이 글에서는 CSS로 3D 큐브 회전 효과를 구현하기 위한 샘플 코드를 소개합니다
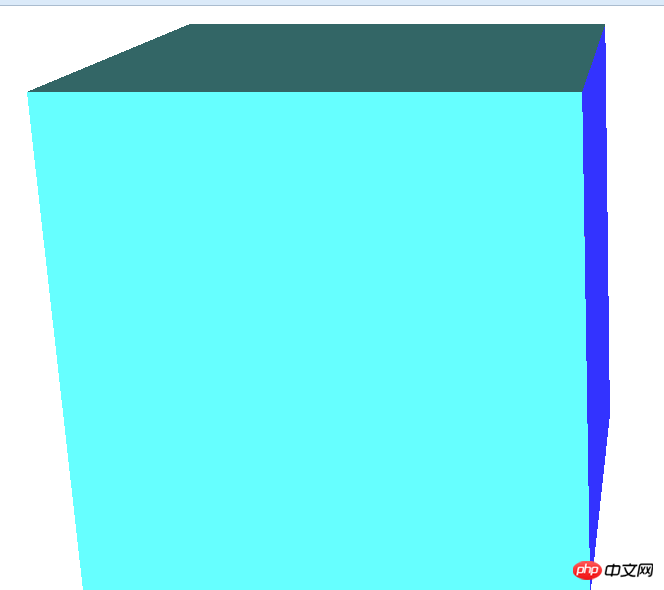
먼저 실행 후 효과를 살펴보겠습니다


쉼 없이 돌아가는 큐브입니다
먼저 코드의 html 부분을 살펴보겠습니다
<p class="rect-wrap"> <!--舞台元素,设置perspective,让其子元素获得透视效果。-->
<p class="container"> <!-- 容器,设置transform-style: preserve-3d,让其子元素在3D空间呈现-->
<p class="top slide"></p> <!--立方体的六个面-->
<p class="bottom slide"></p>
<p class="left slide"></p>
<p class="right slide"></p>
<p class="front slide"></p>
<p class="back slide"></p>
</p>
</p>스타일 시트를 살펴보겠습니다
<style type="text/css">
.rect-wrap {
position: relative;
perspective: 1600px;
}
.container {
width: 800px;
height: 800px;
transform-style: preserve-3d;
transform-origin: 50% 50% 200px; /*设置3d空间的原点在平面中心再向Z轴移动200px的位置*/
}
.slide {
width: 400px;
height: 400px;
position: absolute; //定位
}
.top {
left: 200px;
top: -200px;
transform: rotateX(-90deg);
transform-origin: bottom;
background-color:#C69
}
.bottom {
left: 200px;
bottom: -200px;
transform: rotateX(90deg);
transform-origin: top;
background-color:#6FF
}
.left {
left: -200px;
top: 200px;
transform: rotateY(90deg);
transform-origin: right;
background-color:#9F0
}
.right {
left: 600px;
top: 200px;
transform: rotateY(-90deg);
transform-origin: left;
background-color:#33F
}
.front {
left: 200px;
top: 200px;
transform: translateZ(400px);
background-color:#366 /*立方体前面正对着屏幕,所以不用旋转,只需向Z轴前移动距离*/
}
.back {
left: 200px;
top: 200px;
transform: translateZ(0);
background-color:#09F /*立方体后面正对着屏幕,所以不用旋转,只需向Z轴后移动距离*/
}
@keyframes rotate-frame {
0% {
transform: rotateX(0deg) rotateY(0deg);
}
10% {
transform: rotateX(0deg) rotateY(180deg);
}
20% {
transform: rotateX(-180deg) rotateY(180deg);
}
30% {
transform: rotateX(-360deg) rotateY(180deg);
}
40% {
transform: rotateX(-360deg) rotateY(360deg);
}
50% {
transform: rotateX(-180deg) rotateY(360deg);
}
60% {
transform: rotateX(90deg) rotateY(180deg);
}
70% {
transform: rotateX(0) rotateY(180deg);
}
80% {
transform: rotateX(90deg) rotateY(90deg);
}
90% {
transform: rotateX(90deg) rotateY(0);
}
100% {
transform: rotateX(0) rotateY(0);
}
}
.container{
animation: rotate-frame 30s linear infinite;
}
</style>이 코드들만으로도 3D 회전이 가능합니다
도 사진으로 만들려면 이렇게 하면 됩니다

각 p에 사진을 추가한 다음 각 사진에 통일된 이름을 설정하고, 그런 다음 통일된 스타일을 부여하고 높이와 너비만 설정하세요.
코드를 붙여넣고 복사하여 사용해 보세요.
관련 기사:
HTML5 3D 옷 흔들기 애니메이션 효과 구현 방법 자세히
위 내용은 CSS를 사용하여 3D 큐브 회전 효과를 구현하기 위한 샘플 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!