CSS z-index의 계층적 관계 우선순위 개념 설명
이 글은 주로 CSS z-index의 계층적 관계 우선순위에 대한 개념을 소개하고 있으니 필요한 분들은 참고하시면 됩니다.
CSS의 z-index 속성은 노드의 스택 순서를 설정하는 데 사용됩니다. 스택 순서가 높은 노드는 스택 순서가 낮은 노드 앞에 표시됩니다. 이것이 z에 대한 일반적인 이해입니다. -index 속성. 동시에 스택 순서에 대해 항상 명확하지 않습니다. z-index 값을 큰 값으로 설정하면 반드시 맨 앞에 노드가 표시되지 않을 수 있습니다. 몇 가지 예를 들어보겠습니다. 그리고 z-index 계층 트리의 개념을 살펴보겠습니다.
순차 규칙
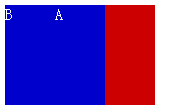
노드에 위치 속성이 설정되지 않은 경우, 문서 흐름의 뒤쪽이 앞쪽 노드를 덮습니다.
코드는 다음과 같습니다:
<p id="a">A</p> <p id="b">B</p>

CSS z-index 속성 순서 규칙의 예
위치 지정 규칙
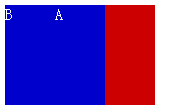
위치가 정적으로 설정된 경우 문서 흐름 뒤에 있는 노드는 여전히 앞에 있는 부동 노드를 덮으므로 position:static은 덮는 데 영향을 주지 않습니다.
코드는 다음과 같습니다.
<p id="a" style="position:static;">A</p> <p id="b">B</p>

CSS z-index 속성 위치 지정 규칙의 예, static
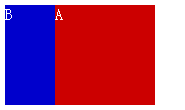
If 위치가 상대(상대 위치), 절대(절대 위치) 또는 고정(고정 위치)으로 설정된 경우, 이러한 노드는 위치 속성이 설정되지 않았거나 속성 값이 정적인 노드를 덮어쓰며 전자가 노드보다 기본 수준이 더 높다는 것을 나타냅니다.
코드는 다음과 같습니다.
<p id="a" style="position:relative;">A</p> <p id="b">B</p>

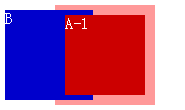
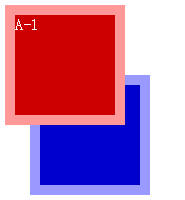
CSS z-index 속성 위치 지정 규칙의 예, 절대값 | 🎜>z-index 속성의 간섭 없이 이 순서 규칙과 위치 지정 규칙에 따라 더 복잡한 구조를 만들 수 있습니다. 여기서는 A와 B에 대한 위치를 설정하지 않고 A의 자식에 대해 position:relative를 설정합니다. 노드 A-1. 순서 규칙에 따라 B가 A를 덮고 위치 지정 규칙에 따라 A'가 B를 덮습니다.
코드는 다음과 같습니다.
<p id="a"> <p id="a-1" style="position:relative;">A-1</p> </p> <p id="b">B</p>
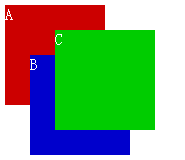
 CSS z-index 속성의 상호 적용 예
CSS z-index 속성의 상호 적용 예
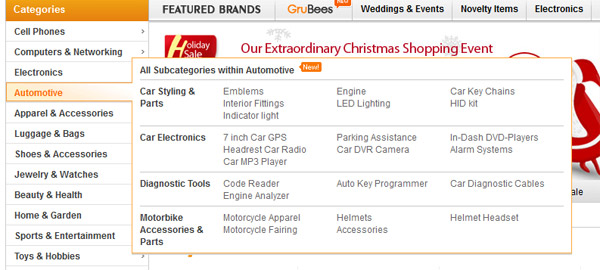
위의 상호 적용은 언제 사용됩니까? 이러한 구현은 정통적이지 않은 것처럼 보일 수 있지만 실제로는 매우 일반적으로 사용됩니다. 전자상거래 웹사이트의 사이드 컬럼에 있는 카테고리 표시 목록은 이 기법을 사용하여 구현할 수 있습니다.
아래 그림은 2차 카테고리의 플로팅 레이어인 웹사이트의 카테고리 표시 영역입니다. 첫 번째 수준 범주 목록의 외부 프레임을 덮고, 첫 번째 수준 범주의 노드는 두 번째 수준 범주의 부동 레이어를 덮습니다. CSS를 사용하여 표시 효과를 얻으면 첫 번째 수준의 외부 프레임이 됩니다. 카테고리는 위와 동일합니다. A의 예에서 1차 카테고리의 노드는 A-1과 동일하고, 2차 카테고리의 플로팅 레이어는 B와 동일합니다.
카테고리 전자상거래 사이트 사이드 컬럼에 표시되는 목록

position 속성이지만 노드에 z-index 속성을 추가하면 해당 노드에는 아무런 영향이 없는 것으로 확인됩니다.
코드는 다음과 같습니다.
<p id="a" style="z-index:2;">A</p> <p id="b" style="z-index:1;">B</p> <p id="c" style="z-index:0;">C</p>
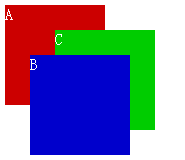
 명확한 위치 지정이 없는 경우 CSS z-index 속성 참여 규칙의 예
명확한 위치 지정이 없는 경우 CSS z-index 속성 참여 규칙의 예
W3C z-index 속성에 대한 설명에서는 z-index 속성이 다음 경우에만 적용된다고 언급합니다. 노드의 위치 속성은 상대, 절대 또는 고정입니다.
z-index 속성은 요소의 스택 순서를 지정합니다(위치: 절대;, 위치: 상대; 또는 위치: 고정;).
코드는 다음과 같습니다.
<p id="a" style="z-index:2;">A</p> <p id="b" style="position:relative;z-index:1;">B</p> <p id="c" style="position:relative;z-index:0;">C</p>
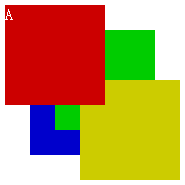
 CSS z-index 속성 참여 규칙의 예, 명시적으로 배치된 노드만 z를 사용할 수 있습니다. -index 속성
CSS z-index 속성 참여 규칙의 예, 명시적으로 배치된 노드만 z를 사용할 수 있습니다. -index 속성
모든 노드에 position:relative가 정의되어 있는 경우 z -인덱스가 0이고 z-인덱스가 정의되지 않은 노드입니다. 그러나 z-index가 1보다 크거나 같은 노드는 z-index가 정의되지 않은 노드를 덮고, 음수 z-index를 가진 노드는 z-index가 정의되지 않은 노드에 의해 재정의됩니다.
코드는 다음과 같습니다.
<p id="a" style="position:relative;z-index:1;">A</p> <p id="b" style="position:relative;z-index:0;">B</p> <p id="c" style="position:relative;">C</p> <p id="d" style="position:relative;z-index:0;">D</p>

CSS z-index 属性默认值规则的例子
通过检查我们还发现, 当 position 设为 relative, absolute 或者 fixed, 而没有设置 z-index 时, IE8 以上和 W3C 浏览器 (下文我们统称为 W3C 浏览器) 的 z-index 默认值是 auto, 但 IE6 和 IE7 是 0.
从父规则
如果 A, B 节点都定义了 position:relative, A 节点的 z-index 比 B 节点大, 那么 A 的子节点必定覆盖在 B 的子节点前面.
代码如下:
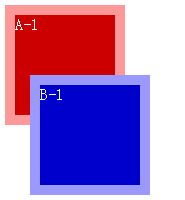
<p id="a" style="position:relative;z-index:1;"> <p id="a-1">A-1</p> </p> <p id="b" style="position:relative;z-index:0;"> <p id="b-1">B-1</p> </p>

CSS z-index 属性从父规则的例子, 子节点不设定层级
如果所有节点都定义了 position:relative, A 节点的 z-index 和 B 节点一样大, 但因为顺序规则, B 节点覆盖在 A 节点前面. 就算 A 的子节点 z-index 值比 B 的子节点大, B 的子节点还是会覆盖在 A 的子节点前面.
代码如下:
<p id="a" style="position:relative;z-index:0;"> <p id="a-1" style="position:relative;z-index:2;">A-1</p> </p> <p id="b" style="position:relative;z-index:0;"> <p id="b-1" style="position:relative;z-index:1;">B-1</p> </p>

CSS z-index 属性从父规则的例子, 不可逾越的层级
很多人将 z-index 设得很大, 9999 什么的都出来了, 如果不考虑父节点的影响, 设得再大也没用, 那是无法逾越的层级.
层级树规则
可能你会觉得在 DOM 结构中的兄弟节点会拎出来进行比较并确定层级, 其实不然.
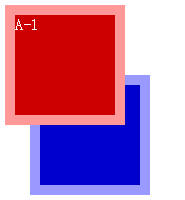
代码如下:
<p id="a" style="position:relative;z-index:2;"> <p id="a-1" style="position:relative;z-index:0;">A-1</p> </p> <p id="b"> <p id="b-1" style="position:relative;z-index:1;">B-1</p> </p>

CSS z-index 属性层级树规则的例子
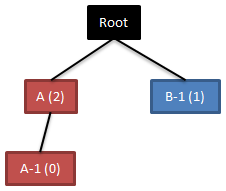
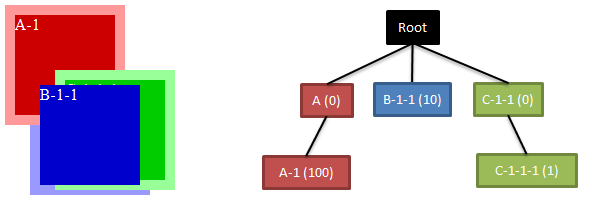
我们认为同时将 position 设为 relative, absolute 或者 fixed, 并且 z-index 经过整数赋值的节点, 会被放置到一个与 DOM 不一样的层级树里面, 并且在层级树中通过对比 z-index 决定显示的层级. 上面的例子如果用层级树来表示的话, 应该如下图所示.

CSS z-index 的层级树
图中虽然 A-1 (z-index:0) 的值比 B-1 (z-index:1) 小, 但因为在层级树里 A (z-index:2) 和 B-1 在一个层级, 而 A 的值比 B-1 大, 根据从父规则, A-1 显示在 B-1 前面.
参与规则 2
前面提到的参与规则认为只要节点的 position 属性为 relative, absolute 或者 fixed, 即可参与层级比较, 其实不准确. 如果所有节点都定义了 position:relative, 并且将 z-index 设为整数值, 根据从父规则, 父节点的层级决定了子节点所在层级.
代码如下:
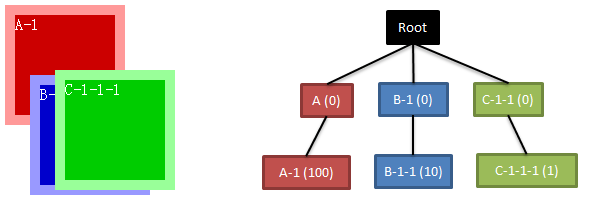
<p id="a" style="position:relative;z-index:0;"> <p id="a-1" style="position:relative;z-index:100;">A-1</p> </p> <p id="b"> <p id="b-1" style="position:relative;z-index:0;"> <p id="b-1-1" style="position:relative;z-index:10;">B-1-1</p> </p> </p> <p id="c" style="position:relative;z-index:0;"> <p id="c-1"> <p id="c-1-1"> <p id="c-1-1-1" style="position:relative;z-index:1;">C-1-1-1</p> </p> </p> </p>
例子中 A, B-1, C-1-1 作为父节点, z-index 的值相同, 根据顺序规则, C-1-1 在 B-1 之前, B-1 在 A 之前; 又根据从父规则, 无论子节点的 z-index 值是什么, C-1-1-1 在 B-1-1 之前, B-1-1 在 A-1 之前.

CSS z-index 属性参与规则 2 的例子, 所有节点参与层级比较
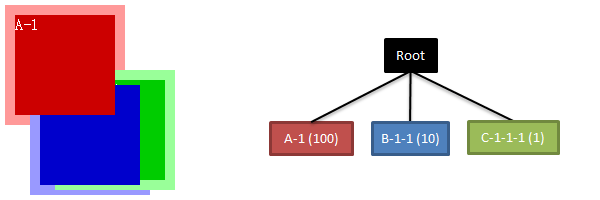
如果我们将所有父节点的 z-index 属性去除, 诡异的事情发生了. IE6 和 IE7 浏览器显示效果不变, 而 W3C 浏览器的子节点不再从父, 而是根据自身的 z-index 确定层级.
代码如下:
<p id="a" style="position:relative;"> <p id="a-1" style="position:relative;z-index:100;">A-1</p> </p> <p id="b"> <p id="b-1" style="position:relative;"> <p id="b-1-1" style="position:relative;z-index:10;">B-1-1</p> </p> </p> <p id="c" style="position:relative;"> <p id="c-1"> <p id="c-1-1"> <p id="c-1-1-1" style="position:relative;z-index:1;">C-1-1-1</p> </p> </p> </p>
根据默认值规则, IE6 / IE7 和 W3C 浏览器上的元素存在 z-index 默认值的区别. 我们相信, 仅当 position 设为 relative, absolute 或者 fixed, 并且 z-index 赋整数值时, 节点被放置到层级树; 而 z-index 为默认值时, 只在 document 兄弟节点间比较层级. 在 W3C 浏览器中, A, B-1 和 C-1-1 的 z-index 均为 auto, 不参与层级比较.

CSS z-index 属性参与规则 2 的例子, z-index 为 auto 的节点不参与层级比较
而在 IE6 和 IE7 中, 因为 z-index 的默认值是 0, 所以也参与了层级比较.

CSS z-index 属性参与规则 2 的例子, IE6 和 IE7 中 z-index 默认为 0
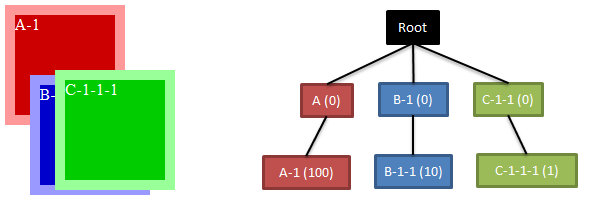
设置了 position 而没有 z-index 的节点虽然不参与层级树的比较, 但还会在 DOM 中与兄弟节点进行层级比较.
代码如下:
<p id="a" style="position:relative;"> <p id="a-1" style="position:relative;z-index:100;">A-1</p> </p> <p id="b"> <p id="b-1"> <p id="b-1-1" style="position:relative;z-index:10;">B-1-1</p> </p> </p> <p id="c" style="position:relative;"> <p id="c-1"> <p id="c-1-1"> <p id="c-1-1-1" style="position:relative;z-index:1;">C-1-1-1</p> </p> </p> </p>
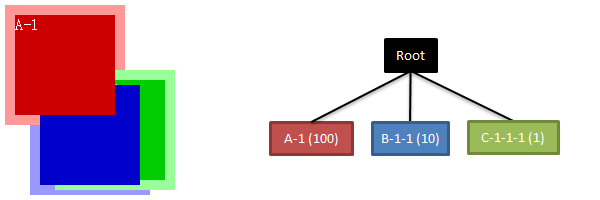
我们对上个例子改造一下, 将 B-1 的 position 属性删除后, W3C 浏览器显示如下图. 根据定位规则, A 和 C-1-1 会显示在 B-1 的前面; 而根据顺序规则, C-1-1 又显示在 A 前面.

CSS z-index 属性参与规则 2 的例子, position 为 auto 的节点不参与层级树比较, 但仍参与 DOM 兄弟节点间的层级比较, W3C 浏览器
在 IE6 和 IE7 中, 因为 A 和 C-1-1 设置了 position:relative, 而且 z-index 的默认值为 0, 所以也参与层级树比较, 所以有如下效果.

CSS z-index 属性参与规则 2 的例子, position 为 auto 的节点不参与层级树比较, 但仍参与 DOM 兄弟节点间的层级比较, IE6 和 IE7
总结
浏览器节点显示层级是一个费力的活, 今天你觉得 A 区块会永远置顶, 但明天因为需求变动, 突然出现 B 元素需要置顶. 一层一层往上堆砌, 某天回头一看, 发现很多区块交错在一起, 而且他们的值一个比一个大, 根本搞不清头绪. 我觉得在操刀干活之前, 最好先将 position, z-index 和层级的关系搞搞清楚, 以免后患无穷.
另外, 非情非得已, 切勿用 JavaScript 计算 z-index, 并将某个节点的 z-index 设置成所有节点中层级最高.
因为篇幅太长, 本文仅从节点属性角度进行讨论, 没有涉及 select 和 iframe 等特殊页面节点考虑, 如果有机会下次再为大家分享.
以上就是CSS z-index 层级关系优先级的概念全部内容,希望能给大家一个参考,也希望大家多多支持PHP中文网。
위 내용은 CSS z-index의 계층적 관계 우선순위 개념 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다





