CSS를 사용하여 웹 페이지의 줄무늬 배경 스타일을 만드는 방법에 대한 팁 공유
CSS의 선형 그라데이션을 통해 다양한 방향의 줄무늬 효과를 표시할 수 있습니다. 여기서는 CSS를 사용하여 웹페이지에 줄무늬 배경 스타일을 만드는 기술을 알아봅니다.
1. 가로 줄무늬
다음 코드:
background: linear-gradient(#fb3 20%, #58a 80%)
위 코드는 전체 이미지의 상위 20%와 하위 20%가 해당 단색임을 나타냅니다. , 가운데 하나만 이고, 일부는 그라데이션 색상입니다. 중간 부분이 점차 줄어들어 중간 부분이 0이 되면, 즉 위쪽과 아래쪽 색상의 7개 점과 끝점이 같을 때 그라데이션이 없으며 두 가지 색상의 컬러바가 됩니다.
background: linear-gradient(#fb3 50%, #58a 50%);
다음으로 배경 크기를 설정하여 배경 높이를 더 작게 만들고 배경을 기본적으로 반복하여 줄무늬가 나타나도록 할 수 있습니다
background: linear-gradient(#fb3 50%, #58a 50%); background-size: 100% 30px;
두 번째 색상을 설정할 필요가 없습니다. 색상의 시작 위치가 0으로 설정되면 브라우저는 기본적으로 이전 색상부터 시작합니다.
background: linear-gradient(#fb3 30%, #58a 0); background-size:100% 30px;
30% 노란색과 70% 파란색으로 줄무늬를 만듭니다. 배경
은 여러 색상으로 설정할 수도 있습니다.
background: linear-gradient(#fb3 33.3%, #58a 0, #58a 66.6%,yellowgreen 0); background-size: 100% 45px;
2. 수직 줄무늬
선형 그라데이션 방식에 접두사만 추가하면 됩니다. 배경 크기 길이 및 너비
background: linear-gradient(to rightright, #fb3 50%, #58a 0); background-size:30px 100%;
설정도 반대로 해야 합니다. 3. 대각선 줄무늬
는 수정하여 수정할 수 있습니다. background-size 값 그리고 대각선 줄무늬를 얻기 위해 선형 그라데이션에 각도를 추가합니다.
배경: 선형-그라디언트(45deg, #fb3 50%, #58a 0) //기울어진 배경의 그라데이션 만들기
background-size :30px 30px; //각각의 작은 구성요소는 고정된 너비와 높이를 갖습니다
그러나 결과적으로 전체 p의 슬래시가 아닌 작은 조각의 슬래시만 형성됩니다. 4개의 Small p로 대각선 그룹을 그리고 선형 그라데이션으로 색상 분해를 추가합니다.
background: linear-gradient(45deg, #fb3 25%, #58a 0, #58a50%, #fb3 0, #fb3 75%, #58a 0); background-size:30px 30px;
4. 반복 선형 그라데이션 사용
대각선의 경우 선 배경을 그리는 경우에는 반복-선형-그라디언트 방법을 사용하는 것이 더 효율적입니다. 이 방법을 사용하면 p 전체가 덮일 때까지 설정된 색상 변경이 자동으로 반복됩니다. 예제 코드는 다음과 같습니다.
background: repeating-linear-gradient(45deg, #fb3, #58a 30px);
이렇게 하면 위의 방법에서 조정 어려움 없이 각도를 임의로 변경할 수 있습니다.
배경: 반복-선형-그라디언트(60deg , #fb3, #fb315px, #58a 0, #58a 30px);
(이 방법은 실제로 크기 제어와 그라데이션 제어를 결합하는 것과 같습니다)
5. 색상 설정 정보
때때로 줄무늬 배경의 색상이 서로 비슷했으면 좋겠는데, 이 색상의 #을 수동으로 설정하는 것도 매우 불편하고, 어떤 색상을 선택해야 할지 찾기도 어렵습니다. 다음 방법을 사용할 수 있습니다.
background: #58a; background-image: repeating-linear-gradient(30deg, hsla(0,0%,100%,.1), hsla(0,0%,100%,.1)15px, transparent 0,transparent 30px);
이 방법의 원리는 배경에 가장 어두운 색상을 지정하고 기사의 다른 유사한 색상을 투명도로 조정하는 것입니다
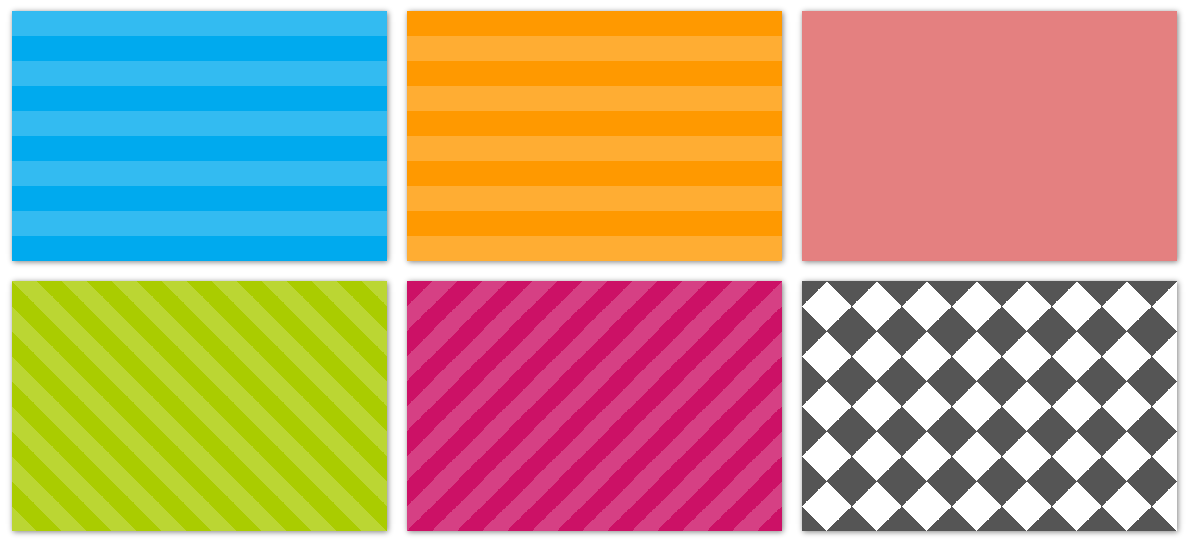
6. 종합적인 예
다음 스타일에 일대일로 대응하는 렌더링이 여기에 정리되어 있습니다. 
.stripes {
height: 250px;
width: 375px;
float: left;
margin: 10px;
-webkit-background-size: 50px 50px;
-moz-background-size: 50px 50px;
background-size: 50px 50px; /* 控制条纹的大小 */
-moz-box-shadow: 1px 1px 8px gray;
-webkit-box-shadow: 1px 1px 8px gray;
box-shadow: 1px 1px 8px gray;
}.horizontal {
background-color: #0ae;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent));
background-image: -moz-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
}.vertical {
background-color: #f90;
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent));
background-image: -moz-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
}.picnic {
background-color:white;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5))),
-webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5)));
background-image: -moz-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-moz-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: -o-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-o-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
}.picnic {
background-color:white;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5))),
-webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5)));
background-image: -moz-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-moz-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: -o-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-o-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
}.angled-135 {
background-color: #c16;
background-image: -webkit-gradient(linear, 0 0, 100% 100%,
color-stop(.25, rgba(255, 255, 255, .2)), color-stop(.25, transparent),
color-stop(.5, transparent), color-stop(.5, rgba(255, 255, 255, .2)),
color-stop(.75, rgba(255, 255, 255, .2)), color-stop(.75, transparent),
to(transparent));
background-image: -moz-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: -o-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
}.checkered {
background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 100%, 100% 0, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 0, 100% 100%, color-stop(.75, transparent), color-stop(.75, #555)),
-webkit-gradient(linear, 0 100%, 100% 0, color-stop(.75, transparent), color-stop(.75, #555));
background-image: -moz-linear-gradient(45deg, #555 25%, transparent 25%, transparent),
-moz-linear-gradient(-45deg, #555 25%, transparent 25%, transparent),
-moz-linear-gradient(45deg, transparent 75%, #555 75%),
-moz-linear-gradient(-45deg, transparent 75%, #555 75%);
background-image: -o-linear-gradient(45deg, #555 25%, transparent 25%, transparent),
-o-linear-gradient(-45deg, #555 25%, transparent 25%, transparent),
-o-linear-gradient(45deg, transparent 75%, #555 75%),
-o-linear-gradient(-45deg, transparent 75%, #555 75%);
background-image: linear-gradient(45deg, #555 25%, transparent 25%, transparent),
linear-gradient(-45deg, #555 25%, transparent 25%, transparent),
linear-gradient(45deg, transparent 75%, #555 75%),
linear-gradient(-45deg, transparent 75%, #555 75%);
}HTML 코드:
<p class="horizontal stripes"></p> <p class="vertical stripes"></p> <p class="picnic stripes"></p> <p class="angled stripes"></p> <p class="angled-135 stripes"></p> <p class="checkered stripes"></p>
위 내용은 CSS를 사용하여 웹 페이지의 줄무늬 배경 스타일을 만드는 방법에 대한 팁 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7521
7521
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 70
70
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.






