
이 글은 위챗 미니 프로그램 개발 시리즈(4)페이지의 라이프사이클에 대한 자세한 설명을 소개합니다.
이 시리즈는 처음부터 저자의 자세한 설명이 담겨 있어 초보자가 보기에 적합합니다. 시리즈에 따라 단계별로 학습합니다.
1: 페이지의 수명 주기
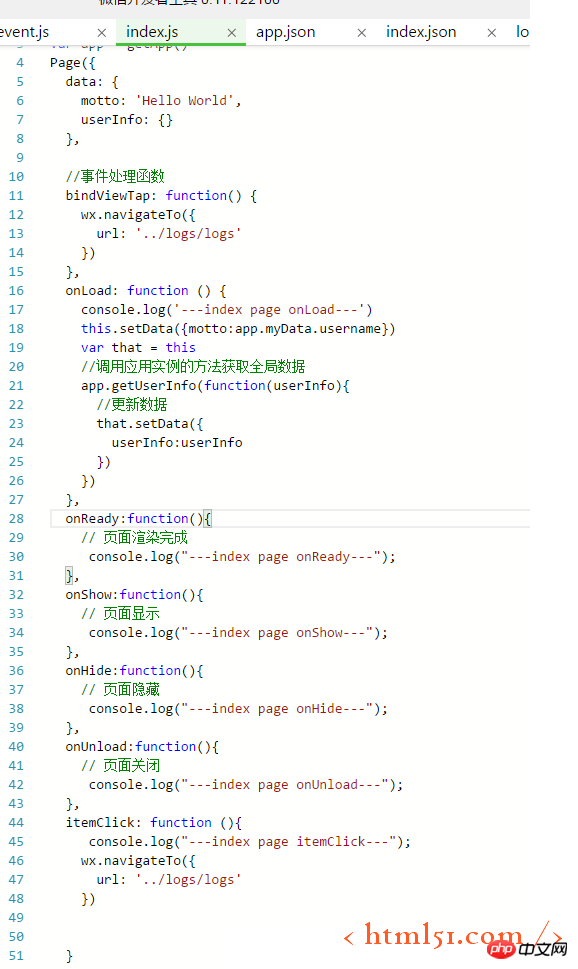
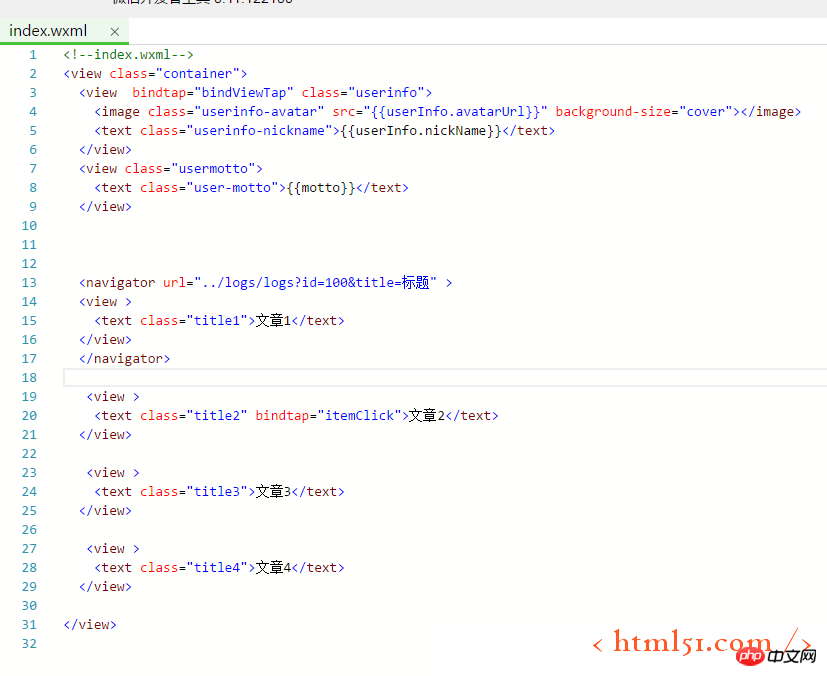
그림 1에 표시된 코드를 초기 페이지에 추가합니다: index.js

그림 1
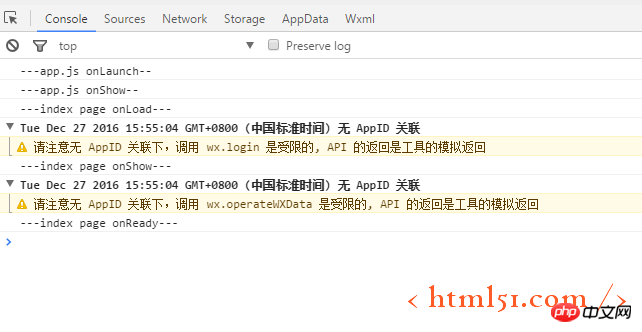
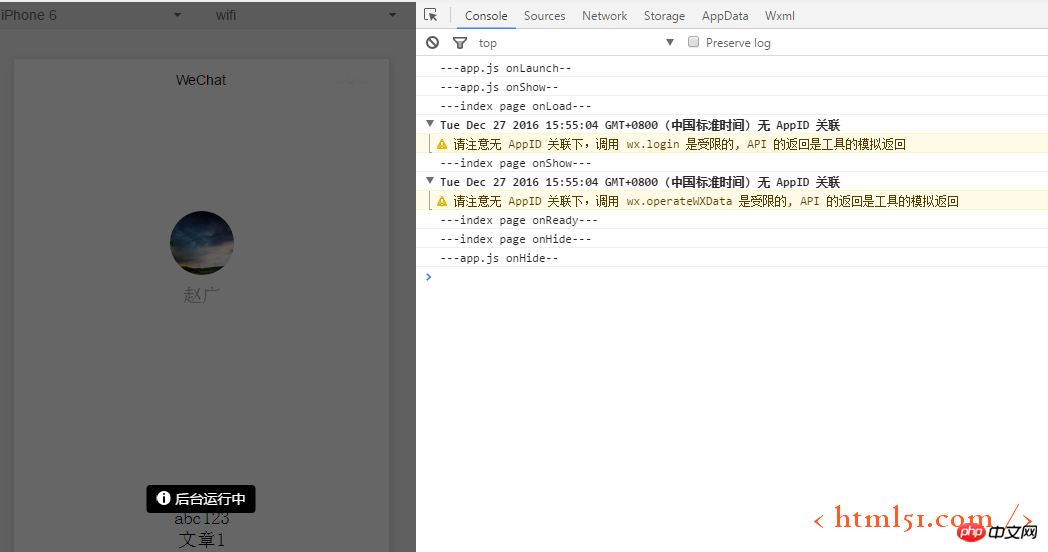
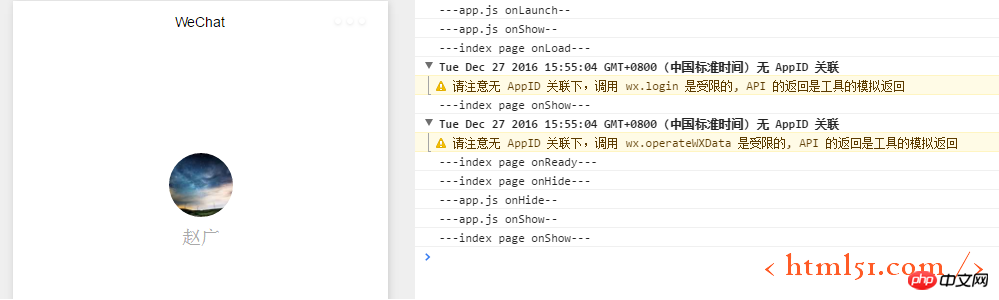
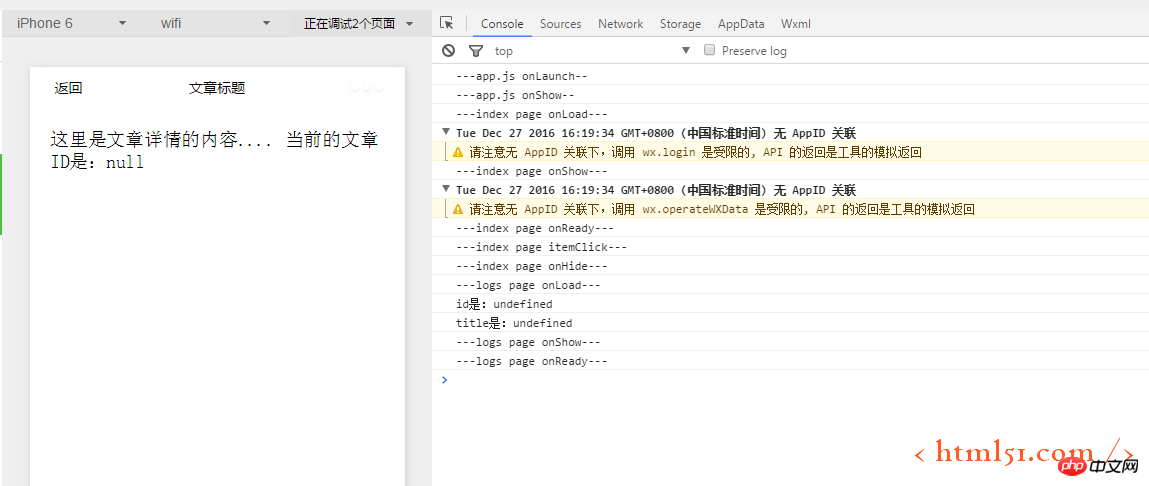
"컴파일"을 클릭한 후 이 작은 프로그램을 실행합니다. 로그는 그림 2에 표시됩니다. 초기 페이지 index.js 시작은 라이프 사이클에서 시작됩니다 앱에서 메소드 호출: onLaunch---onShow, 그리고 index.js 호출 시작 페이지의 라이프 사이클 메소드: onLoad---onShow---onReady "Background"를 클릭하면 페이지 index.js 이때 그림 3과 같이 라이프사이클 메소드 onHide가 호출됩니다. "Foreground"를 다시 클릭하면 페이지가 다시 포그라운드로 이동한 후 페이지 라이프사이클 메소드가 호출됩니다. onShow(현재 onLoad는 더 이상 콜백되지 않음) 그림 4

그림 2

그림 3

그림 4
2: 페이지 점프
그림 5에 표시된 index.wxml 코드. 텍스트 구성 요소가 itemClick 이벤트에 바인딩되어 있음을 볼 수 있습니다. itemClick 메서드의 구현은 그림 1에 자세히 설명되어 있습니다.
itemClick: function (){
console.log("---index page itemClick---");
wx.navigateTo({
url: '../logs/logs'
})그중에는 wx가 있습니다. NavigateTo는 index.js 페이지에서 페이지/로그/로그 페이지로 이동하는 것을 의미합니다. 참고: NavigateTo는 로그 페이지로 이동하는 것을 의미합니다. 로그 페이지 아래에서 상단의 돌아가기 버튼을 클릭하세요. 왼쪽 모서리는 인덱스 페이지로 돌아갈 수 있습니다. wx.redirectTo인 경우 인덱스 페이지가 삭제되고 로그 페이지에서 인덱스 페이지로 돌아갈 수 없습니다. 여기서는 wx.navigateTo만 예로 듭니다.

그림 5
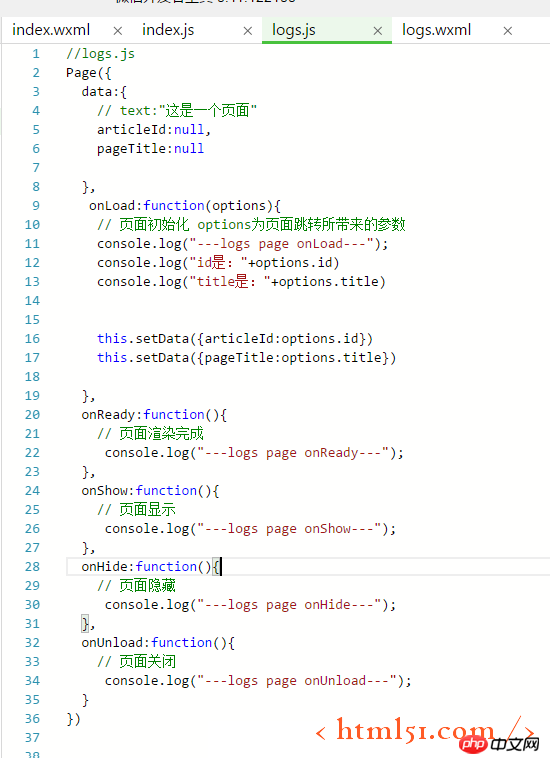
시뮬레이터에서 기사 2의 텍스트 구성 요소를 클릭하면 다음과 같이 해당 로그 인터페이스 로그로 이동합니다. 그림 6, 로그 페이지의 해당 js 코드는 그림 7에 표시됩니다. 그림 6과 그림 7을 비교하면 인덱스 페이지에서 로그 페이지로 이동할 때 인덱스 수명 주기 메서드 onHide가 먼저 수행되어야 함을 알 수 있습니다. (점프할 wx.redirectTo 메소드인 경우 인덱스 수명 주기 메소드 onUnload도 호출해야 함) 그런 다음 로그 페이지의 수명 주기 메소드를 순서대로 호출해야 합니다. onLoad---onShow---onReady

그림 6

그림 7
3: 페이지 간 매개변수 전송
그림 1, index.js 코드를 다음으로 수정:
wx.navigateTo({
url: "../logs/logs?id=1&title=title abc"
})
즉, 인덱스 페이지에서 점프합니다. 로그 페이지로 이동할 때 두 개의 매개변수가 전달됩니다: id=1 및 title=title abc
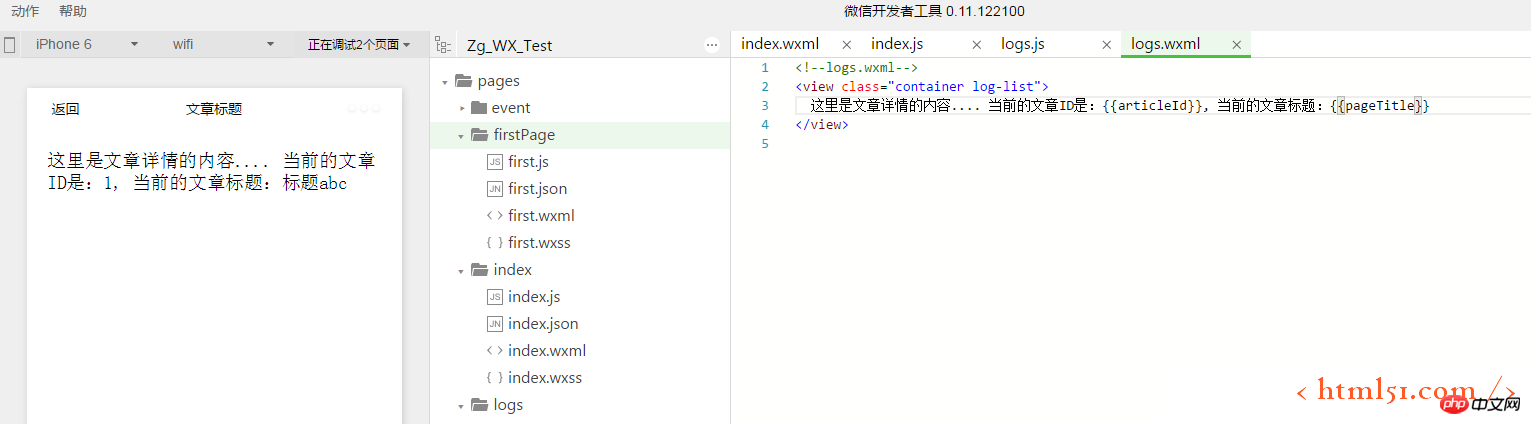
로그를 살펴보겠습니다. onLoad에서 전달된 매개변수인 options 매개변수: id 및 title은 코드에서 이 두 매개변수가 log.wxml에 바인딩된 두 변수로 설정됩니다. 표시 결과와 log.wxml 코드는 그림 8에 나와 있습니다.

그림 8
결과에서 볼 수 있듯이 그림 8의 시뮬레이터에서 로그 페이지에는 인덱스 페이지에서 전달된 두 개의 매개변수(id=1 및 title = title abc
)가 표시됩니다. 참고: 페이지 점프는 다음에서 구성할 수도 있습니다. .wxml(그림 5 참조). 기사 1에 해당하는 텍스트 구성 요소는 다음 코드 구성 점프를 통해 구성할 수 있습니다.
<navigator url="../logs/logs?id=100&title=标题" >
위 내용은 WeChat Mini 프로그램 개발 시리즈의 페이지 수명주기에 대한 자세한 설명(4)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!