JavaScript로 객체를 생성하는 4가지 방법 상세한 그래픽 코드 설명
자바스크립트로 객체를 생성하는 4가지 방법에 대한 자세한 설명:
1. 팩토리 모드
단점: 객체 인식 문제를 해결하지 못합니다. , 객체 유형을 아는 방법.

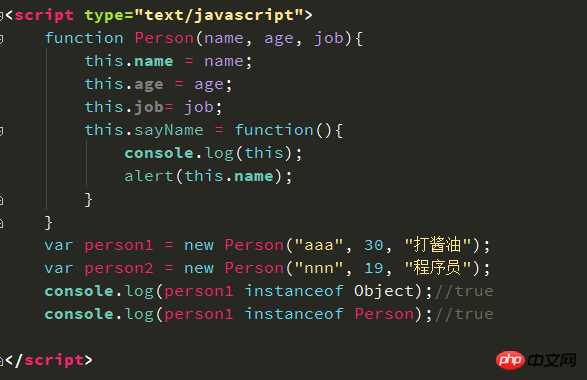
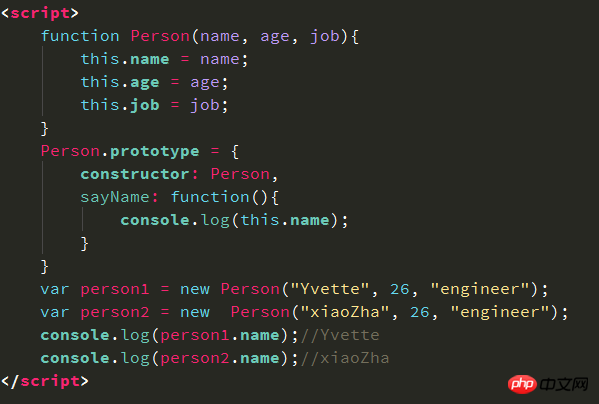
2. 생성자 패턴

팩토리 패턴과 비교:
1. 객체
2. 이 객체에 속성과 메소드를 직접 할당
3. return 문이 없습니다
person의 인스턴스를 생성하려면 이런 식으로 new 연산자를 사용해야 합니다. 생성자를 호출하면 실제로는 다음과 같이 됩니다. 4단계를 통해:
1. 새 객체를 생성합니다
2. 생성자의 범위를 새 객체에 할당합니다
3. 생성자에서 코드를 실행합니다
4. object
사용자 정의 생성자를 생성하면 해당 인스턴스를 특정 유형으로 식별할 수 있습니다.
생성자 단점:
각 메서드는 각 인스턴스에서 다시 생성됩니다. person1과 person2 모두 sayName() 메서드를 가지고 있지만 두 메서드는 동일한 Function 인스턴스가 아닙니다. 다른 인스턴스에서 동일한 이름을 가진 함수는 동일하지 않습니다.
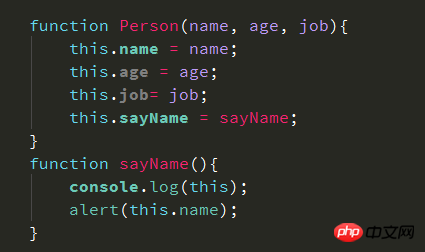
동일한 작업을 완료하기 위해 두 개의 Function 인스턴스를 생성할 필요가 없고, 이런 객체도 있기 때문에 아래와 같이 코드를 실행하기 전에 함수를 특정 객체에 바인딩할 필요가 없습니다.

sayName 속성을 전역 sayName 함수로 설정합니다. 이런 식으로 sayName에는 함수에 대한 포인터가 포함되어 있으므로 person1과 person2 개체는 동일한 함수를 공유합니다.
그러나 객체가 많은 메서드를 정의해야 하는 경우 많은 전역 함수를 정의해야 하며 사용자 정의 참조 유형이 캡슐화되지 않습니다. 위와 같은 문제를 해결하기 위해 프로토타입 모드가 도입되었다.
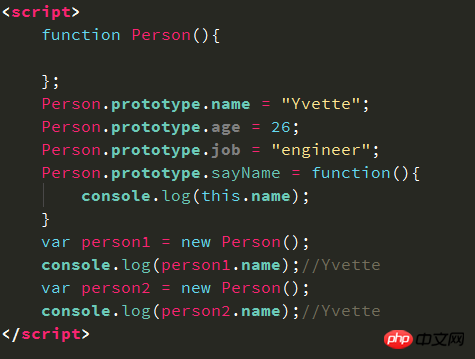
3. 프로토타입 패턴
프로토타입 객체 이해
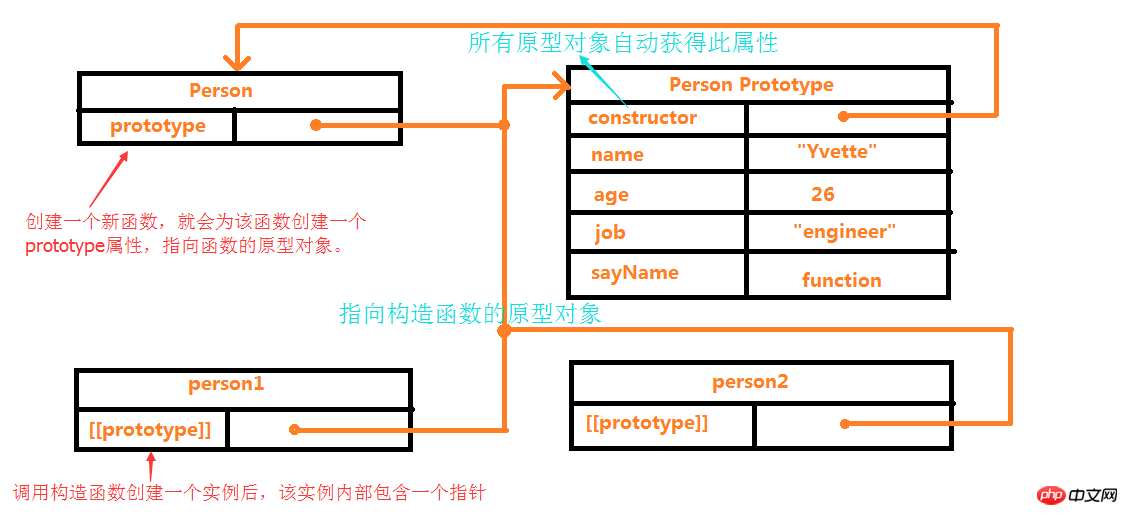
우리가 만드는 모든 함수에는 목적을 가진 객체를 가리키는 포인터인 프로토타입 속성이 있습니다. 특정 유형의 모든 인스턴스에서 공유할 수 있는 속성과 메서드를 포함하는 것입니다. 프로토타입은 생성자를 호출하여 생성된 객체 인스턴스의 객체 프로토타입입니다. 프로토타입 객체를 사용하면 모든 객체 인스턴스가 포함된 속성과 메서드를 공유할 수 있다는 것입니다.

먼저 파서는 person1 인스턴스에 name 속성이 있는지 묻고, 있으면 이를 반환합니다.
그렇지 않다면 person1의 프로토타입에서 name 속성을 계속 검색하여 존재하면 반환합니다.
그렇지 않다면 person1의 프로토타입에서 계속 검색하세요.

isPrototypeOf()는 인스턴스와 프로토타입 객체 사이의 연관성을 결정합니다.
console.log(Person.prototype.isPrototypeOf(person1)); //true
Object.getPrototypeOf ( )는 [[prototype]]
console.log(Object.getPrototypeOf(person1));
//Person {name: “Yvette”, age: 26, job: “engineer”} 返回的是Person的原型对象。
console.log(Object.getPrototypeOf(person1) === Person.prototype)//true
console.log(Object.getPrototypeOf(person1).name);//”Yvette”hasOwnProperty() 메서드의 값을 반환하여 속성이 인스턴스에 있는지 프로토타입에 있는지 감지할 수 있습니다. 예를 들어 true가 반환됩니다.
console.log(person1.hasOwnProperty(“name”));//false
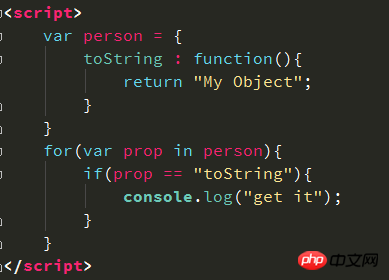
프로토타입과 in 연산자
in 연산자를 단독으로 사용하는 방법과 for-in 루프에서 사용하는 두 가지 방법이 있습니다. 단독으로 사용되는 경우 in 연산자는 해당 속성이 인스턴스에 있든 프로토타입에 있든 상관없이 객체를 통해 해당 속성에 액세스할 수 있으면 true를 반환합니다.
for in 루프를 사용하면 인스턴스의 속성과 프로토타입에 존재하는 속성을 포함하여 객체를 통해 액세스할 수 있는 모든 열거 가능한 속성을 반환합니다. 인스턴스의 속성이 프로토타입의 열거 불가능한 속성을 마스킹하는 경우에도 이 값이 반환됩니다. IE9 이전 버전 구현에 버그가 있습니다. 열거할 수 없는 속성을 마스크하는 인스턴스 속성은 for-in에서 반환되지 않습니다.

IE9 이전 버튼에는 로그 정보가 없습니다. person 인스턴스의 toString() 메서드는 프로토타입의 열거할 수 없는 toString()을 마스크하지만 >
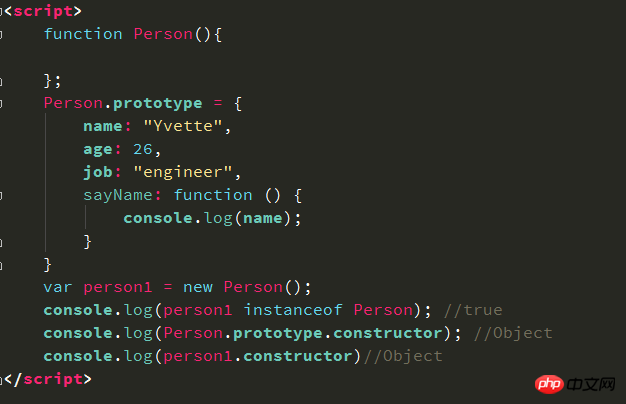
이로 인해 person1.constructor는 더 이상 Person이 아닌 Object를 가리킵니다. 생성자가 중요한 경우
와 같이 적절한 값으로 구체적으로 설정해야 합니다. 그러나 이 접근 방식을 사용하면 생성자 속성이 열거 가능해집니다.
 열거 불가능하도록 설정하려면(기본값은 열거 불가능)
열거 불가능하도록 설정하려면(기본값은 열거 불가능)
Object.defineProperty(Person.prototype, “constructor”, {
enumerable: false,
value: Person
}); 을 사용할 수 있습니다.
을 사용할 수 있습니다.
프로토타입에서 값을 찾는 과정은 검색이므로 프로토타입 객체에 대한 모든 수정 사항은 즉시 인스턴스에 반영됩니다.
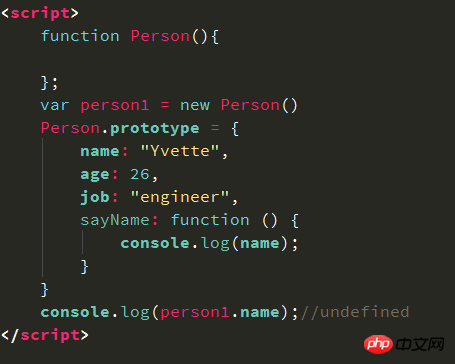
프로토타입 객체 전체를 다시 작성하면 상황이 달라집니다. 생성자가 호출되면 원본 프로토타입에 대한 [[prototype]] 포인터가 인스턴스에 추가되고, 프로토타입을 다른 객체로 수정하는 것은 생성자와 원본 프로토타입 간의 연결을 끊는 것과 같습니다. 인스턴스의 포인터는 생성자가 아닌 프로토타입만 가리킵니다.

person.prototype은 원래 프로토타입 객체를 가리키고 새 프로토타입 객체를 가리키지 않습니다.
프로토타입 객체의 문제
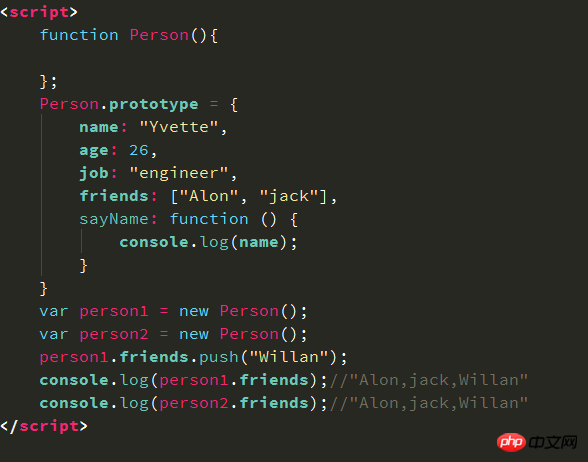
프로토타입 패턴의 가장 큰 문제는 공유 특성에서 발생합니다.
참조 유형 값을 포함하는 속성에서 문제가 더 두드러집니다

원래 의도는 person1의 친구를 수정하는 것이었지만 이로 인해 person2의 친구 값이 손실되었습니다. 속성도 변경되었습니다. 따라서 프로토타입 패턴만 단독으로 사용하는 경우는 거의 없습니다.
4. 생성자 패턴과 프로토타입 패턴을 조합하여 사용
사용자 정의 유형을 만드는 가장 일반적인 방법은 생성자 패턴과 프로토타입 패턴을 조합하여 사용하는 것입니다. 생성자 패턴은 인스턴스 속성을 정의하는 데 사용되며 프로토타입 패턴은 메서드 및 공유 속성을 정의하는 데 사용됩니다. 이러한 방식으로 각 인스턴스는 자체 인스턴스 속성 복사본을 갖고 메서드에 대한 참조를 공유하므로 메모리가 최대한 절약됩니다. .

위의 방법 외에도 동적 프로토타입 모드, 기생 구성 모드, 솔리드 구성 모드가 있지만 사용 빈도가 낮아서 사용되지는 않습니다. 자세히 설명되어 있습니다.
위 내용은 JavaScript로 객체를 생성하는 4가지 방법 상세한 그래픽 코드 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7425
7425
 15
15
 1359
1359
 52
52
 76
76
 11
11
 27
27
 19
19
 ActiveX 컴포넌트가 객체를 생성할 수 없는 문제를 해결하는 방법
Jan 24, 2024 pm 02:48 PM
ActiveX 컴포넌트가 객체를 생성할 수 없는 문제를 해결하는 방법
Jan 24, 2024 pm 02:48 PM
해결 방법: 1. 철자 및 경로를 확인합니다. 3. 레지스트리를 확인합니다. 5. Office를 업데이트하거나 복구합니다. 7. 다른 버전의 구성 요소를 사용합니다. 9. 다른 해결 방법을 찾아보세요. 자세한 소개: 1. 철자 및 경로 확인: 개체의 이름과 경로에 철자 오류가 없는지, 파일이 지정된 경로에 존재하는지 확인합니다. 2. 구성 요소 등에 대한 참조를 추가합니다.
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.




