원형 진행률 표시줄을 만드는 기본 아이디어는 기본 호 모양을 그리는 것입니다. 그런 다음 CSS3에서 회전을 제어하여 기본 모양을 직렬로 연결하고 부분적으로 사라지는 효과를 만드는 방법을 알아 보겠습니다. CSS3를 이용한 다이어그램 만들기 원형 진행바 방법
우선 누군가가 원형 진행바 효과를 만들 수 있냐고 물을 때, 정적인 완전 원형 진행바라면 아주 간단합니다. :
아아아아
그러면 아주 간단하다고 하실 겁니다. 하지만 완전한 원이 아니라면 어떨까요? 생각해 보니
.circleprogress{
width: 160px;
height: 160px;
border:20px solid red;
border-radius: 50%;
}
그러면 그래도 어렵지 않다고 말씀드리고 싶습니다. 그러나 모두 45도의 배수가 아니라면 어떻게 될까요?
좋아, 먼저 200x200 정사각형을 설정한 다음 내부에서 효과를 완성하겠습니다.
.circleprogress{
width: 160px;
height: 160px;
border:20px solid red;
border-left:20px solid transparent;
border-bottom:20px solid transparent;
border-radius: 50%;
}
다음으로 이 컨테이너에 두 개의 직사각형을 더 배치하겠습니다. 각 직사각형은 직사각형의 절반을 차지합니다.
.circleProgress_wrapper{
width: 200px;
height: 200px;
margin: 50px auto;
position: relative;
border:1px solid #ddd;
}<p class="circleProgress_wrapper">
<p class="wrapper right">
<p class="circleProgress rightcircle"></p>
</p>
<p class="wrapper left">
<p class="circleProgress leftcircle"></p>
</p>
</p>
여기에 핵심 사항이 있습니다. :hidden; .wrapper가 중요한 역할을 합니다. 두 직사각형 모두 오버플로 숨김 설정이 있으므로 직사각형 내부의 원을 회전하면 오버플로 부분이 숨겨지므로 원하는 효과를 얻을 수 있습니다.
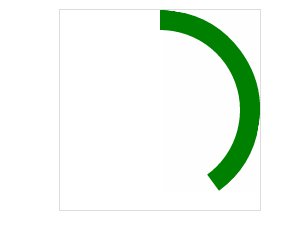
html 구조에서 볼 수 있듯이 왼쪽과 오른쪽 직사각형에 원이 있을 것입니다. 먼저 오른쪽 반원에 대해 이야기해 보겠습니다.
.wrapper{
width: 100px;
height: 200px;
position: absolute;
top:0;
overflow: hidden;
}
.rightright{
rightright:0;
}
.left{
left:0;
}
보시다시피 효과가 나왔어요. 사실 원래는 반원호였는데 위쪽 테두리와 오른쪽 테두리를 설정했기 때문에 위쪽 테두리가 절반이 넘쳐서 가려졌네요. , 통과할 수 있습니다. 회전이 복원되었습니다:
.circleProgress{
width: 160px;
height: 160px;
border:20px solid transparent;
border-radius: 50%;
position: absolute;
top:0;
}
.rightcircle{
border-top:20px solid green;
border-right:20px solid green;
rightright:0;
}
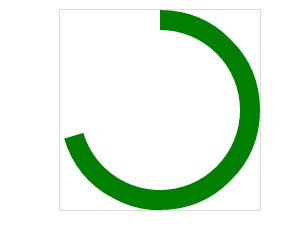
진행률 표시줄의 원하는 비율을 달성하려면 원하는 각도를 회전하기만 하면 됩니다. . 다음으로, 왼쪽 반원호를 구현하고 완전한 원으로 바꾸세요:
.circleProgress{
width: 160px;
height: 160px;
border:20px solid transparent;
border-radius: 50%;
position: absolute;
top:0;
-webkit-transform: rotate(45deg);
}
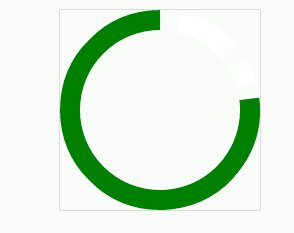
그 다음, 움직이게 하세요. 즉, 먼저 오른쪽 반원을 180도 회전시킨 다음 왼쪽 반원을 180도 회전시키면 두 개의 반원이 모두 넘치고 사라져서 진행률 표시줄이 다시 스크롤되는 것처럼 보입니다. :
.leftcircle{
border-bottom:20px solid green;
border-left:20px solid green;
left:0;
}
물론 반대 효과를 얻으려면 각도만 조정하면 됩니다.
.rightcircle{
border-top:20px solid green;
border-right:20px solid green;
rightright:0;
-webkit-animation: circleProgressLoad_right 5s linear infinite;
}
.leftcircle{
border-bottom:20px solid green;
border-left:20px solid green;
left:0;
-webkit-animation: circleProgressLoad_left 5s linear infinite;
}
@-webkit-keyframes circleProgressLoad_right{
0%{
-webkit-transform: rotate(45deg);
}
50%,100%{
-webkit-transform: rotate(225deg);
}
}
@-webkit-keyframes circleProgressLoad_left{
0%,50%{
-webkit-transform: rotate(45deg);
}
100%{
-webkit-transform: rotate(225deg);
}
}

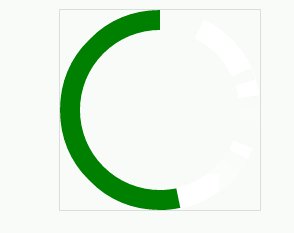
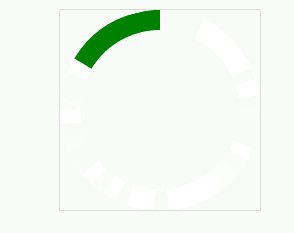
자, 다음 단계는 최종 효과를 향해 달려가는 것입니다. 처음에 보았듯이 360 Guard를 사용하는 것과 약간 비슷합니다. 쓰레기 치우기 물론 효과는 그다지 비슷하지 않습니다.
아아아아 보시다시피, 다양한 테두리의 색상을 변경하는 애니메이션이 몇 개 더 있을 뿐입니다. 가장 중요한 것은 두 개의 직사각형을 사용하여 이러한 원형 진행률 표시줄 효과를 얻는 것입니다. 핵심 역할을 하는 오버플로 규칙에 특히 주의하세요.
위 내용은 CSS3를 사용하여 원형 진행률 표시줄을 만드는 방법에 대한 그림의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!