JavaScript 개발자를 위한 필수 Sublime Text 플러그인 10개의 샘플 코드 자세히 설명
Sublime Text는 도구 상자에 있는 모든 개발자에게 거의 필수 애플리케이션입니다. Sublime Text는 모든 기능을 갖춘 IDE(리소스를 많이 사용하는 것으로 악명 높음)와 Vim 및 Emacs( 가파른 학습 곡선). Sublime Text가 인기를 끄는 이유 중 하나는 확장 가능한 플러그인 아키텍처입니다. 이를 통해 개발자는 코드 완성이나 원격 API 문서 삽입과 같은 새로운 기능으로 Sublime의 핵심 기능을 쉽게 확장할 수 있습니다. Sublime Text 플러그인은 기본적으로 제공되지 않습니다. 일반적으로 Package Control이라는 타사 패키지 관리자를 통해 설치해야 합니다. Sublime Text에 Package Control을 설치하려면 웹 사이트의 설치 가이드를 따르세요.
이 기사에서는 JavaScript 개발자를 위한 필수 Sublime 플러그인 10가지를 소개하겠습니다. 각 플러그인은 작업 흐름을 개선하고 효율성을 높이는 데 도움이 됩니다. 이제 시작하겠습니다!
 1. Babel
1. Babel
아직 바벨의 즐거움을 발견하지 못했다면 강력 추천합니다. ES6/2015 및 JSX 코드를 ES5로 컴파일할 수 있습니다. 널리 사용되는 모든 빌드 도구 및 CLI에 잘 통합됩니다. 이전 브라우저는 지원하지 않지만 IE10 이하를 지원해야 하는 경우 경고 페이지의 메시지를 따를 수 있습니다.
불행하게도 Babel 플러그인은 Sublime에서 ES6 코드의 빠른 컴파일을 허용하지 않습니다. 따라서 꼭 이 작업을 수행해야 한다면 Compile Selected ES6를 시도해 보시기 바랍니다.
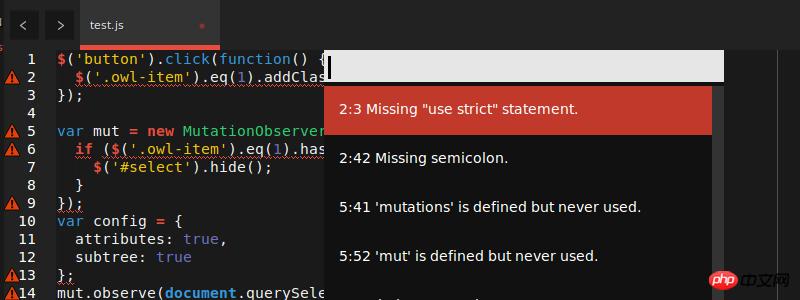
 2. JSHint
2. JSHint
JSHint Sublime Text 플러그인이 작동하려면 npm을 통해 전역적으로 JSHint를 설치해야 합니다.
npm install -g jshint
이를 수행하는 방법을 모르는 경우 다운로드에 대한 가이드를 확인하세요. 관리자 시작을 위한 노드 패키지 튜토리얼에서 가져왔습니다.
JSHint npm 모듈과 JSHint Sublime Text 플러그인이 설치되면 JavaScript 파일을 열고
(또는 Linux/Windows의 경우)을 눌러 JSHint를 호출할 수 있습니다. 또는 상황에 맞는 메뉴를 통해 JSHint에 액세스할 수 있습니다. Ctrl + JAlt + J 이 플러그인이 설치되어 있지만 오류가 발생할 때 더 명확한 경고를 원하는 경우 JSHint Gutter를 사용하세요. 또는 NPM 패키지나 플러그인을 설치하기 전에 JSHint를 사용해 보고 싶다면 JSHint.com에는 코드를 붙여넣고 즉각적인 피드백을 확인하는 데 사용할 수 있는 훌륭한 온라인 대화형 도구도 있습니다.
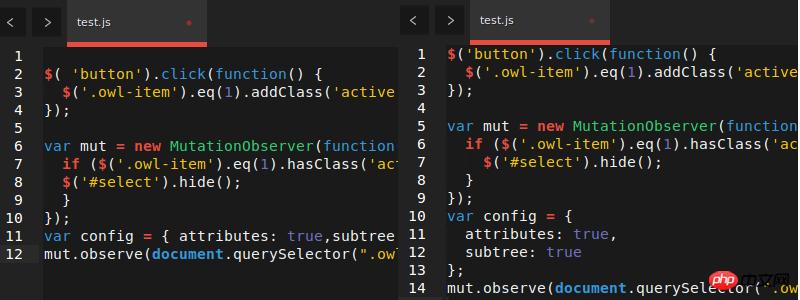
 3. JsFormat
3. JsFormat
이러한 코드는 읽기 어려운 경우가 많지만 일반적인 코드 형식 지정 스타일을 따르는 것이 도움이 될 수 있습니다. 형식 지정은 모든 사람에게 적합한 것은 아니지만 공통 구조를 도입하여 개발자가 코드를 이해하는 데 도움이 됩니다. Linter는 이에 주의를 기울이지만 반드시 포괄적으로 수행하는 것은 아니며 자동으로 형식을 복구하지도 않습니다. 코드 서식을 지정하면 많은 시간과 노력이 절약됩니다.
설치 후 JSFormat을 사용하려면 먼저 JS 파일을 입력한 후 Windows/Linux에서는
를 누르고, Mac에서는을 누르세요. 물론 상황에 맞는 메뉴도 사용할 수 있습니다. Ctrl + Alt + fCtrl + ⌥ + f"그들이 JavaScript 스타일을 지정하는 방식이 마음에 들지 않으면 어쩌지?"라고 생각할 수도 있습니다.
걱정하지 마세요! JsFormat은 JS Beautifier 설정을 기반으로 할 뿐만 아니라 고도로 구성 가능합니다. Sublime Text 3을 조정하려면 다음을 수행하십시오. 환경 설정 -> JsFormat ->
그런 다음 JSON 설정을 원하는 대로 편집하세요.

코드에 주석을 추가하는 것은 때로는 매우 고통스러운 일이 될 수 있습니다. 많은 사람들이 이것을 좋아하지 않지만 그것은 절대적으로 필요합니다. DocBlockr는 간단한 설명을 제공함으로써 고통을 덜어줍니다. DocBlockr를 설치한 후 /* 또는 /**로 코드 줄을 시작하기만 하면 나머지 작업은 자동으로 수행됩니다. /**으로 함수를 시작하면 JSDoc 형식을 기반으로 주석이 생성됩니다. 이전에 한 번도 사용해본 적이 없는 것들이 있지만, 일단 사용해 보면 DocBlockr가 그 중 하나이기 때문에 어떻게 살아남았는지 궁금할 것입니다.
DocBlockr는 CoffeeScript, TypeScript, PHP, ActionScript, Haxe, Java, Apex, Groovy, Objective C, C, C++ 및 Rust를 포함한 다양한 언어를 지원합니다.

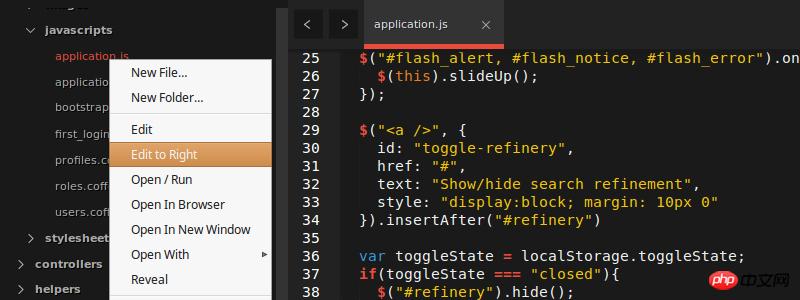
Sublime Text에는 사이드바 파일 트리의 파일 작업에 사용할 수 있는 옵션이 거의 없습니다. 간단히 말해서 SideBar Enhancements는 이 문제를 해결합니다. 이 플러그인은 특히 파일 및 폴더에 대한 "휴지통으로 이동" 옵션, "다음으로 열기.." 옵션 및 클립보드를 제공합니다. 또한 웹 브라우저에서 파일을 열고 파일 내용을 data:uri base64으로 복사할 수 있으며(CSS에 이미지를 삽입할 때 특히 유용함) 다양한 검색 작업을 제공합니다. 또한 SideBarGit과 잘 통합되어 사이드바에서 직접 Git 명령을 제공합니다.
JavaScript 코드 베이스의 크기가 계속해서 확장됨에 따라 프로젝트를 탐색하고 프로젝트 파일을 처리하는 합리적인 방법을 찾는 것이 시급합니다. 그래서 이 플러그인은 필수가 되었습니다.

는 Angular-UI 팀에서 개발했으며 아마도 이러한 SublimeText 플러그인 중 더 큰(그러나 더 유용한) 패키지 중 하나일 것입니다. 하나. 주요 기능은 다음과 같습니다:
핵심 AngularJS 지시어(ng-model, ng-repeat 등)에 대한 코드 완성
사용자 지정 지시어 지시어 완성
지시문, 컨트롤러 및 필터에 대한 빠른 패널 검색
Angular 관련 코드 조각
핵심 Angular JS 지시어용 GoToDocs
Angular는 대규모 라이브러리이고 AngularJS는 놀라울 정도로 유용합니다. 프로젝트 홈페이지에서 다양한 설정에 대해 읽을 수 있습니다.
이 플러그인의 구문 강조 기능을 활용하려면 보기 -> 구문 -> HTML(Angular.js)에서 HTML 파일의 보기 유형을 변경해야 합니다.

TypeScript는 일반 JavaScript로 컴파일된 JavaScript의 유형 상위 집합입니다. 일반 개발자의 경우 모르면 별 문제가 아닐 수 있지만 올해 3월에 나온 작은 발표인 Angular 2는 TypeScript를 기반으로 구축될 예정입니다. Angular2를 사용한다면 이 플러그인이 필요합니다.
Microsoft 지원으로 구동되는 이 플러그인은 TypeScript 프로젝트에 코드 완성, 올바른 구문 강조 표시, 코드 형식 지정 및 확장된 탐색 기능을 추가합니다. 또한 TypeScript 파일을 JavaScript로 컴파일할 수 있는 빌드 시스템도 함께 제공됩니다.
빌드 시스템에 액세스하려면 Tools -> Build System TypeScript를 선택하세요. 그런 다음 .ts으로 끝나는 파일을 열고 Tools -> Build를 선택하거나 Ctrl + B을 누르세요. 빌드 매개변수를 묻는 메시지가 표시되면 플러그인은 컴파일된 JavaScript 파일을 동일한 디렉터리에 출력합니다. 주목할 점은 Node.js가 필요하다는 것입니다.
플러그인 관점에서 보면 "TypeScript 코드 작업 시 향상된 Sublime Text 경험"을 제공합니다. 절대적으로 사실입니다. 위에서 언급한 비대해진 IDE에 신선한 변화를 가져왔습니다.

Ember.js를 사용하고 있거나 핸들바를 템플릿 언어로 선택하는 경우 핸들바 없이는 살 수 없습니다. 그것. 그것이 없으면 모든 구문 강조를 끄는 것이 좋습니다.
除了语法高亮(在个别模板文件和脚本标签的内联模板中都有这个功能),它还提供了用于触发各种表情的选项卡。例如,键入 x-temp并按 TAB键会产生:
<script type="text/x-handlebars" data-template-name=""></script>
另外,键入 ifel 再按TAB键,你会得到:
{{#if }}
{{else}}
{{/if}}>很方便,是吧?
在这个项目的主页上还有一系列完整的代码片段。

Better CoffeeScript是原先CoffeeScript-Sublime-Plugin的一个分支——然而,不幸的是,CoffeeScript-Sublime-Plugin似乎已被其创建者遗弃,只能工作于SublimeText 2。
此款插件不仅为那些工作于CoffeeScript的人提供了非常需要的语法高亮功能,而且还有其他很多功能。它增加了一堆命令到Sublime(可通过命令面板或各种快捷键访问),比如运行语法检查,编译文件,以及显示编译好的JavaScript。它还配备了片段和工作于cake (Make对于CoffeeScript的简化版本)的构建系统。
你可以在此项目的主页上仔细阅读插件的许多设置和选项。

我知道现在的jQuery在很多地方看似都将会失宠,但它仍然非常有用,如果你不打算建立一个完全互动的网站,或者你只是想添加功能到现有的应用程序的话。
这个插件提供了额外的语法高亮和几乎所有jQuery方法的片段。通过输入方法名称并选择合适的匹配就可以访问这些片段——就是这么简单!我特别喜欢这个功能,因为它节省了我很多原本要用于记忆方法特征以及查询jQuery API文档的时间。
例如,键入 $.a 会出来一个让我选择 $.ajax()的选项,而 $.ajax()可以扩展到:
$.ajax({
url: '/path/to/file',
type: 'default GET (Other values: POST)',
dataType: 'default: Intelligent Guess (Other values: xml, json, script, or html)',
data: {param1: 'value1'},
})
.done(function() {
console.log("success");
})
.fail(function() {
console.log("error");
})
.always(function() {
console.log("complete");
});真是太棒了!
这10款在JavaScript开发中必备的Sublime插件,讲到这里就结束了。我只用过它们中的一两个,因此欢迎大家谈谈你们在用过之后的体验感受。当然,如果遗漏了你最喜欢的插件的话,也请在评论中让我知道,我会考虑将它添加到列表中。
最后一点,请记住,Sublime Text不是免费软件。但它有无限的试用版(尽管会有各种烦人的画面出现),而单个用户的许可费用是$ 70。如果你一天中的大部分时间都要使用文本编辑器,那么这将会是一笔物有所值的投资!
相关文章:
위 내용은 자바스크립트 개발자에게 꼭 필요한 서브라임 텍스트 플러그인 10가지의 샘플 코드를 자세히 소개합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!