법입니다. 웹사이트에서는 사용자가 로그인, 등록, 댓글 달기 등의 작업을 완료하기 위해 이미지에 표시된 임의의 문자나 숫자를 입력해야 하는 인증 코드 이미지를 자주 볼 수 있습니다. 이 문서에서는 PHP를 사용하여 인증 코드 이미지를 만드는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. PHPGD 라이브러리 인증코드 이미지를 생성하려면 PHP의 GD 라이브러리를 사용해야 합니다. GD 라이브러리는 이미지 처리를 위한 확장입니다.




