이 글에서는 오픈 소스 웹 애플리케이션 프레임워크인 Django 그래픽 튜토리얼을 소개합니다.
Python에는 다양한 웹 프레임워크가 있습니다. 장고(Django)는 헤비급 선수 중 가장 대표적인 선수이다. 많은 성공적인 웹사이트와 앱이 Django를 기반으로 합니다. Django는 Python으로 작성된 오픈 소스 웹 애플리케이션 프레임워크입니다. 차근차근 배워봅시다
이 글의 대상은 Python 기초가 있고 웹 프레임워크를 처음 접하는 초보자입니다.
환경: windows7 python3.5.1 pycharm professional version Django 버전 1.10 pip3
1. Django 소개
Baidu 백과사전: 오픈 소스 웹 애플리케이션 프레임워크 , Python 언어로 작성됨...
초점: 모든 것을 고려한 크고 포괄적인 프레임워크입니다.
1. 웹 프레임워크 소개
Django를 자세히 소개하기에 앞서 WEB 프레임워크 등의 개념을 먼저 소개해야 합니다.
웹 프레임워크: 웹 웹사이트 템플릿은 다른 사람이 설정한 규칙을 익힌 다음 필요한 대로 "빈칸을 채우거나" "수정"합니다.
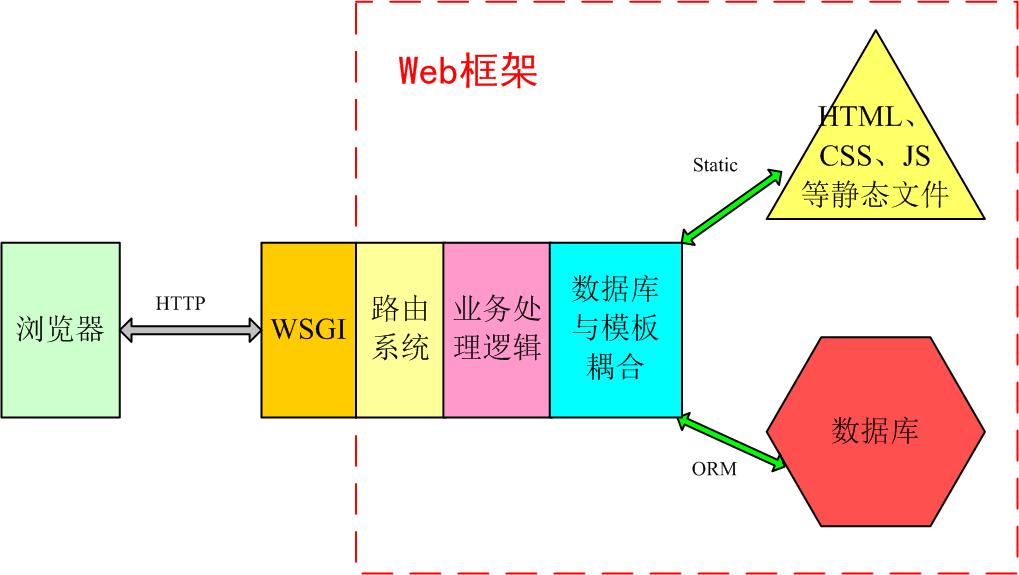
일반적인 웹 프레임워크 아키텍처는 다음과 같습니다.

토네이도, 플라스크, 웹피 등 기타 Python 기반 웹 프레임워크는 모두 내부에서 개발됩니다. 이 범위 추가, 삭제 및 자르기. 예를 들어 토네이도는 자체 비동기 비차단 "wsgi"를 사용하는 반면 플라스크는 가장 간소화되고 기본적인 프레임워크만 제공합니다. Django는 WSGI를 직접 사용하고 대부분의 기능을 구현합니다.
2. MVC/MTV 소개
MVC Baidu Encyclopedia: 정식 명칭은 Model View Controller로, 일종의 소프트웨어인 Model-View-Controller의 약자로 디자인 모델을 구성하는 것입니다. 비즈니스 로직, 데이터 및 인터페이스 표시를 분리하고 비즈니스 로직을 하나의 구성 요소로 모으는 방식으로 코드를 작성합니다. 인터페이스와 사용자 상호 작용을 개선하고 개인화하는 동안 비즈니스 로직을 다시 작성할 필요가 없습니다.
인기 있는 설명: 파일을 정리하고 관리하는 형태! 약어에 겁먹지 마세요. 이는 실제로 다양한 유형의 파일을 다양한 디렉터리에 배치한 다음 멋진 이름을 지정하는 방법입니다. 물론 프런트엔드와 백엔드 분리, 느슨한 결합 등 많은 이점을 제공하므로 자세한 내용은 다루지 않겠습니다.
모델: 데이터베이스 관련 콘텐츠를 정의하며 일반적으로 models.py 파일에 위치합니다.
뷰(view): HTML 및 기타 정적 웹 페이지 파일, 즉 html, css, js 등과 같은 프런트엔드 파일을 정의합니다.
컨트롤러(controller): 관련된 비즈니스 로직을 정의하는 메인 코드입니다.
MTV: 일부 WEB 프레임워크에서는 MVC의 문자 그대로의 의미가 어색하다고 생각하여 이를 수정했습니다. 보기는 더 이상 HTML과 관련이 없지만 컨트롤러와 동등한 기본 비즈니스 논리입니다. HTML은 템플릿이라는 템플릿에 배치되었으므로 MVC는 MTV가 되었습니다. 이것은 실제로 단어 게임입니다. 이름과 방법만 다를 뿐 MVC와 동일합니다.
3. Django의 MTV 모델 구성
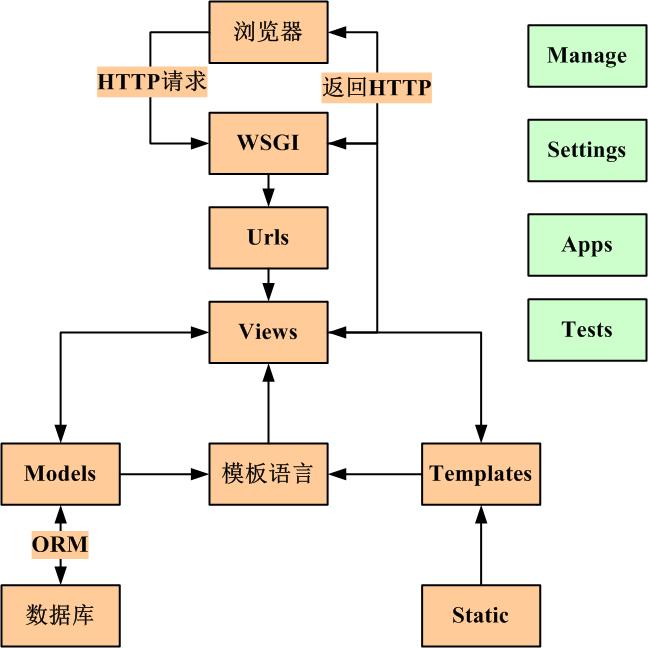
디렉토리가 분리된 경우 내부에서 결합할 수 있는 메커니즘이 있어야 합니다. Django에서는 url, orm, static, settings 등이 중요한 역할을 합니다. 일반적인 비즈니스 프로세스는 아래와 같습니다.

그럼 Django를 배우면 무엇을 배우나요?
1. 디렉토리 구조 지정
2. URL 라우팅 방법
3. 설정 구성
4. 템플릿 렌더링
6. 기타
2. Django 프로젝트 예시python3.5, pip3 및 pycharm의 전문가 버전은 자동으로 설치됩니다.
(1) Django 설치:
여기서는 더 간단한 pip3 명령 설치 방법만 소개합니다.
win+r을 누르고 cmd를 불러와서 pip3 install django 명령을 실행하면 Pypi에서 제공하는 최신 버전이 자동으로 설치됩니다.
설치가 완료되면 아래와 같습니다.
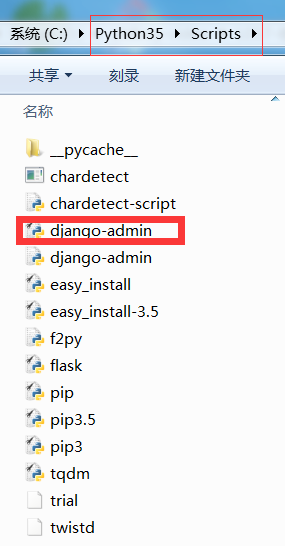
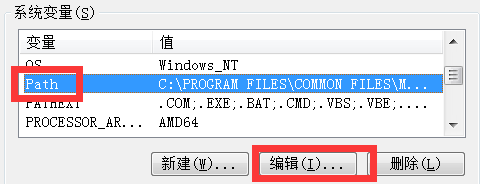
 Django 설치가 성공적으로 완료되면 아래 그림의 경로에서 django-admin.exe 파일을 찾아 운영체제 환경변수에 추가하시면 됩니다. 이렇게 하면 향후 통화가 더 편리해집니다.
Django 설치가 성공적으로 완료되면 아래 그림의 경로에서 django-admin.exe 파일을 찾아 운영체제 환경변수에 추가하시면 됩니다. 이렇게 하면 향후 통화가 더 편리해집니다.


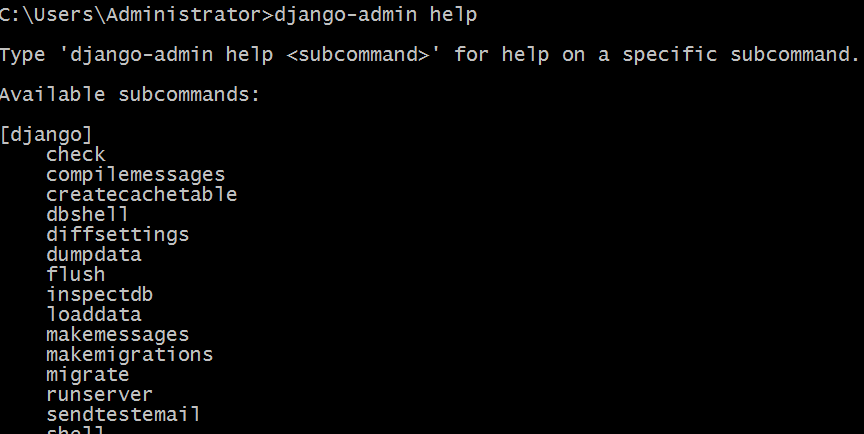
실행: django-admin help 다음 내용이 보이면 OK라는 뜻입니다.

2. django 프로젝트 생성
Linux 등의 명령줄 인터페이스에서는 django에서 제공하는 Command와 vim을 이용하여 프로젝트 개발도 수행할 수 있습니다. . 하지만 강력한 기능과 친숙한 인터페이스를 갖춘 현재 최고의 Python 개발 IDE
인 pycharm을 사용하는 것이 좋습니다. (다음 작업은 모두 pycharm에서 수행됩니다.)
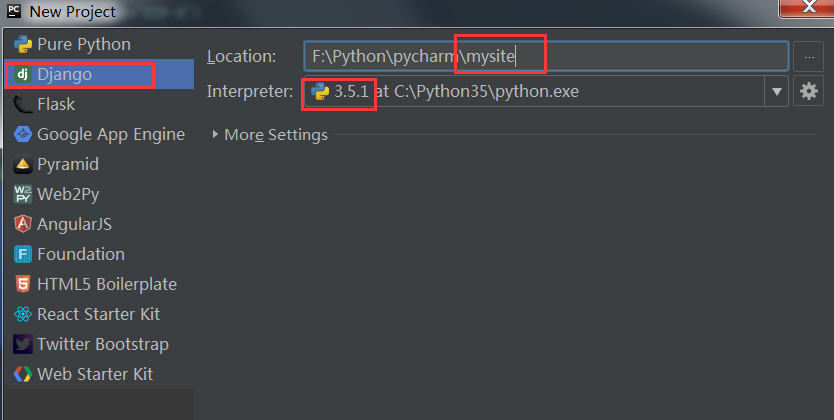
file-->new project를 클릭하면 다음 대화 상자가 나타납니다.

여기에서는 Django 열을 선택하고 프로젝트 이름을 입력합니다. mysite의 국제 관행이 사용됩니다. Python 인터프리터 버전을 선택하고 생성을 클릭합니다.
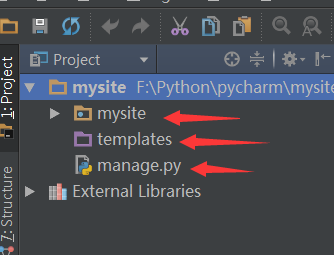
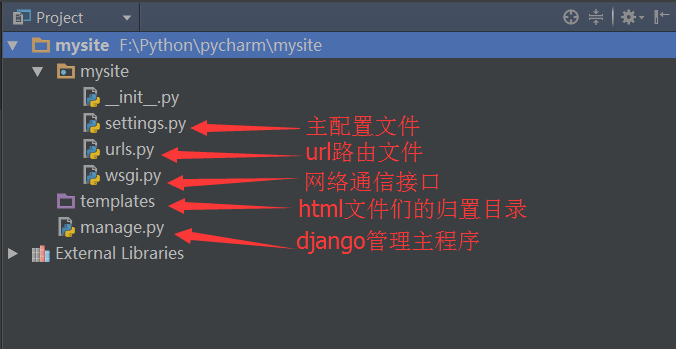
Django는 자동으로 다음 디렉터리 구조를 생성합니다.

프로젝트와 이름이 같은 디렉터리가 구성 파일이고 템플릿 디렉터리는 MTV The T.html 파일이 저장되는 곳입니다. manage.py는 django 프로젝트 관리 파일입니다.

3. 앱 만들기
각 Django 프로젝트에는 하위 시스템, 하위 모듈, 기능 구성 요소 등에 해당하는 여러 앱이 포함될 수 있으며 상대적으로 독립적입니다. 서로 다르지만 서로 연관되어 있습니다.
모든 앱은 프로젝트 리소스를 공유합니다.
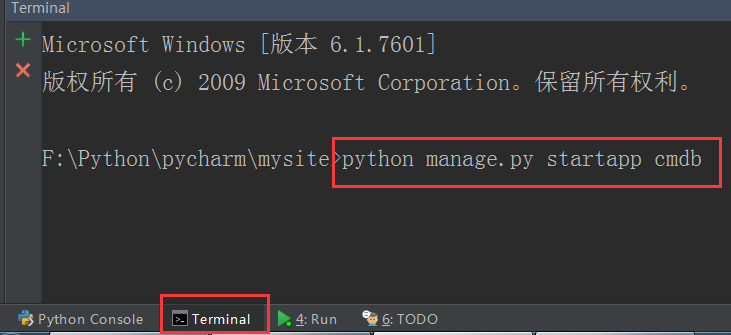
pycharm 아래 터미널에 다음 명령을 입력하세요:
python Manage.py startapp cmdb
이렇게 하면 cmdb라는 APP이 생성되고, django는 자동으로 "cmdb" 폴더를 생성합니다.

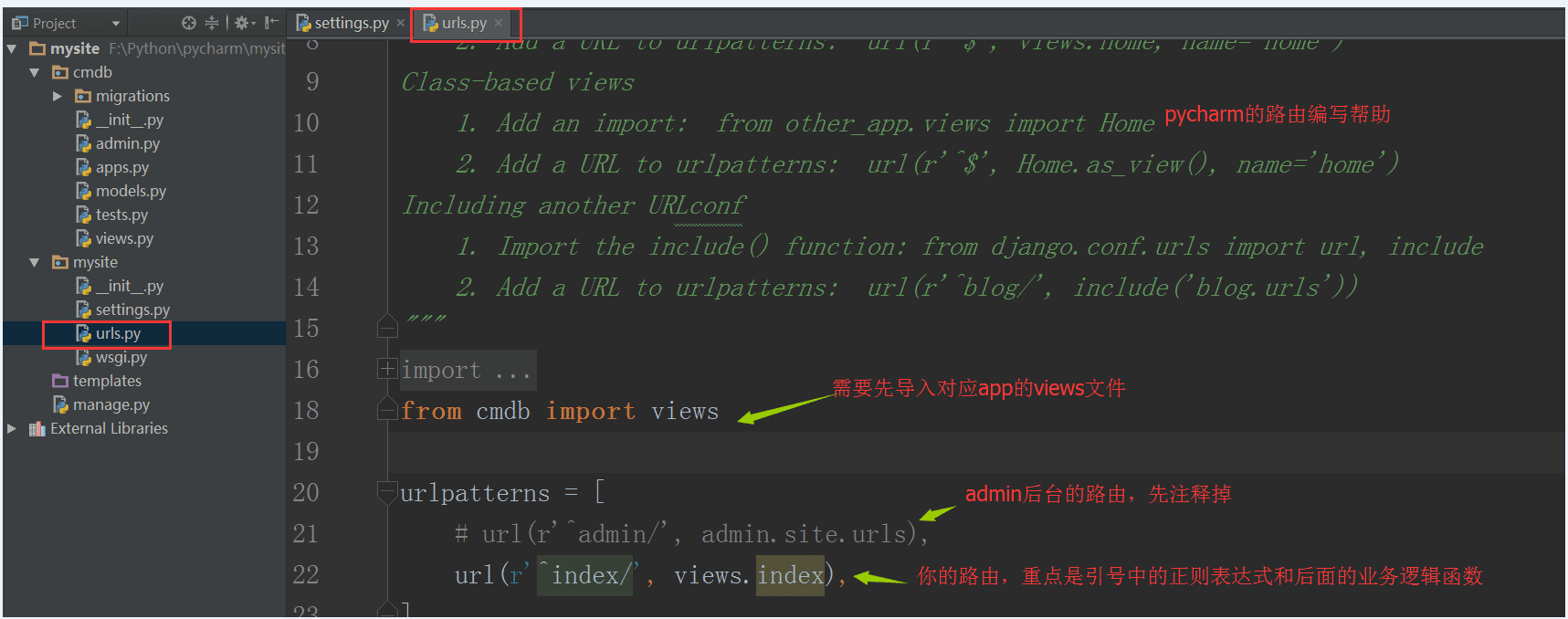
4. 경로 작성
경로는 모두 브라우저에서 입력한 URL을 매핑하는 urls 파일에 있습니다. 해당 비즈니스 처리 로직에 대한 것입니다.
간단한 URL 작성 방법은 다음과 같습니다.

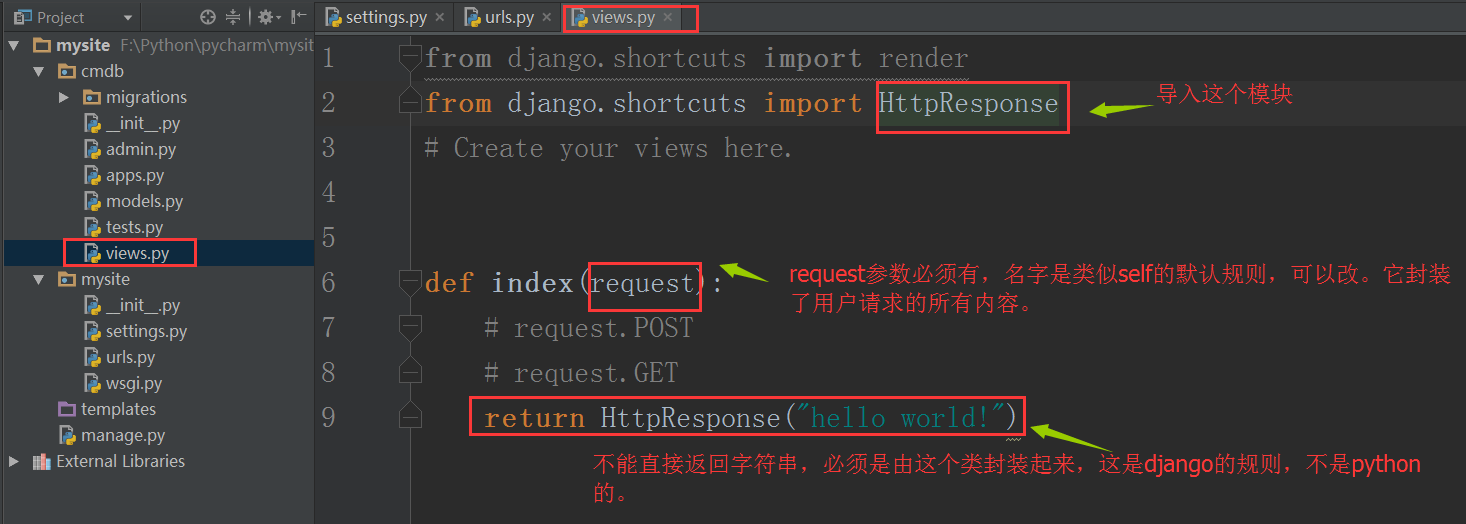
5. 비즈니스 처리 로직 작성
비즈니스 처리 로직이 올인되어 있습니다. views.py 파일이 안에 있습니다.

위의 두 단계를 통해 인덱스 URL을 뷰의 index() 함수에 지정합니다. 이 함수는 사용자 요청을 수신하고 "hello world" 문자열을 반환합니다.
6. 웹 서비스 실행
이제 웹 서비스를 실행할 수 있습니다.
명령줄 방법은 다음과 같습니다: python prepare.py runserver 127.0.0.1:8000
하지만 pycharm에서는 다음을 수행할 수 있습니다:
상단 도구 모음에 있음 아이콘 아래에 표시됩니다.

드롭다운 화살표 클릭

구성 편집 클릭

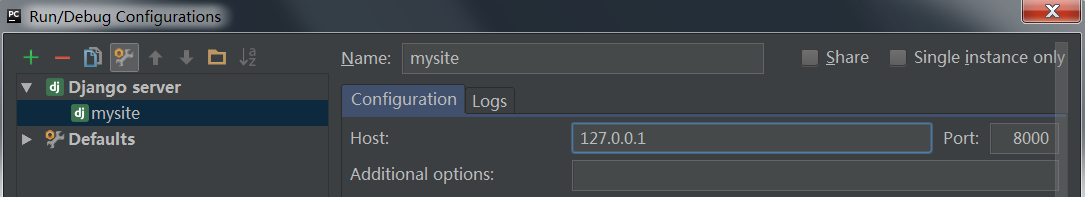
호스트를 입력하세요: 127.0.0.1 포트를 입력하세요: 8000
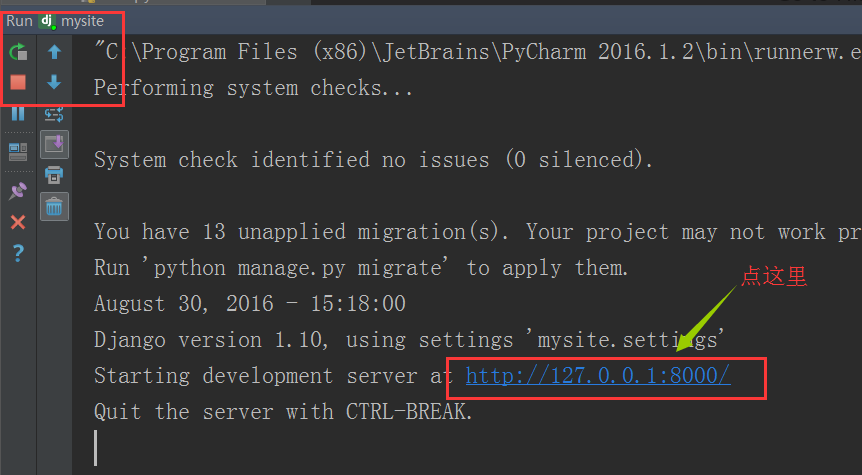
확인 확인 후 녹색 삼각형을 클릭하시면 웹 서비스가 시작됩니다.

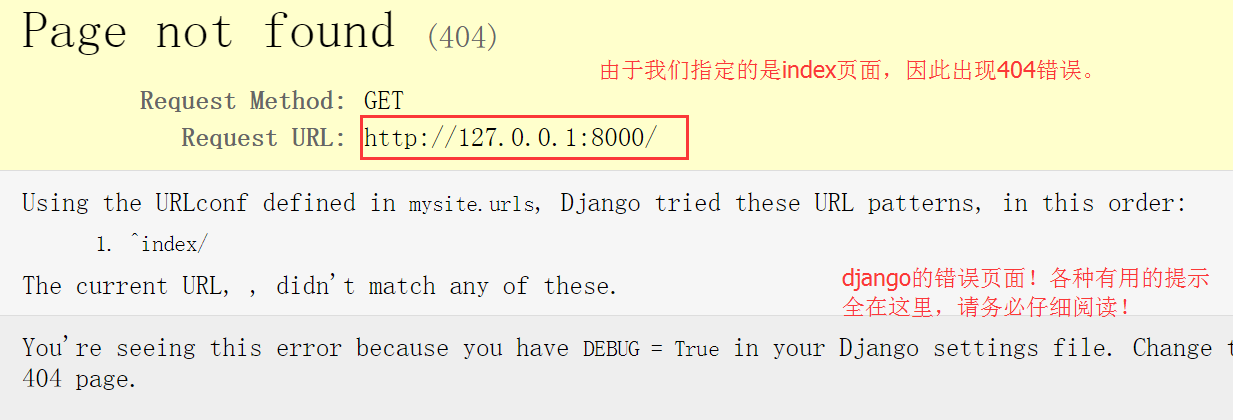
그림과 같이 자동으로 브라우저 프로그램 인터페이스로 점프합니다. 표시되는 내용은 아래와 같이 404 페이지입니다.

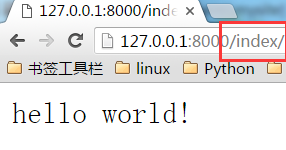
URL을 수정하고 "/index"를 추가하면 모든 것이 정상입니다!

이 시점에서 Django로 작성된 가장 간단한 웹 서비스가 성공적으로 시작되었습니다.
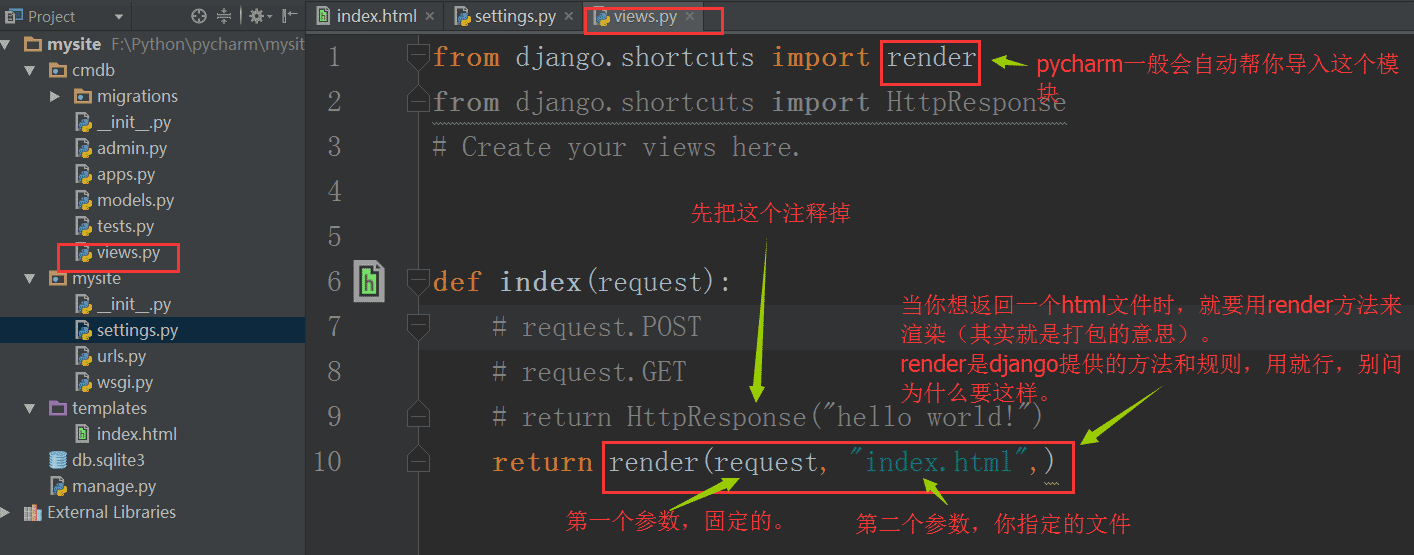
7. HTML 파일 반환
위에서 사용자의 브라우저에 무엇을 반환했습니까? 문자열! 실제로 이것은 확실히 불가능합니다. 일반적으로 우리는 html 파일을 사용자에게 반환합니다.
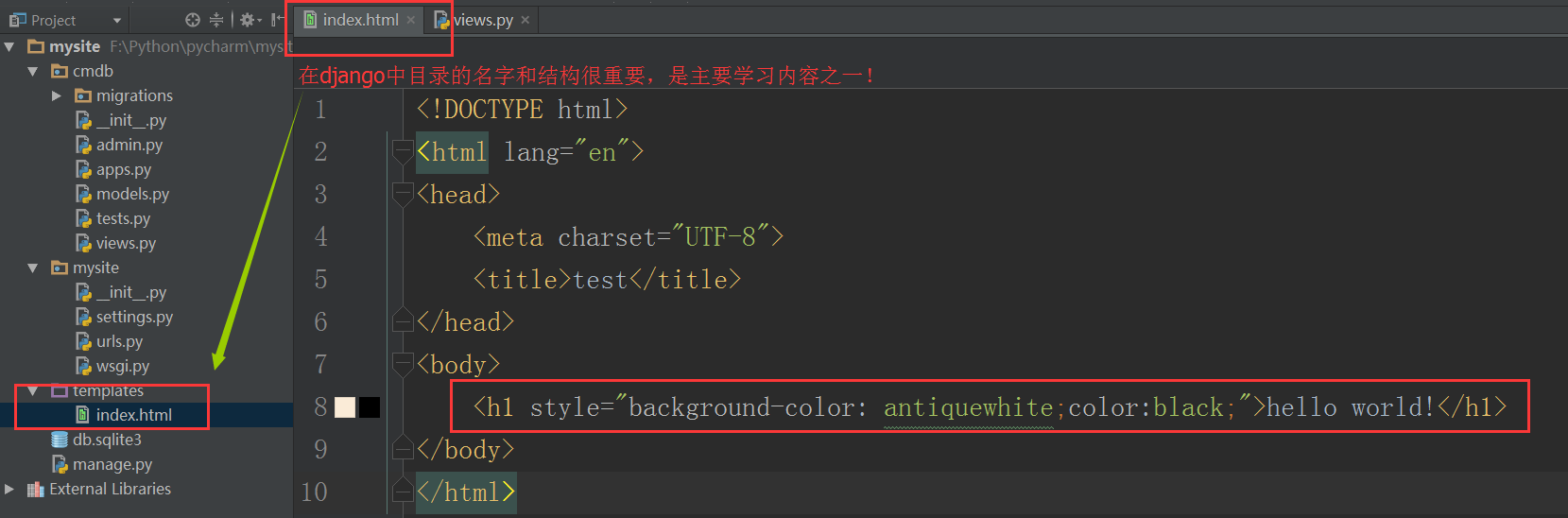
다음으로 index.html 파일을 다음과 같이 작성합니다.

그런 다음 views 파일을 수정합니다.

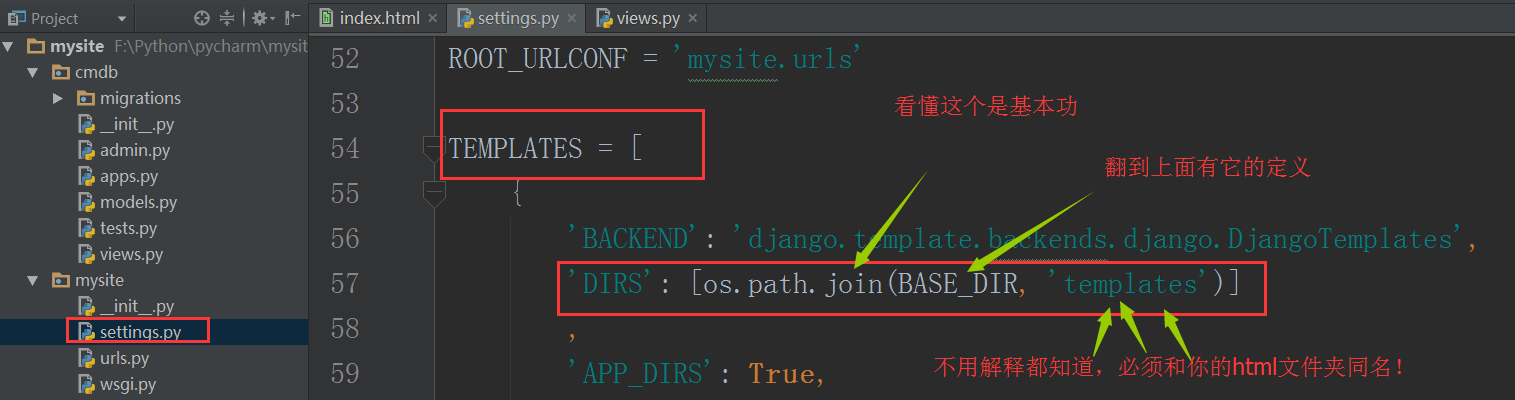
django에게 html 파일이 어디에 있는지 알려주기 위해서는 설정 파일의 해당 내용을 수정해야 합니다. 그러나 기본적으로는 잘 작동하므로 수정할 필요가 없습니다.

다음으로 웹 서비스를 다시 시작하겠습니다. 브라우저를 새로 고치면 "hello world" 스타일이 표시됩니다.
참고: 서비스를 자주 다시 시작하는 경우 포트가 해제되지 않아 서비스가 시작되지 않을 수 있습니다. 포트를 수정하면 괜찮습니다.
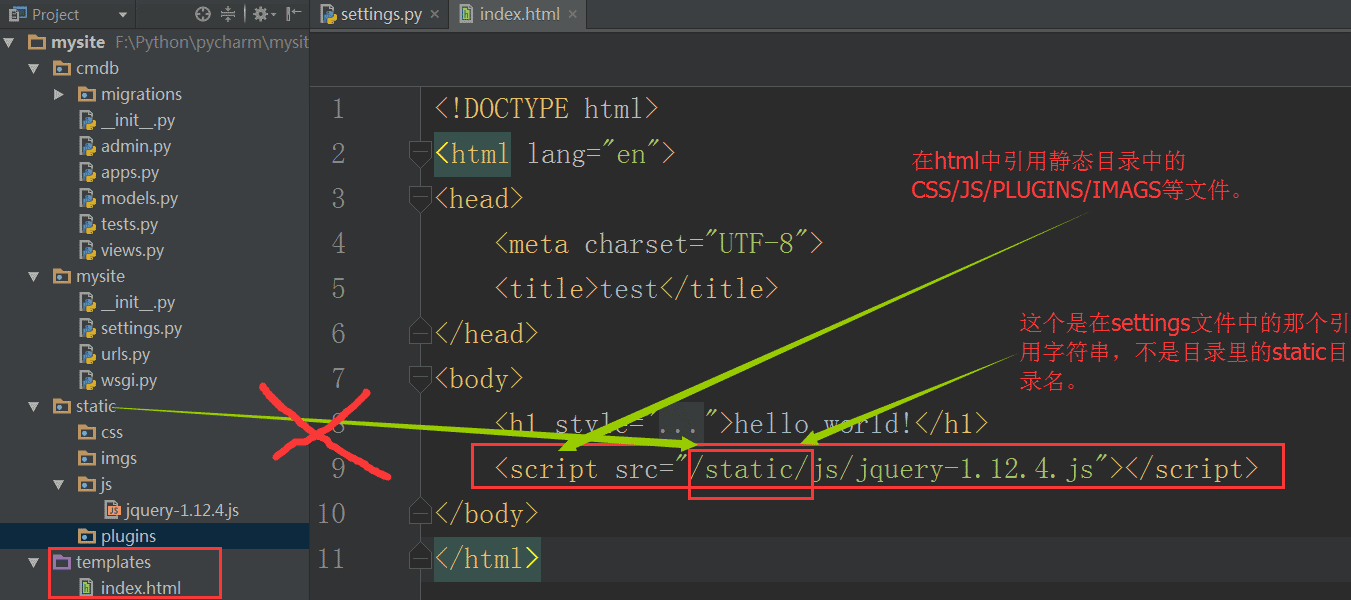
8. 정적 파일 사용
이미 html 파일을 사용자에게 반환할 수 있지만 프런트 엔드의 세 가지 주요 부분은 html, css, js 및 다양한 플러그인입니다. 완전한
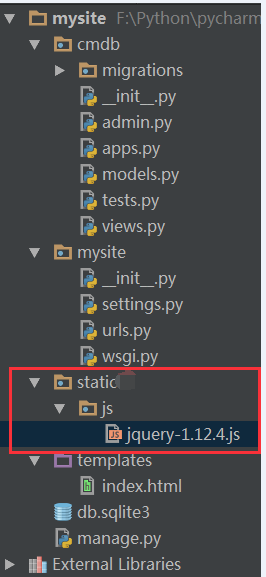
페이지입니다. Django에서 정적 파일은 일반적으로 static 디렉터리에 배치됩니다. 다음으로 mysite에 새로운 정적 디렉터리를 만듭니다.

CSS, JS 및 다양한 플러그인을 이 디렉토리에 배치할 수 있습니다.
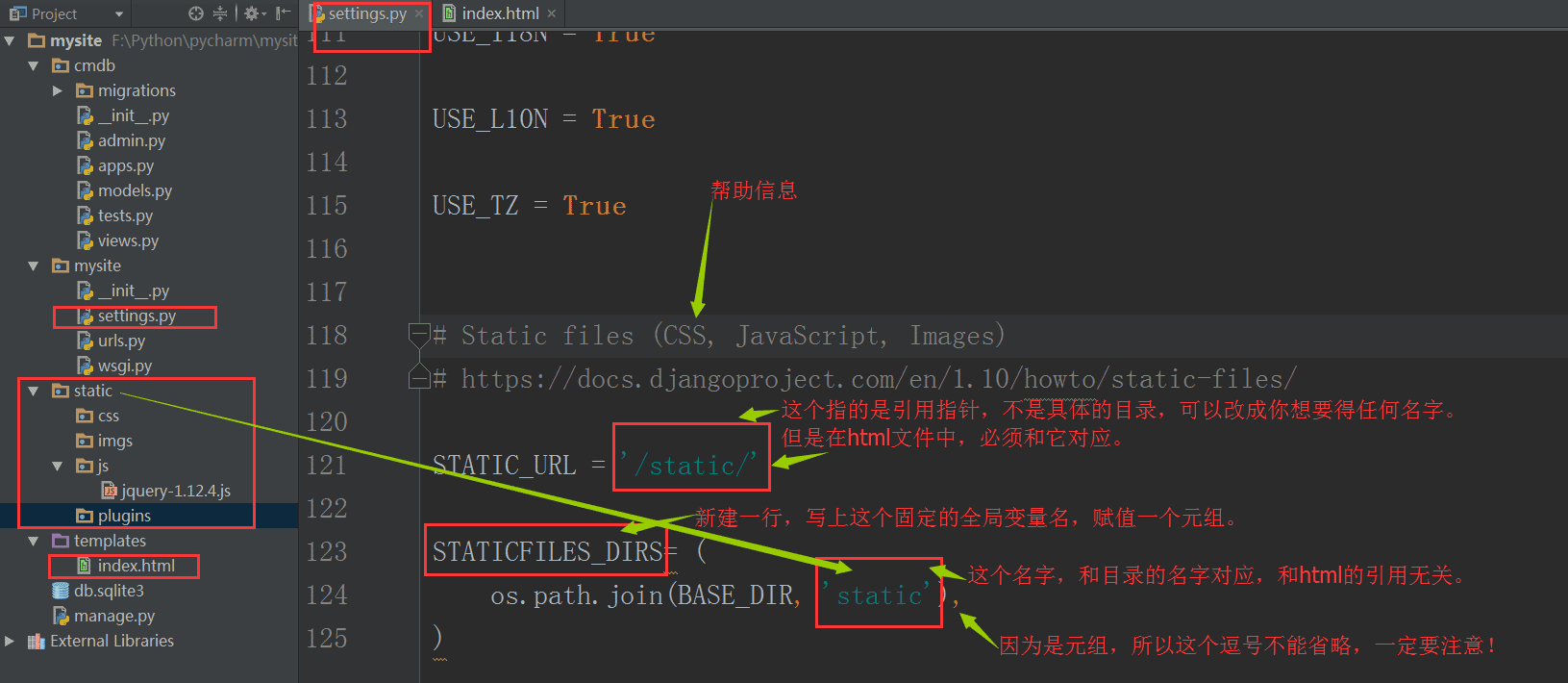
django가 이 디렉터리를 찾으려면 설정을 구성해야 합니다.

마찬가지로 index.html 파일에서 다음을 도입할 수 있습니다. js 파일:

웹 서비스를 다시 시작하고 브라우저를 새로 고친 후 결과를 확인하세요.
9. 사용자가 보낸 데이터 수신
위에서는 전체 요소가 포함된 html 파일을 사용자의 브라우저에 반환했습니다. 그러나 웹 서버와 사용자 사이에 동적 상호 작용이 없기 때문에 이것만으로는 충분하지 않습니다.
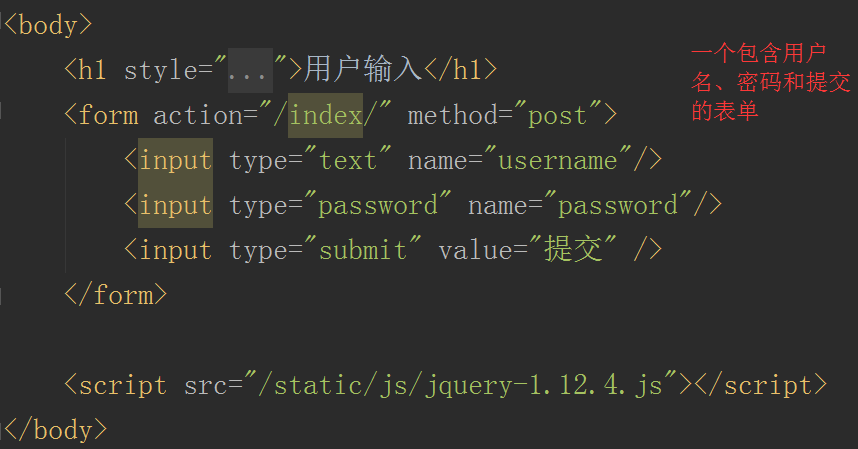
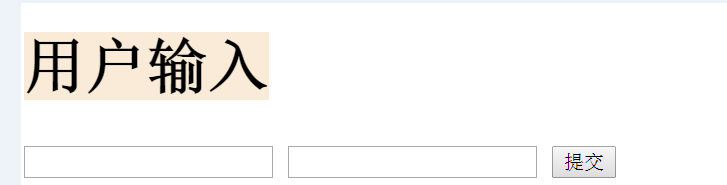
아래에서는 사용자가 사용자 이름과 비밀번호를 입력하고 이를 인덱스 URL에 제출할 수 있는 양식을 디자인하고 서버는 이 데이터를 수신합니다.
먼저 index.html 파일을 수정

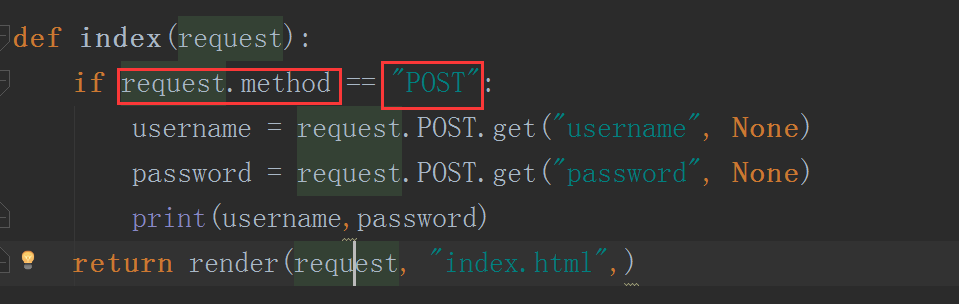
한 다음 views.py 파일을 수정

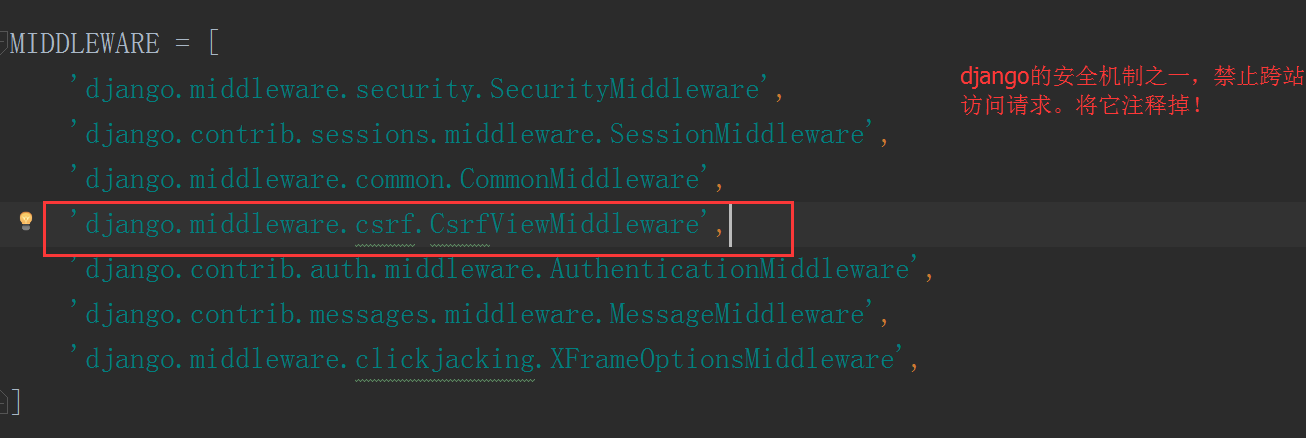
이때 Django에는 크로스 사이트 요청 보호 메커니즘이 있고 설정 파일에서 이를 해제했기 때문에 웹 서비스를 다시 시작하면 오류가 발생합니다.

브라우저에 다시 들어가서 페이지를 새로 고칩니다.

무언가를 입력하면 pycharm에서 볼 수 있습니다. 해당 데이터.
10. 동적 페이지로 돌아가기
사용자의 데이터를 받았지만 사용자에게 반환되는 것은 여전히 정적 페이지입니다. 사용자에게 반환합니다.
이때 django는 jinja2와 유사한 자체 템플릿 언어를 사용하며, 제공된 데이터를 기반으로 html의 해당 부분을 대체합니다. 자세한 구문을 시작한 후 자세히 알아보세요.
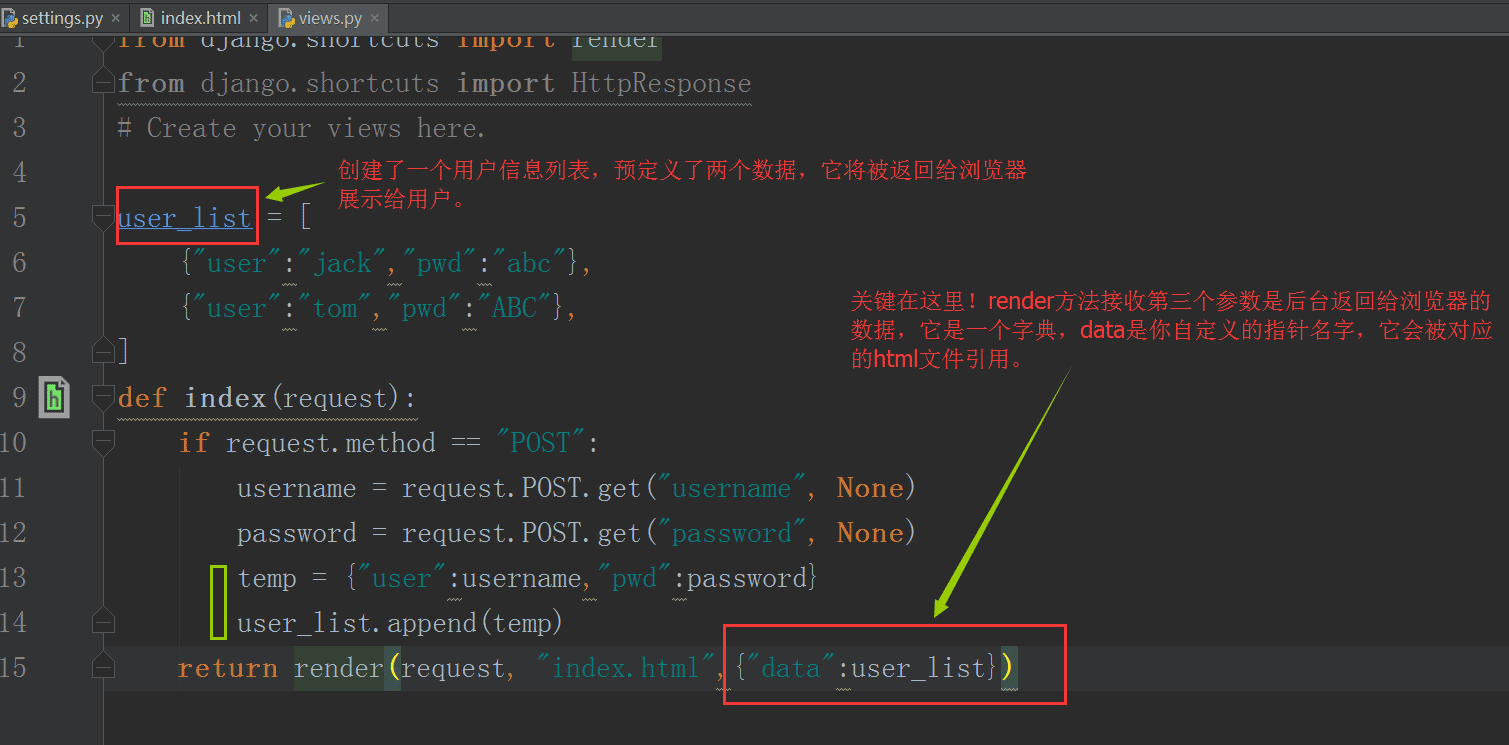
먼저 views.py 파일을 수정하세요.

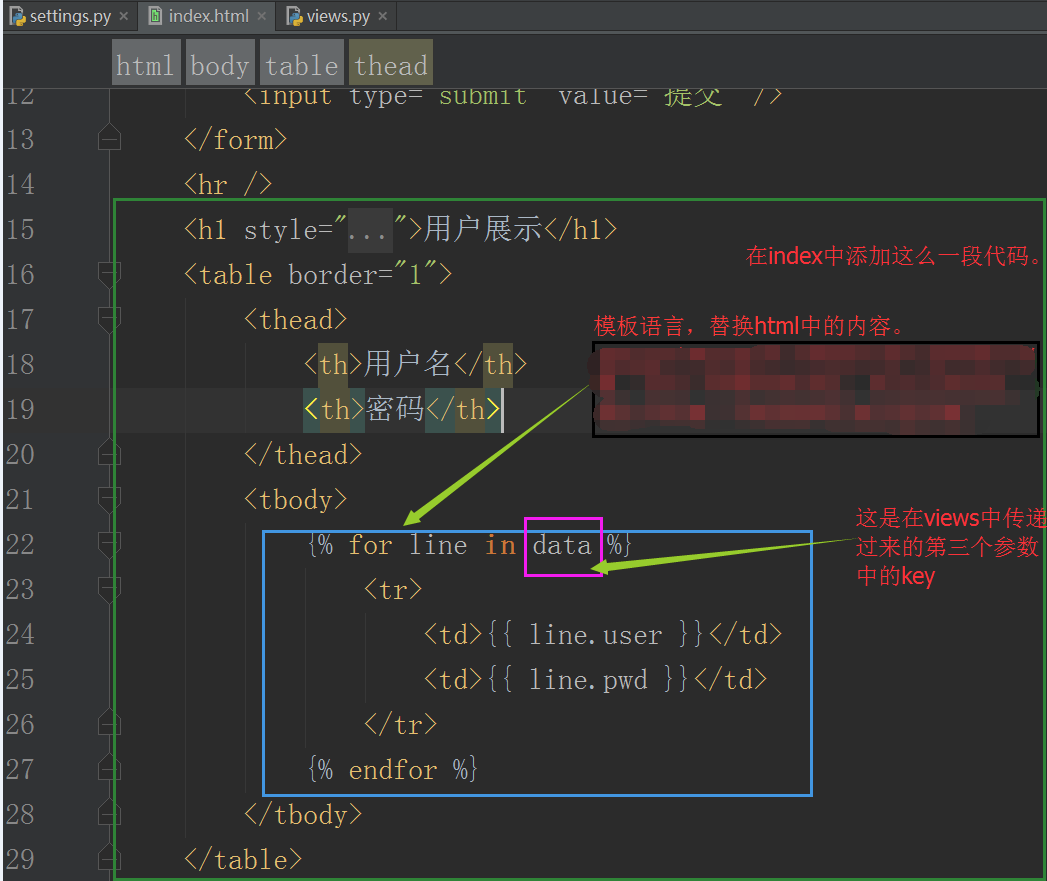
index.html 파일 재구성:

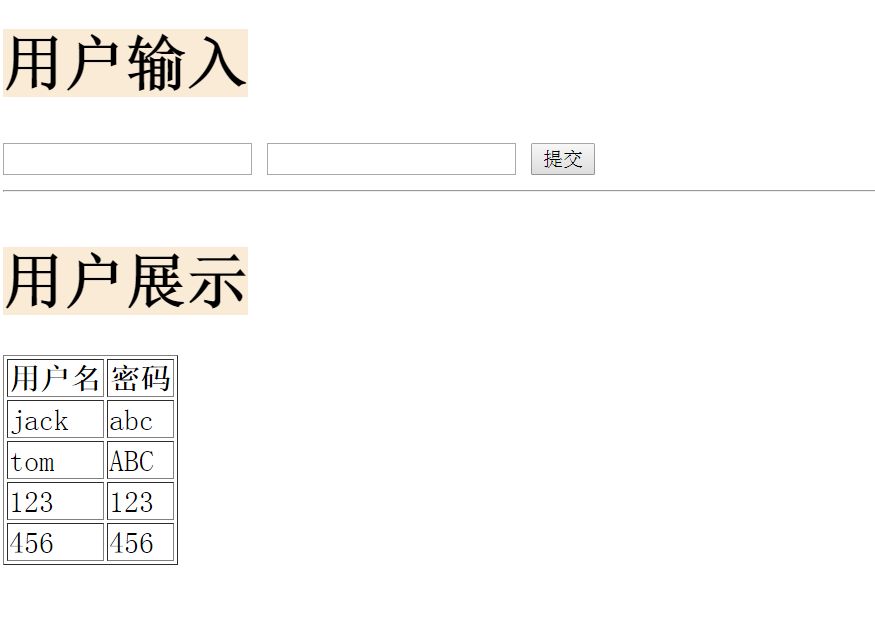
서비스를 다시 시작하고 브라우저 새로 고침:

보시다시피, 우리는 사용자가 입력한 데이터를 실시간으로 획득하여 이를 사용자 페이지에 실시간으로 표시합니다.
11. 데이터베이스 사용
이 과정에서 Django의 MTV 프레임워크는 기본적으로 표면화되었으며 최종 데이터베이스 부분만 남았습니다.
위의 사용자와 잘 소통했지만 데이터를 저장하지 않았습니다. 페이지가 닫히거나 서버가 다시 시작되면 모든 것이 원래 상태로 돌아갑니다.
데이터베이스 사용에 대해서는 의심의 여지가 없습니다. Django는 자체 ORM 프레임워크를 통해 데이터베이스를 운영하며 자체 경량 sqlite3 데이터베이스가 함께 제공됩니다. 아래를 살펴보겠습니다.
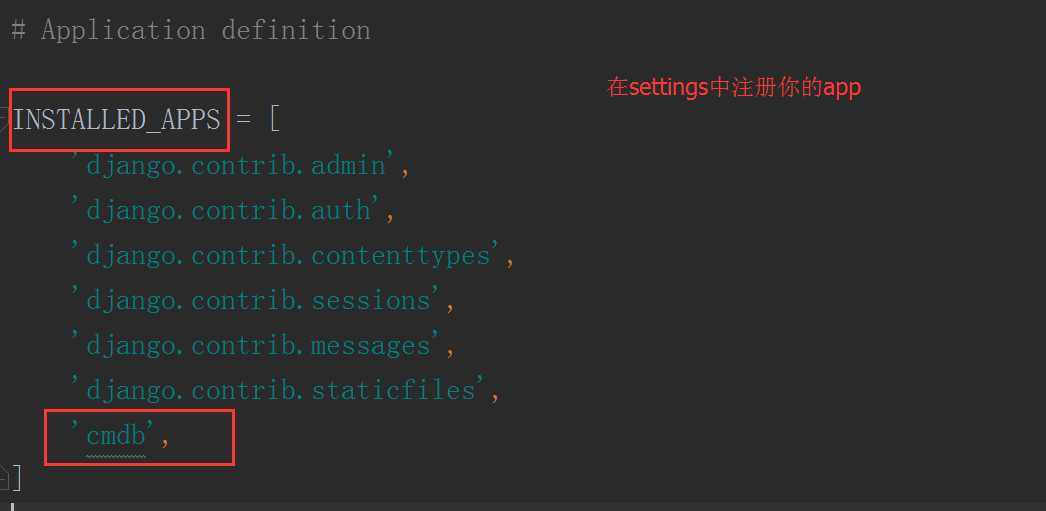
먼저 앱을 등록합니다.

등록하지 않으면 데이터베이스에서 어떤 앱을 등록할지 알 수 없습니다. 대한 테이블을 만듭니다.
그런 다음 내장된 sqlite를 사용하면 수정이 필요하지 않습니다.

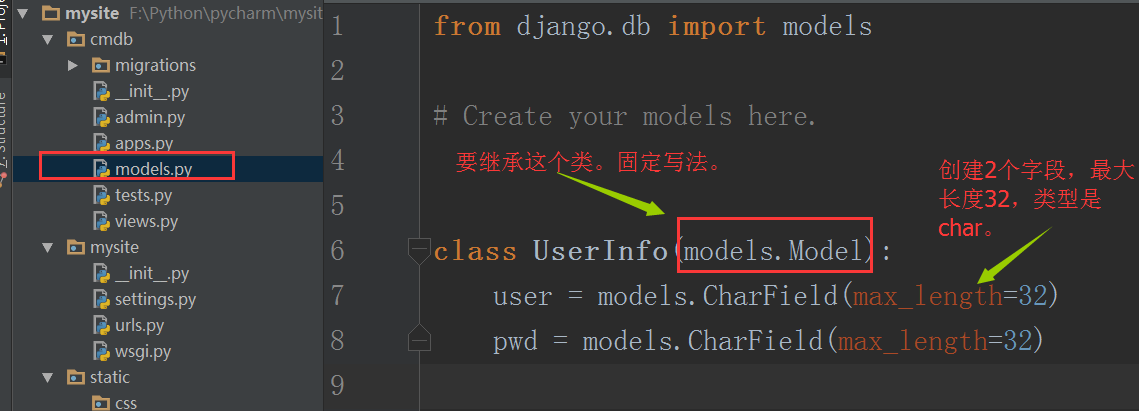
그런 다음 MTV의 M인 models.py 파일을 편집합니다.

여기서 사용자 이름과 비밀번호를 각각 저장하는 2개의 필드를 만듭니다.
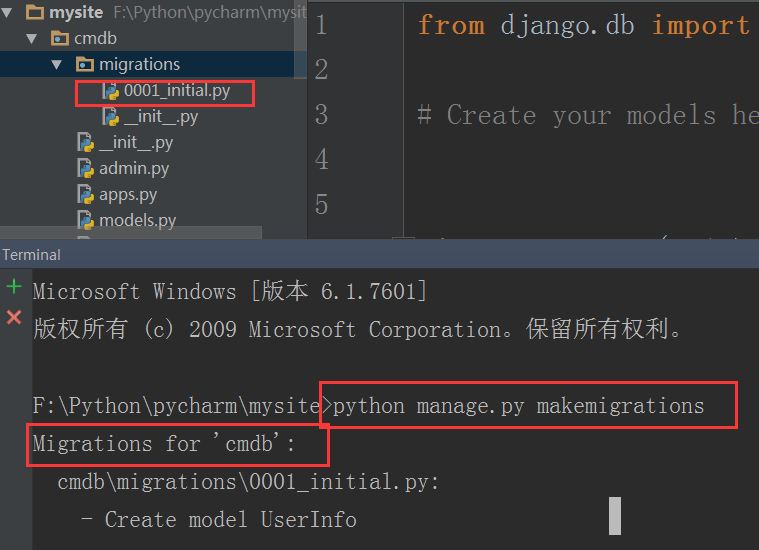
다음 단계는 pycharm 터미널의 명령을 통해 데이터베이스 테이블을 생성하는 것입니다. 2개의 명령이 있습니다:
python Manage.py makemigrations

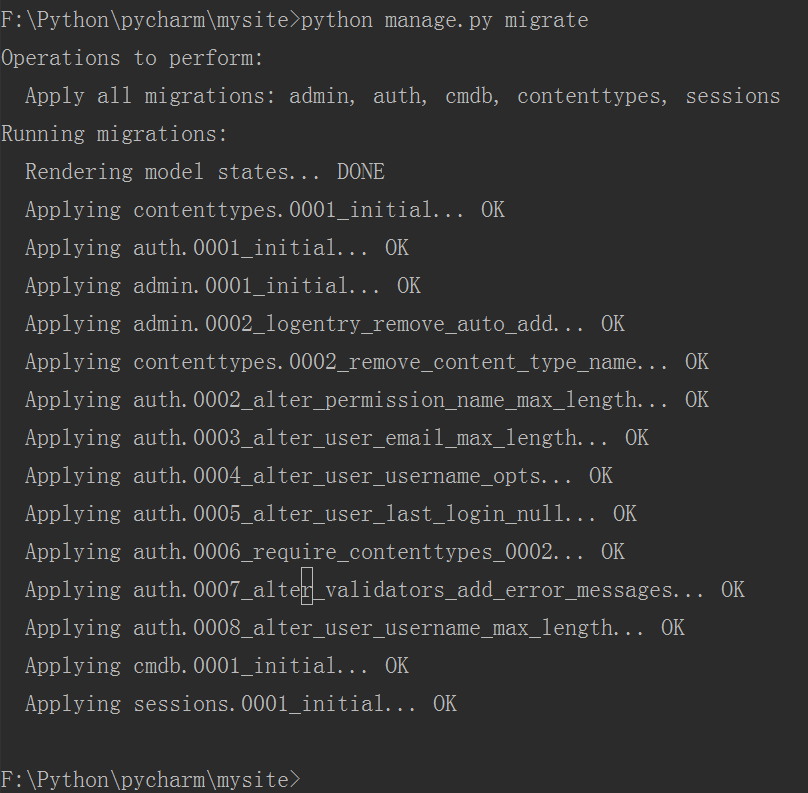
그런 다음 명령을 입력하십시오: python Manage.py migration

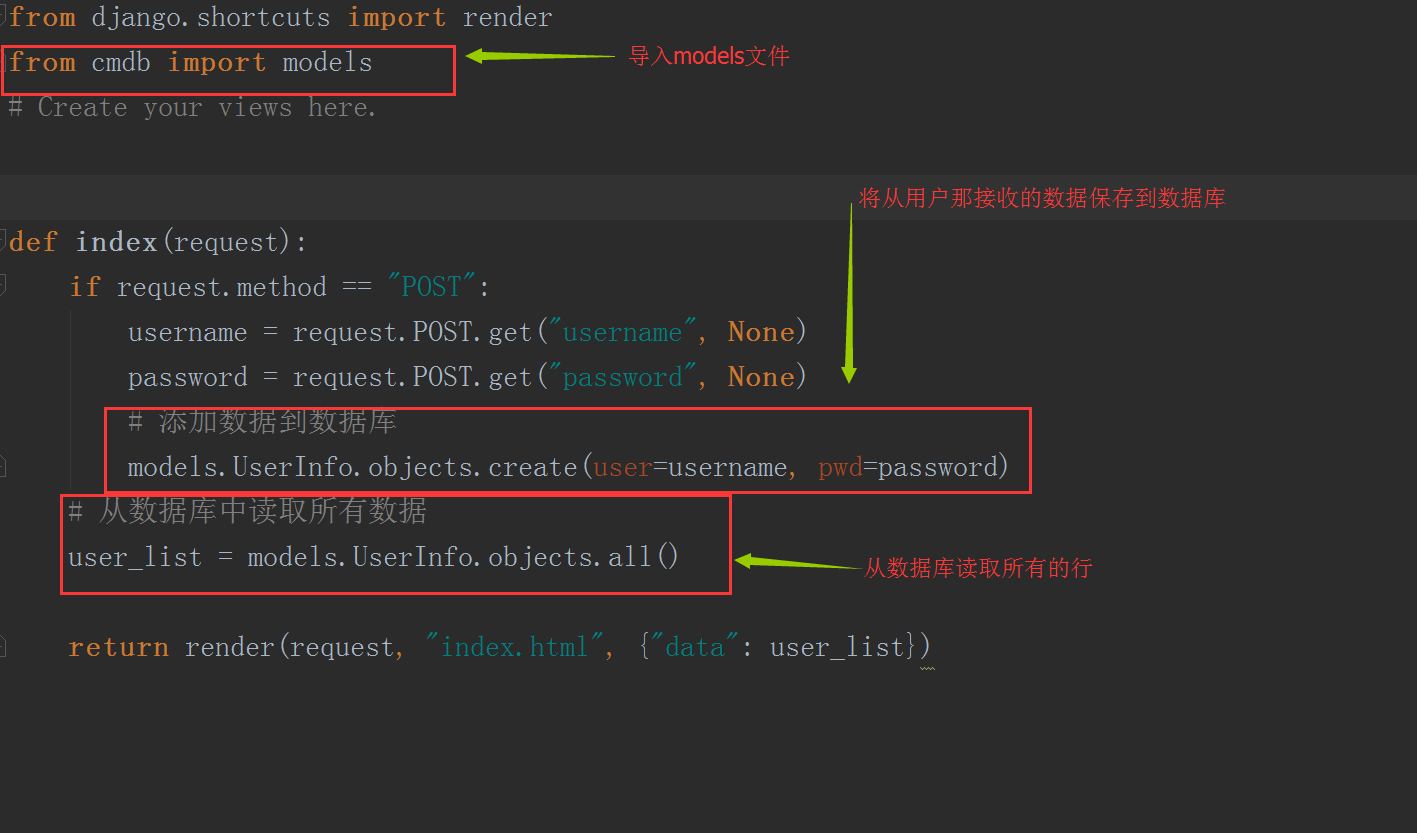
views.py에서 비즈니스 로직 수정

웹 서비스를 다시 시작한 후 브라우저 페이지를 새로 고치면 사용자와 상호작용한 데이터가 데이터베이스에 저장됩니다. 언제든지 데이터베이스에서 데이터를 읽고 페이지에 표시할 수 있습니다.
이제 완전한 요소와 명확한 메인 프레임워크를 갖춘 Django 프로젝트가 완성된 셈이죠.
3. Django 요약
Django는 Python에 필요한 웹 프레임워크로서 강력한 기능과 포괄적인 콘텐츠를 갖추고 있지만 제한 사항이 많고 유연성이 낮습니다. 수정 가능성이 낮습니다. 이는 케이크를 가질 수도 없고 먹을 수도 없음을 의미합니다. Django를 배울 때 우리는 실제로 소프트웨어의 기본 원리를 이해하고, 전체적인 프레임워크를 파악하고, 몇 가지 기본 규칙을 명심해야 하며, 나머지는 계속해서 세부 사항을 탐구한 다음 연습을 통해 완벽해집니다. 경험의 양이 중요합니다. 기술을 익히는 것은 중요하지 않습니다.
학습 방법 제안: 무엇이든 배울 때 세부 사항에 직접 뛰어들지 마십시오. 먼저 주변 지식을 이해하고 전체 구조를 살펴본 다음 기본 내용을 배우고 깊이 공부해야 합니다. 당신의 기술을 연마하세요!
위 내용은 오픈 소스 웹 애플리케이션 프레임워크 Django 그래픽 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!