WeChat 미니 프로그램에서 wxml 파일을 참조하고 템플릿을 보는 방법
이 글에서는 WeChat 미니 프로그램에서 wxml 파일을 참조하고 템플릿을 보는 방법을 설명합니다. WXML 파일을 참조하는 방법에는 두 가지가 있습니다. 이를 통해 반복되는 내용을 포함시켜 웹페이지 내용과 논리적 구조를 더 간단하고 명확하게 만들 수 있습니다. 더 가볍습니다.
또한 두 번째 방법에서는 템플릿을 사용하여 WXML 파일을 참조하는 방법을 배울 수 있습니다.
마지막으로, 미니 프로그램의 라이프사이클 소개를 통해 앞으로 각 단계에서 미니 프로그램의 이벤트를 정리하고 정리해야 할 경우를 모두가 명확하게 알 수 있습니다. 다양한 단계에서 다양한 작업을 수행하면 해당 이벤트에 쓸 수 있습니다.
핵심 내용
wxml 파일에 대한 두 가지 참조 유형(include, import)
템플릿 활용
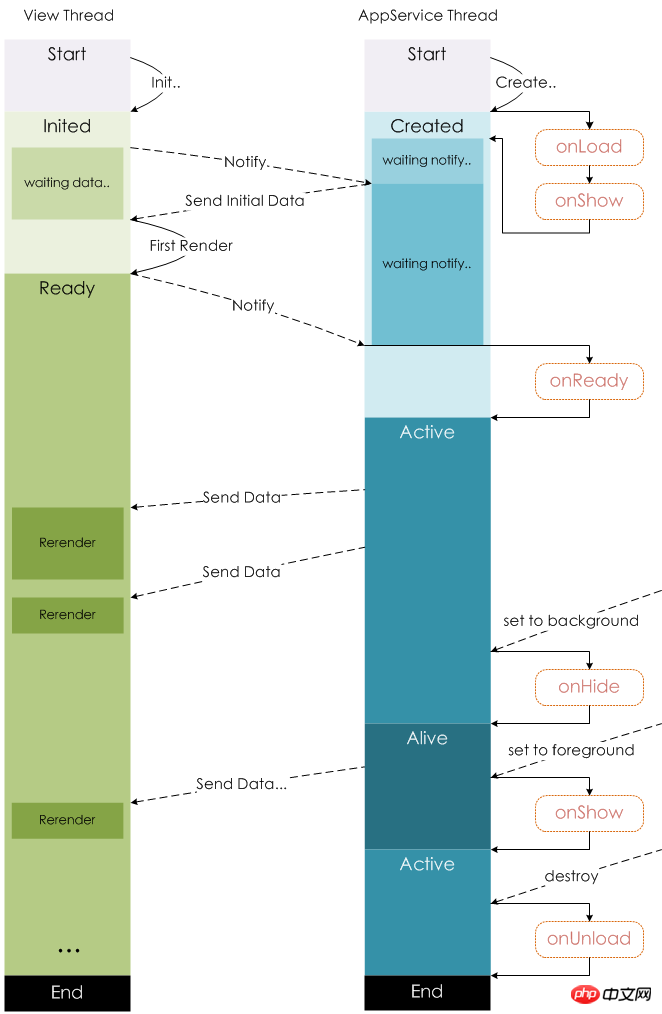
미니 프로그램 생활 사이클
예제 1: 포함 모드에서 header.wxml 파일 참조
파일 참조는 코드 재사용에 매우 중요합니다. public을 사용할 수 있습니다. 머리글 부분, 바닥글 및 기타 부분을 추출한 다음 필요한 곳에 인용하십시오.
WeChat 애플릿에는 포함 및 가져오기와 같은 참조 기능이 포함되어 있습니다. 파일을 참조하기 위해 이 두 태그를 사용하는 방법은 기본적으로 동일합니다.
WeChat의 참조 뷰 파일은 렌더링되지 않습니다. 기본적으로 참조 파일을 참조 위치에 직접 복사하는 것과 유사하므로 다시 렌더링해야 합니다.
설명 예시
여기서 기본적으로 생성된 사용자 아바타 정보는 header.wxml에 헤더 참조로 추출되며, 이는 각각 index2.wxml과 index3.wxml에서 참조됩니다. 참조 방법은 include입니다.
예제 코드
페이지에 common/header.wxml 생성
시스템에서 기본으로 생성한 사용자 정보 구조를 index.wxml에서 header.wxml로 복사합니다.
header.wxml 코드:
<!--pages/common/header.wxml-->
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>두 페이지 모두 header.wxml을 포함해야 하므로 스타일 파일을 반복해서 작성할 필요는 없습니다. 여기서는 스타일을 app.wxss에 직접 복사합니다.
app.wxss 코드:
/**app.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}index/index2 및 index/index3 만들기

index2.wxml 콘텐츠:
<!--pages/index/index2.wxml-->
<view class="container">
<include src="../common/header.wxml" />
<view class="myBtn">
<button type="primary" bindtap="goIndex3">进入index3</button>
</view>
</view> index2.wxml과 index3.wxml 모두 userInfo 데이터가 필요하므로 index2가 데이터를 얻은 후 로컬 저장소를 사용하여 이를 저장하고 index3.wxml은 로컬 저장소를 읽습니다.
index2.js 코드:
// pages/index/index2.js
var app = getApp()
Page({
data: {
userInfo: {},
},
goIndex3:function(){
wx.navigateTo({
url: 'index3'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
app.getUserInfo(function (userInfo) {
that.setData({
userInfo: userInfo
})
//本地存储
wx.setStorageSync('userInfo', userInfo)
})
}index3.wxml 코드:
<!--pages/index/index3.wxml-->
<view class="container">
<include src="../common/header.wxml" />
<text>pages/index/index3.wxml</text>
</view>index3.js 코드:
// pages/index/index3.js
Page({
data:{
userInfo: {},
},
onLoad:function(options){
this.setData({
userInfo: wx.getStorageSync('userInfo')
})
},
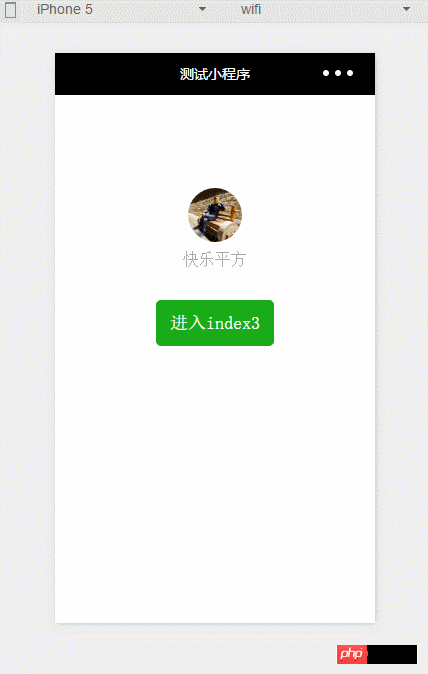
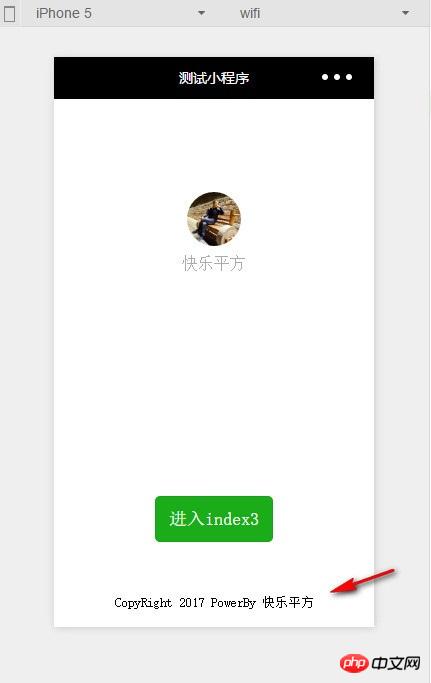
})인스턴스 효과

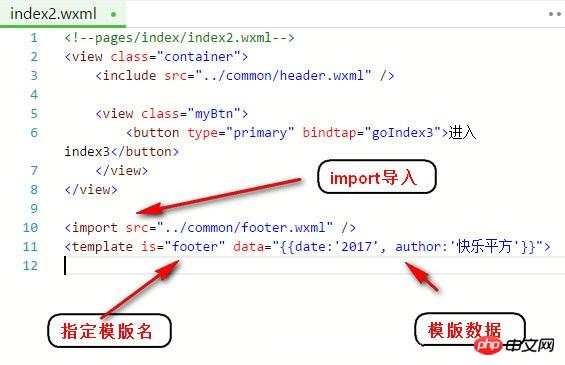
예제 2: 가져오기를 사용하여 footer.wxml 파일 참조
이 예에서는 가져오기를 사용하여 파일을 참조합니다. 가져오기는 나중에 포함보다 훨씬 강력합니다. . 비교해보자.
가져오기 참조 방법에는 WeChat 템플릿(템플릿)에 대해 먼저 이야기하겠습니다.
WeChat 보기 템플릿(템플릿)
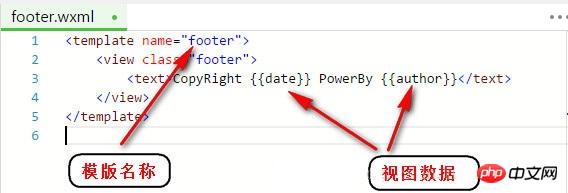
템플릿도 .wxml로 작성된 다음... 태그를 사용하여 템플릿 정보를 지정합니다.
<template name="msgItem">
视图代码...
</template>name 속성을 템플릿 이름으로 사용하세요.
템플릿 사용:
<template is="msgItem" data="{{...item}}"/>data는 템플릿에 전달되는 데이터입니다.
설명 예
템플릿을 사용하여 바닥글 보기 코드 조각을 만든 다음 가져오기 및 템플릿을 사용하여 코드를 호출합니다.
예제 코드
footer.wxml 만들기

footer.wxml 코드:

index2.wxml 코드:

인스턴스 효과

예 3: 애플릿 종료 시 로컬 데이터 지우기
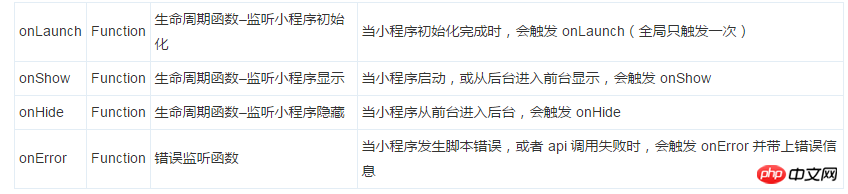
이는 미니 프로그램의 수명 주기와 관련됩니다. 미니 프로그램의 수명 주기는 app.js에 정의되어 있습니다.
[tr] 속성 유형 설명 트리거 시간[/ tr]

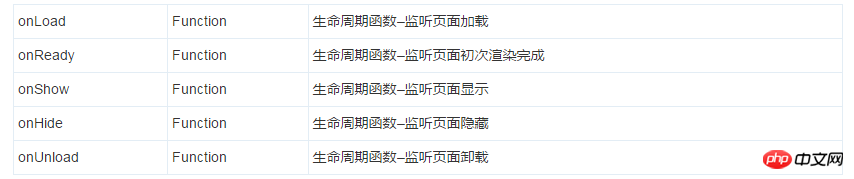
페이지 수명 주기:
[tr] 속성 유형 설명[/tr]


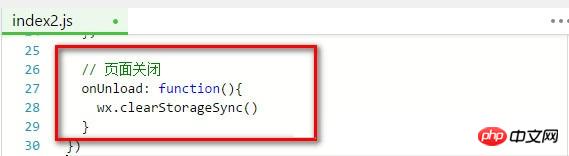
여기에서는 onUnload 이벤트가 사용됩니다.
index2.js 코드:

import는 이 파일의 대상 파일에서 정의한 템플릿을 사용할 수 있습니다.
include는 대상 파일을 제외한 전체 코드를 가져올 수 있습니다. , 꽤 그렇군요. 그래서 include 위치에 복사하세요
가져오기 범위
가져오기는 범위 개념을 가지고 있습니다. 즉, 대상 파일에 정의된 템플릿만 가져오지만, 대상 파일에서 가져온 템플릿이 아닙니다.
예: C import B, B import A, C에서는 B가 정의한 템플릿을 사용할 수 있고, B에서는 A가 정의한 템플릿을 사용할 수 있지만 C는 A가 정의한 템플릿을 사용할 수 없습니다.
위 내용은 WeChat 미니 프로그램에서 wxml 파일을 참조하고 템플릿을 보는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7487
7487
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 39
39
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 미니 프로그램에서 드롭다운 메뉴 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 인기로 인해 WeChat 미니 프로그램은 인터넷 개발의 중요한 부분이 되었으며 점점 더 많은 사람들이 관심을 갖고 주목하기 시작했습니다. WeChat 미니 프로그램을 사용하세요. WeChat 미니 프로그램 개발은 기존 APP 개발보다 간단하고 빠르지만 특정 개발 기술을 숙달해야 합니다. WeChat 미니 프로그램 개발에서 드롭다운 메뉴는 일반적인 UI 구성 요소로, 더 나은 사용자 경험을 제공합니다. 이 기사에서는 WeChat 애플릿에서 드롭다운 메뉴 효과를 구현하는 방법을 자세히 소개하고 실용적인 정보를 제공합니다.
 WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 사진 필터 효과 구현 소셜 미디어 애플리케이션의 인기로 인해 사람들은 사진의 예술적 효과와 매력을 높이기 위해 사진에 필터 효과를 적용하는 것을 점점 더 좋아하고 있습니다. WeChat 미니 프로그램에서도 사진 필터 효과를 구현할 수 있어 사용자에게 더욱 흥미롭고 창의적인 사진 편집 기능을 제공합니다. 이 기사에서는 WeChat 미니 프로그램에서 이미지 필터 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 캔버스 구성 요소를 사용하여 이미지를 로드하고 편집해야 합니다. 페이지에서 캔버스 구성요소를 사용할 수 있습니다.
 WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻으세요. WeChat 애플릿은 개발 및 사용이 간단하고 효율적인 경량 애플리케이션입니다. WeChat 미니 프로그램에서는 캐러셀 전환 효과를 달성하는 것이 일반적인 요구 사항입니다. 이 기사에서는 WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 페이지 파일에 캐러셀 구성 요소를 추가합니다. 예를 들어 <swiper> 태그를 사용하여 캐러셀의 전환 효과를 얻을 수 있습니다. 이 구성 요소에서는 b를 전달할 수 있습니다.
 Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.
 PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법은 무엇입니까?
Oct 27, 2023 pm 05:15 PM
PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법은 무엇입니까?
Oct 27, 2023 pm 05:15 PM
PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법은 무엇입니까? 인기 있는 모바일 애플리케이션 개발 플랫폼인 WeChat 애플릿은 점점 더 많은 개발자가 사용하고 있습니다. WeChat 미니 프로그램에서 중고 거래는 일반적인 기능 요구 사항입니다. 이 기사에서는 PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 개발을 시작하기 전에 다음 조건이 충족되는지 확인해야 합니다. 미니 프로그램의 AppID 등록 및 미니 프로그램 배경 설정을 포함하여 WeChat 미니 프로그램의 개발 환경이 설정되었습니다.
 WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 미니 프로그램에서 이미지 회전 효과를 구현하려면 구체적인 코드 예제가 필요합니다. WeChat 미니 프로그램은 사용자에게 풍부한 기능과 좋은 사용자 경험을 제공하는 경량 애플리케이션입니다. 미니 프로그램에서 개발자는 다양한 구성 요소와 API를 사용하여 다양한 효과를 얻을 수 있습니다. 그 중 그림 회전 효과는 미니프로그램에 흥미와 시각 효과를 더할 수 있는 일반적인 애니메이션 효과이다. WeChat 미니 프로그램에서 이미지 회전 효과를 얻으려면 미니 프로그램에서 제공하는 애니메이션 API를 사용해야 합니다. 다음은 방법을 보여주는 특정 코드 예제입니다.




