ECharts - 상세한 그래픽과 텍스트가 포함된 HTML5 Canvas 기반 JavaScript 차트 라이브러리
EChartsBaidu의 상용 프런트엔드 데이터 시각화 팀의 오픈 소스로, html5 Canvas를 기반으로 하며 직관적이고 생생하며 대화형이며 개인화된 순수 Javascript 차트 라이브러리입니다. 데이터 시각적 차트. 혁신적인 드래그 앤 드롭 재계산, 데이터 보기, 값 범위 로밍 및 기타 기능은 사용자 경험을 크게 향상시키고 사용자에게 데이터 마이닝 및 통합 기능을 제공합니다.
ECharts(Enterprise Charts 상용 제품 차트 라이브러리)
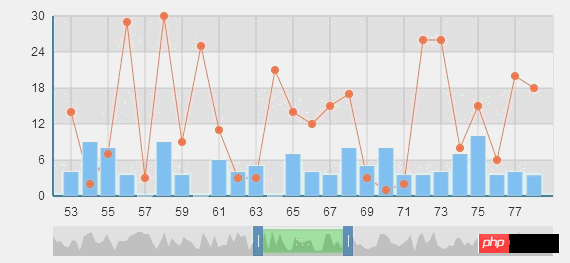
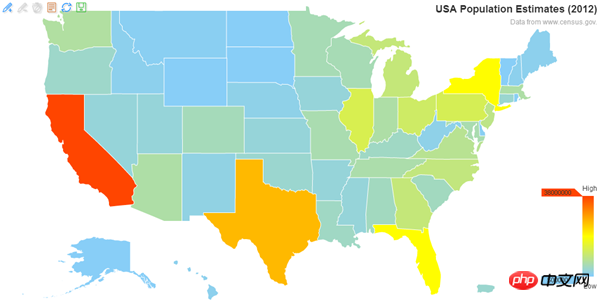
상용 제품에 일반적으로 사용되는 차트를 제공하는 기본 레이어는 ZRender(새로운 경량 캔버스 클래스 라이브러리)를 기반으로 좌표계, 범례를 생성합니다. , 팁, 도구 상자 및 기타 기본 구성 요소에는 선형 차트(영역 차트), 히스토그램(막대 차트), 분산형 차트(버블 차트), 파이 차트(링 차트), K-라인 차트, 지도, 힘 차트, 안내 레이아웃 다이어그램과 현 다이어그램도 모든 차원의 스택 및 여러 다이어그램의 혼합 표시를 지원합니다.

특징
ECharts의 기능을 보다 직관적이고 빠르게 경험할 수 있는 온라인 문서 "Why ECharts?"를 읽어 보시기 바랍니다. 차트 종류.
*문서에 표시된 일부 기능은 IE8-에서 지원되지 않으므로 이 문서를 읽으려면 IE9+, Chrome, Safari, Firefox 또는 Pearl을 사용하는 것이 좋습니다.
매시업

드래그 앤 드롭 재계산

데이터 보기

동적 유형 전환

범례 전환

데이터 영역 선택

다중영상연동

가성비 로밍

눈부신 스페셜 효과

대규모 산점도

하위 지역 지도 모드

GeoJson 지도 확장

마킹 지원

다차원 축적

다양한 타임라인

개인 맞춤화


위 내용은 ECharts - 상세한 그래픽과 텍스트가 포함된 HTML5 Canvas 기반 JavaScript 차트 라이브러리의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7422
7422
 15
15
 1359
1359
 52
52
 76
76
 11
11
 27
27
 19
19
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




