다음 편집기에서는 CSS의 클리어 플로팅 기술에 대해 자세히 설명합니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리고자 합니다. 편집기를 따라 살펴보겠습니다.
1. CSS에는 4개의 매개변수가 있습니다.
없음: 양쪽이 부동하도록 허용합니다.
왼쪽: 왼쪽으로 플로팅하는 것은 허용되지 않습니다.
right: 오른쪽으로 플로팅하는 것은 허용되지 않습니다.
둘 다(기본값) 부동은 허용되지 않습니다.
2. 처음에는 CSS의 클리어 플로팅이 둘 다로 기본 설정되어 있어 처음에는 플로팅이 불가능합니다.
3. 사용 사례: 세 번째 p의 플로트를 클리어한다고 가정
<style type="text/css">
p{
border:1px solid red;
float:left;
clear:none;
}
#msg_p{
width:600px;
height:600px;
}
.one{
width:100px;
height:90px;
}
.two{
width:100px;
height:90px;
}
.three{
width:100px;
height:90px;
clear:left;
}
.four{
width:100px;
height:90px;
}
.five{
width:100px;
height:90px;
}
</style>
<body>
<p id="msg_p">
<p class="one"></p>
<p class="two"></p>
<p class="three"></p>
<p class="four"></p>
<p class="five"></p>
</p>
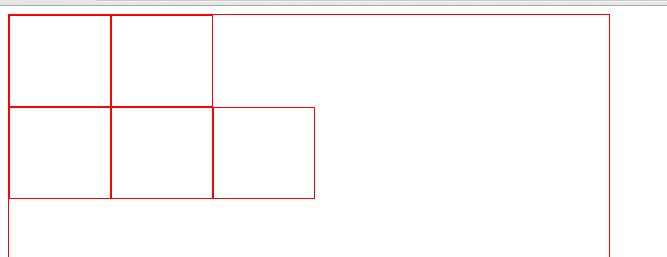
</body>효과:

위 내용은 CSS의 클리어 플로팅 기술에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!