WeChat JSSDK를 사용하여 체크인 기능을 구현하기 위해 C#을 사용하여 WeChat 포털 및 애플리케이션 개발 소개
이 문서에서는 체크인 기능을 구현하기 위해 WeChat JSSDK를 사용하는 WeChat 포털 및 애플리케이션의 C# 개발 도입에 대해 설명합니다.
WeChat이 점차 더 많은 JSSDK 인터페이스를 개방함에 따라 사용자 정의 웹 페이지에서는 더 많은 WeChat 인터페이스를 호출하여 더 풍부한 인터페이스 기능과 효과를 얻을 수 있습니다. 예를 들어, 페이지에서 다양한 휴대폰 하드웨어를 호출하여 카메라 사진, GPS 정보, QR 코드 스캔 등과 같은 정보를 얻을 수 있습니다. 이 기사에서는 이러한 JSSDK 인터페이스를 사용하여 체크인 기능을 구현하는 방법을 소개합니다. 여기서 체크인하려면 지리적 좌표와 주소를 보고하고 카메라를 호출하여 실시간으로 사진을 찍고 현재 사용자에 대한 관련 정보를 얻는 등이 필요합니다.
1. JSSDK 설명
WeChat JS-SDK는 WeChat 공개 플랫폼에서 웹 개발자를 위해 제공하는 WeChat 기반의 웹 개발 툴킷입니다. WeChat JS-SDK를 사용하면 웹 개발자는 WeChat을 사용하여 사진 촬영, 사진 선택, 음성 선택, 위치 등 휴대폰 시스템의 기능을 효율적으로 사용할 수 있으며 동시에 공유, 공유 등 WeChat 고유의 기능을 직접 사용할 수 있습니다. 스캔, 쿠폰 및 결제를 통해 WeChat 사용자에게 더 나은 웹 경험을 제공합니다.
현재 JSSDK에서 지원하는 인터페이스 카테고리에는 기본 인터페이스, 공유 인터페이스, 이미지 인터페이스, 오디오 인터페이스, 스마트 인터페이스, 장치 정보, 지리적 위치, 주변기기 흔들기, 인터페이스 작동, WeChat 스캔, WeChat 스토어 등이 있습니다. , WeChat 쿠폰, WeChat 결제 등 모든 WeChat 기능이 통합되어 더 많은 인터페이스가 차례로 열릴 것으로 예상됩니다.
WeChat 백엔드에서 [개발자 문서] 모듈에 들어가면 아래와 같이 해당 JSSDK의 기능 분류 및 소개를 볼 수 있습니다.

오른쪽에서 각 인터페이스의 사용법을 자세히 볼 수 있습니다. 기본적으로 JSSDK의 사용 방법은 유사하므로 디버깅을 통과하고 마스터할 수 있습니다. 그 중 두 개, 나머지는 지침을 따르고 그대로 따르십시오.
1) JSSDK 사용 단계
1단계: 도메인 이름 바인딩
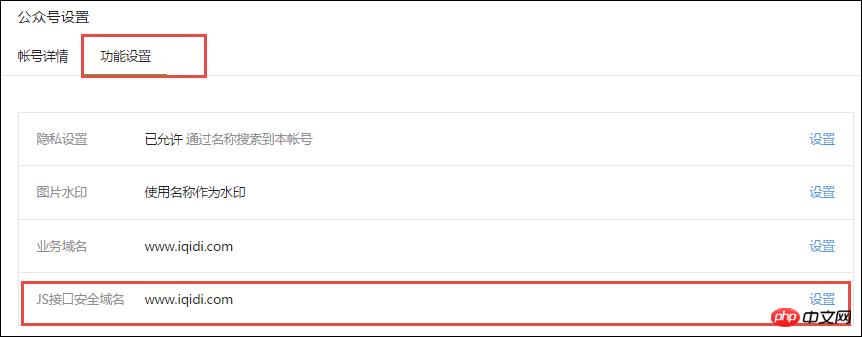
먼저 WeChat 공개 플랫폼에 로그인하고 "공식 계정 설정"의 "기능 설정"으로 들어갑니다. "를 입력하여 "JS 인터페이스" "보안 도메인 이름"을 입력합니다. 아래와 같이 공개 플랫폼에 설정합니다.

참고: 로그인 후 "개발자 센터"에서 해당 인터페이스 권한을 확인할 수 있습니다.
2단계: JS 파일 소개
JS 인터페이스를 호출해야 하는 페이지에 다음 JS 파일을 소개합니다(https 지원): http://res .wx.qq .com/open/js/jweixin-1.0.0.js
흔들기 주변기기 기능을 사용해야 하는 경우 http://res.wx.qq.com/open/을 가져와주세요. js/jweixin-1.1 .0.js
참고: AMD/CMD 표준 모듈 로딩 방법을 사용하여 로딩을 지원합니다
물론 일반적으로 더 많은 효과를 내기 위해 페이지를 편집합니다. JQuery 클래스 라이브러리 등과 같은 다른 JS를 도입할 수도 있습니다. 또한 WeUI의 jquery-weui 클래스 라이브러리를 기반으로 더욱 풍부한 기능을 구현할 수도 있습니다. 다음은 사례 코드의 JS 참조입니다.
1 2 3 |
|
3단계: 구성 인터페이스를 통해 권한 확인 구성 삽입
JS-SDK를 사용해야 하는 모든 페이지는 먼저 구성 정보를 삽입해야 합니다. 그렇지 않으면 호출되지 않습니다(동일한 URL만) URL을 변경하는 SPA 웹 앱은 URL이 변경될 때마다 호출할 수 있습니다. 현재 Android WeChat 클라이언트는 pushState의 새로운 H5 기능을 지원하지 않으므로 pushState를 사용하여 웹 앱 페이지를 구현하면 이 문제는 Android 6 .2에서 발생합니다.
1 2 3 4 5 6 7 8 9 |
|
위 구성은 JSSDK의 핵심입니다. 해당 appid, timestamp 및 nonceStr을 구성해야 합니다. 가장 주목할만한 점은 서명 구현 메커니즘입니다. 백그라운드에서 수행할 수 있습니다. 해당 값을 생성하여 JS 페이지에 할당하는 것이 가장 안전한 방법이기도 합니다.
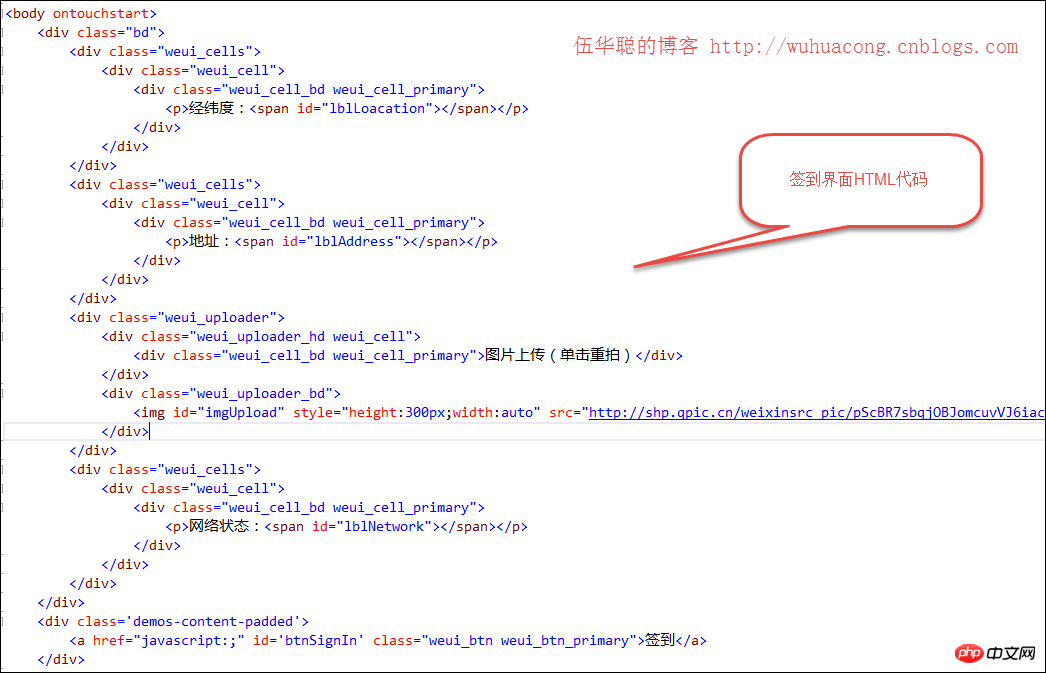
다음 코드는 실제 프로젝트의 Asp.net 보기 페이지에 있는 HTML 코드로 아래와 같습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
|
4단계: Ready 인터페이스 처리를 통한 성공적인 검증
1 2 3 4 |
|
Ready 인터페이스는 페이지가 성공적으로 로드된 후의 콘텐츠를 처리하는 것입니다. 일반적으로 Only를 포함한 많은 작업을 수행해야 합니다. 페이지가 로드된 후 할당, 처리 및 기타 작업을 위해 관련 개체를 호출할 수 있습니다.
예를 들어 페이지가 준비된 후 해당 GPS 좌표 및 기타 작업을 얻을 수 있으며 이는 다음 JS 코드로 구현할 수 있습니다.
1 2 3 4 5 6 7 8 9 10 11 12 |
|
5단계: 오류 인터페이스를 통해 실패한 확인 처리
1 2 3 4 |
|
이 오류 인터페이스는 예외 정보를 처리하는 데에도 사용됩니다. 일반적인 상황에서는 여기에 오류 메시지가 표시될 수 있습니다.
2), 서명 알고리즘
签名生成规则如下:参与签名的字段包括noncestr(随机字符串), 有效的jsapi_ticket, timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分) 。对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1。这里需要注意的是所有参数名均为小写字符。对string1作sha1加密,字段名和字段值都采用原始值,不进行URL 转义。
即signature=sha1(string1)。 示例:
1 2 3 4 5 6 7 |
|
步骤1. 对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1:
1 |
|
步骤2. 对string1进行sha1签名,得到signature:
1 |
|
注意事项
1.签名用的noncestr和timestamp必须与wx.config中的nonceStr和timestamp相同。
2.签名用的url必须是调用JS接口页面的完整URL。
3.出于安全考虑,开发者必须在服务器端实现签名的逻辑。
如出现invalid signature 等错误详见附录5常见错误及解决办法。
以上就是JSSDK总体的使用流程,虽然看起来比较抽象,但是基本上也就是这些步骤了。
上面的过程是具体的参数处理逻辑,我们要对应到C#代码的签名实现,需要对几个变量进行处理,下面是对应的生成noncestr、timestamp、以及签名等操作的代码。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
还有我们要实现JSSDK签名的处理,必须先根据几个变量,构建好URL字符串,具体的处理过程,我们可以把它们逐一放在一个Hashtable里面,如下代码所示。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
我们注意到URL参数的字符串组合:
1 |
|
这里我们拼接好URL参数后,就需要使用签名的规则来实现签名的处理了,签名的代码如下所示,注释代码和上面代码等同。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
这样我们有了对应的值后,我们就可以把它们的参数全部放在集合里面了供使用。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
下面我们通过具体的代码案例来介绍使用的过程。
2、签到功能的实现处理
其实签到,都可以在微信公众号和企业号实现,微信的企业号可能实现更佳一些,不过他们使用JSSDK的接口操作是一样的,我们可以拓展过去就可以了。这里介绍微信公众号JSSDK实现签到的功能处理。
签到的功能,我们希望记录用户的GPS位置信息,还有就是利用拍照功能,拍一个照片同时上传到服务器,这样我们就可以实现整个业务效果了。
首先我们来设计签到的界面,代码及效果如下所示。

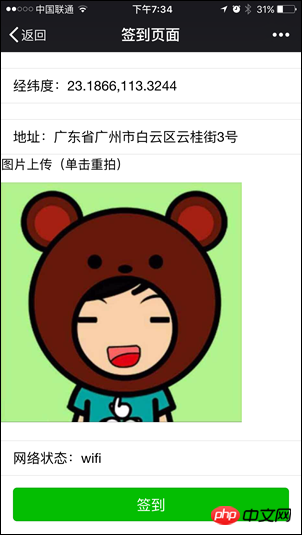
界面预览效果如下所示:

我们来看看微信JSSDK里面对于【获取地理位置接口】的说明:
1 2 3 4 5 6 7 8 9 |
|
以及图形接口里面【拍照或从手机相册中选图接口】的说明:
1 2 3 4 5 6 7 8 |
|
上传图片到微信服务器接口如下所示。
1 2 3 4 5 6 7 |
|
备注:上传图片有效期3天,可用微信多媒体接口下载图片到自己的服务器,此处获得的 serverId 即 media_id。
根据这几个接口,我们来对它们进行包装,以实现我们的业务需求。根据我们的需要,我们对JSSDK接口进行了调用,如下所示。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
|
其中的chooseImage()是我们在页面开始的时候,让用户拍照的操作,具体JS代码如下所示。
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
但用户使用摄像头拍照后,就会返回一个res.localIds集合,因为我们拍照一个,那么可以把它直接赋值给图片对象,让它显示当前拍照的图片。
拍照完成,我们单击【签到】应该把图片和相关的坐标等信息上传到服务器的,图片首先是保存在微信服务器的,上传图片有效期3天,可用微信多媒体接口下载图片到自己的服务器,此处获得的 serverId 即 media_id。
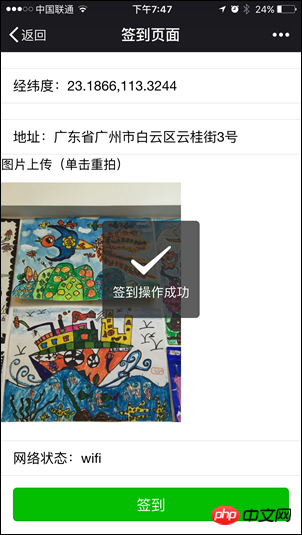
为了实现我们自己的业务数据,我们需要把图片集相关信息存储在自己的服务器,这样才可以实现信息的保存,最后提示【签到操作成功】,具体过程如下所示。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
另外,我们为了实现单击图片控件,实现重新拍照的操作,以及签到的事件处理,我们对控件的单击处理进行了绑定,如下代码所示。
1 2 3 4 5 6 7 8 9 10 11 12 |
|

위 내용은 WeChat JSSDK를 사용하여 체크인 기능을 구현하기 위해 C#을 사용하여 WeChat 포털 및 애플리케이션 개발 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 PHP WeChat 개발: 메시지 암호화 및 암호 해독 구현 방법
May 13, 2023 am 11:40 AM
PHP WeChat 개발: 메시지 암호화 및 암호 해독 구현 방법
May 13, 2023 am 11:40 AM
PHP는 웹 개발 및 서버 측 프로그래밍, 특히 WeChat 개발에 널리 사용되는 오픈 소스 스크립팅 언어입니다. 오늘날 점점 더 많은 회사와 개발자가 WeChat 개발에 PHP를 사용하기 시작하고 있습니다. PHP는 배우기 쉽고 사용하기 쉬운 개발 언어이기 때문입니다. WeChat 개발에서 메시지 암호화 및 복호화는 데이터 보안과 관련되어 있기 때문에 매우 중요한 문제입니다. 암호화 및 복호화 방법이 없는 메시지의 경우 해커가 쉽게 데이터를 획득할 수 있어 사용자에게 위협이 될 수 있습니다.
 PHP를 사용하여 WeChat 대량 메시징 도구 개발
May 13, 2023 pm 05:00 PM
PHP를 사용하여 WeChat 대량 메시징 도구 개발
May 13, 2023 pm 05:00 PM
WeChat의 인기로 인해 점점 더 많은 기업이 WeChat을 마케팅 도구로 사용하기 시작했습니다. WeChat 그룹 메시징 기능은 기업이 WeChat 마케팅을 수행하는 중요한 수단 중 하나입니다. 그러나 수동 전송에만 의존한다면 마케팅 담당자에게는 매우 시간이 많이 걸리고 힘든 작업입니다. 따라서 WeChat 대량 메시징 도구를 개발하는 것이 특히 중요합니다. 이 기사에서는 PHP를 사용하여 WeChat 대량 메시징 도구를 개발하는 방법을 소개합니다. 1. 준비 작업 WeChat 대량 메시징 도구를 개발하려면 다음 기술 사항을 숙지해야 합니다. PHP WeChat 공개 플랫폼 개발에 대한 기본 지식 개발 도구: Sub
 PHP WeChat 개발: 사용자 태그 관리 구현 방법
May 13, 2023 pm 04:31 PM
PHP WeChat 개발: 사용자 태그 관리 구현 방법
May 13, 2023 pm 04:31 PM
WeChat 공개 계정 개발에서 사용자 태그 관리는 개발자가 사용자를 더 잘 이해하고 관리할 수 있도록 하는 매우 중요한 기능입니다. 이 기사에서는 PHP를 사용하여 WeChat 사용자 태그 관리 기능을 구현하는 방법을 소개합니다. 1. WeChat 사용자의 openid를 획득합니다. WeChat 사용자 태그 관리 기능을 사용하기 전에 먼저 사용자의 openid를 획득해야 합니다. WeChat 공개 계정을 개발할 때 사용자 인증을 통해 openid를 얻는 것이 일반적인 관행입니다. 사용자 인증이 완료되면 다음 코드를 통해 사용자를 얻을 수 있습니다.
 PHP WeChat 개발: 투표 기능 구현 방법
May 14, 2023 am 11:21 AM
PHP WeChat 개발: 투표 기능 구현 방법
May 14, 2023 am 11:21 AM
WeChat 공개 계정을 개발할 때 투표 기능이 자주 사용됩니다. 투표 기능은 사용자들이 상호 작용에 빠르게 참여할 수 있는 좋은 방법이며, 이벤트 개최 및 의견 조사를 위한 중요한 도구이기도 합니다. 이 기사에서는 PHP를 사용하여 WeChat 투표 기능을 구현하는 방법을 소개합니다. WeChat 공식 계정 승인을 받으려면 먼저 WeChat 공식 계정 승인을 받아야 합니다. WeChat 공개 플랫폼에서는 WeChat 공개 계정, 공식 계정 및 공개 계정에 해당하는 토큰의 API 주소를 구성해야 합니다. PHP 언어를 사용하여 개발하는 과정에서 WeChat에서 공식적으로 제공하는 PH를 사용해야 합니다.
 PHP를 사용하여 WeChat 공개 계정 개발을 구현하는 단계
Jun 27, 2023 pm 12:26 PM
PHP를 사용하여 WeChat 공개 계정 개발을 구현하는 단계
Jun 27, 2023 pm 12:26 PM
PHP를 사용하여 WeChat 공개 계정을 개발하는 방법 WeChat 공개 계정은 많은 회사의 홍보 및 상호 작용을 위한 중요한 채널이 되었으며, 일반적으로 사용되는 웹 언어인 PHP를 사용하여 WeChat 공개 계정을 개발할 수도 있습니다. 이 기사에서는 PHP를 사용하여 WeChat 공개 계정을 개발하는 구체적인 단계를 소개합니다. 1단계: WeChat 공식 계정의 개발자 계정을 얻습니다. WeChat 공식 계정 개발을 시작하기 전에 WeChat 공식 계정의 개발자 계정을 신청해야 합니다. 구체적인 등록 절차는 WeChat 공개 플랫폼 공식 웹사이트를 참조하세요.
 PHP WeChat 개발: 그룹 메시지 전송 기록을 구현하는 방법
May 13, 2023 pm 04:31 PM
PHP WeChat 개발: 그룹 메시지 전송 기록을 구현하는 방법
May 13, 2023 pm 04:31 PM
WeChat이 사람들의 삶에서 점점 더 중요한 커뮤니케이션 도구가 되면서, WeChat의 민첩한 메시징 기능은 많은 기업과 개인의 선호를 빠르게 받고 있습니다. 기업의 경우 WeChat을 마케팅 플랫폼으로 개발하는 것이 하나의 추세가 되었으며 WeChat 개발의 중요성은 점차 더욱 부각되고 있습니다. 그 중 그룹 전송 기능이 더욱 널리 사용됩니다. 그렇다면 PHP 프로그래머로서 그룹 메시지 전송 기록을 어떻게 구현해야 할까요? 다음은 간략한 소개입니다. 1. WeChat 공개 계정과 관련된 개발 지식을 이해합니다. 그룹 메시지 전송 기록을 구현하는 방법을 이해합니다.
 PHP WeChat 개발: 고객 서비스 채팅 창 관리 구현 방법
May 13, 2023 pm 05:51 PM
PHP WeChat 개발: 고객 서비스 채팅 창 관리 구현 방법
May 13, 2023 pm 05:51 PM
WeChat은 현재 세계에서 가장 큰 사용자 기반을 보유한 소셜 플랫폼 중 하나입니다. 모바일 인터넷의 인기로 인해 점점 더 많은 기업들이 WeChat 마케팅의 중요성을 깨닫기 시작했습니다. WeChat 마케팅을 수행할 때 고객 서비스는 중요한 부분입니다. 고객 서비스 채팅 창을 더 잘 관리하기 위해 WeChat 개발에 PHP 언어를 사용할 수 있습니다. 1. PHP 소개 WeChat 개발 PHP는 웹 개발 분야에서 널리 사용되는 오픈 소스 서버 측 스크립팅 언어입니다. WeChat 공개 플랫폼에서 제공하는 개발 인터페이스와 결합하여 PHP 언어를 사용하여 WeChat을 수행할 수 있습니다.
 WeChat 개발에 PHP를 사용하는 방법은 무엇입니까?
May 21, 2023 am 08:37 AM
WeChat 개발에 PHP를 사용하는 방법은 무엇입니까?
May 21, 2023 am 08:37 AM
인터넷과 모바일 스마트 기기의 발전으로 WeChat은 소셜 및 마케팅 분야에서 없어서는 안될 부분이 되었습니다. 점점 더 디지털화되는 시대에 WeChat 개발에 PHP를 사용하는 방법은 많은 개발자의 초점이 되었습니다. 이 기사에서는 주로 WeChat 개발에 PHP를 사용하는 방법에 대한 관련 지식 포인트와 일부 팁 및 주의 사항을 소개합니다. 1. 개발 환경 준비 WeChat을 개발하기 전에 먼저 해당 개발 환경을 준비해야 합니다. 특히, PHP 운영 환경과 WeChat 공개 플랫폼을 설치해야 합니다.






