HTML5 CSS3 특별 주제 순수 CSS로 사진 앨범 효과를 만들기 위한 샘플 코드에 대한 자세한 설명:
오늘 컴퓨터에서 우연히 그런 예를 발견한 것 같아요. 꽤 좋습니다. 언제 다운로드했는지 기억이 나지 않습니다. 예, 오랫동안 w3cfuns를 사용하지 않아서 프론트 데스크를 배우던 시절이 그리워서 공유하고 싶습니다.
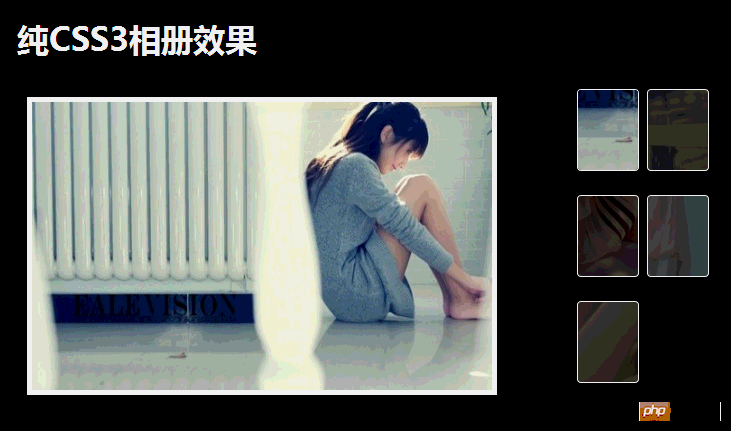
렌더링:

아직도 효과가 매우 좋지 않나요? 가장 중요한 것은 js 라인을 사용하지 않는다는 것입니다. .하이라이트입니다.
먼저 html 파일을 보세요:
<body>
<p id="gallery">
<h1>纯CSS3相册效果</h1>
<ul>
<li>
<span class="touch"><img src="images/pic1.jpg"/></span>
<p style="display: block;">
<img src="images/pic1.jpg"/>
</p>
</li>
<li>
<span><img src="images/pic2.jpg"/></span>
<p>
<img src="images/pic2.jpg"/>
</p>
</li>
<li>
<span><img src="images/pic3.jpg"/></span>
<p>
<img src="images/pic3.jpg"/>
</p>
</li>
<li>
<span><img src="images/pic4.jpg"/></span>
<p>
<img src="images/pic4.jpg"/>
</p>
</li>
<li>
<span><img src="images/pic5.jpg"/></span>
<p>
<img src="images/pic5.jpg"/>
</p>
</li>
</ul>
<p class="clearfix"></p>
</p>
</body>
간단한 설명:
1, li in ul은 사진 수를 결정합니다
2. ul은 float:right, width:140px 스타일을 사용하여 앨범의 오른쪽 영역에 표시합니다
3 .li's float: left li에 저장된 큰 이미지의 p가 절대적이면 p#gallary에 따라 위치가 지정됩니다.
4. 마우스가 li로 이동하면 li를 변경합니다.span img의 투명도와 lip의 표시는 큰 이미지를 표시합니다
다음 단계는 CSS 파일입니다.
<style type="text/css">
body
{
font-family: "微软雅黑";
}
#gallery
{
width: 700px;
position: relative;
margin: 20px auto 0;
background-color: #000;
min-height: 400px;
padding: 20px;
}
/*标题*/
#gallery h1
{
color: #fff;
font-size: 2em;
font-weight: bold;
}
#gallery ul
{
width: 140px;
float: right;
margin: 10px 0 20px;
}
#gallery ul li
{
float: left;
margin: 20px 8px 0 0;
}
#gallery ul li span
{
display: block;
position: relative;
width: 60px;
height: 80px;
border: 1px solid #fff;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
-ms-border-radius: 4px;
-o-border-radius: 4px;
border-radius: 4px;
overflow: hidden;
}
#gallery ul li span img
{
position: relative;
top: -200px;
left: -100px;
filter: alpha(opacity=30);
opacity: 0.3;
}
#gallery ul li span.touch img, #gallery ul li:hover span img
{
opacity: 1;
filter: alpha(opacity=100);
}
#gallery ul li:hover p
{
display: block;
}
#gallery ul li p img
{
width: 460px;
height: 288px;
}
#gallery ul li p
{
display: none;
position: absolute;
top: 100px;
left: 30px;
border: 5px solid #fff;
}
.clearfix
{
clear: both;
}
</style>
CSS에는 복잡한 스타일이 없으므로 여기서는 설명하지 않겠습니다. 또한 html에 재설정 스타일 CSS인 Reset.css를 도입했습니다.
html, body, p, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins,
kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend{
margin: 0;
padding: 0;
font-size: 100%;
border: 0;
outline: 0;
background: transparent;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
:focus {
outline: 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
위 내용은 HTML5 CSS3 특집 순수 CSS를 사용하여 사진 앨범 효과를 만들기 위한 샘플 코드에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!