성배 레이아웃과 Double Flying Wing 레이아웃 구현은 왼쪽 및 오른쪽 열의 고정 너비와 적응형 중간 부분을 목표로 합니다. 다음으로 이 튜토리얼을 통해 CSS 레이아웃의 성배 레이아웃과 더블 플라잉 윙 레이아웃을 소개하겠습니다. 관심 있는 친구들은 함께 배울 수 있습니다
제가 이해한 바에 따르면 사실 성배를 구현하는 목적은 성배 레이아웃과 이중 비행 날개 레이아웃은 왼쪽과 오른쪽 모두입니다. 두 열의 너비는 고정되어 있고 가운데 부분은 조정 가능합니다.
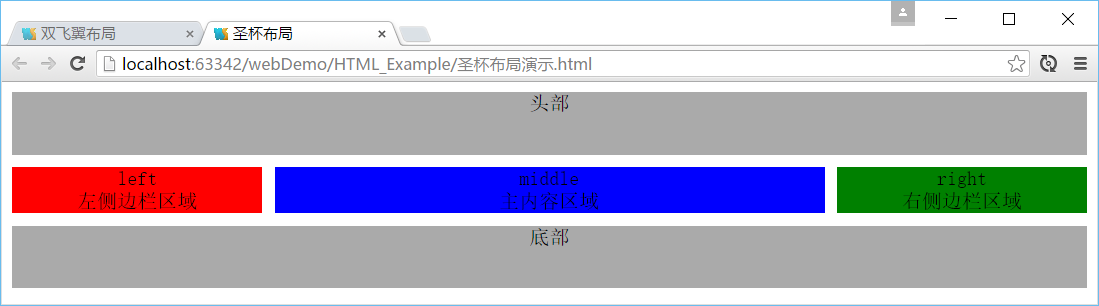
성배 레이아웃

구현 원리
html에서 코드, 중간 부분은 먼저 컨테이너의 앞 부분에 배치된 다음 왼쪽과 오른쪽에 배치되어야 합니다
1. 세 가지 모두에 대해 float:left, position:relative를 설정합니다(상대 위치 지정은 나중에 사용되므로)
2 .가운데 설정 너비 :100%가 한 행을 차지합니다
3. 이때 가운데가 한 행을 차지하므로 왼쪽을 가운데가 있는 행의 가장 왼쪽으로 드래그해야 합니다. margin-left를 사용합니다. -100%
4 이때 왼쪽은 뒤로 당겨집니다. 가운데가 있는 줄의 가장 왼쪽 부분이 가운데 내용의 왼쪽 끝을 덮게 되므로 가운데 내용을 빼내야 합니다. 외부 컨테이너에 padding: 0 210px을 추가합니다.
5. 가운데 내용도 빼내지만, 복원하려면 왼쪽도 같은 방법으로 상대 위치를 지정합니다. , right는 가운데가 위치한 행의 가장 오른쪽으로 이동해야 하며 margin-left:-210px, right:-210px
를 사용하여
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style type="text/css">
body {
text-align: center;;
}
#demo {
margin: auto;
}
#header, #footer {
height: 50px;
background-color: #aaa;
}
#container {
overflow: hidden;
margin: 10px 0;
padding:0 210px;
}
#left {
background-color: red;
float:left;
position:relative;
left:-210px;
width:200px;
margin-left:-100%;
}
#right {
background-color: green;
width: 200px;
margin-left: -200px;
float: left;
right: -210px;
position: relative;
}
#middle {
background-color: blue;
float:left;
width:100%;
}
</style>
</head>
<body>
<p id="demo">
<header id="header">头部</header>
<p id="container">
<p id="middle">
middle<br>主内容区域
</p>
<p id="left">
left<br>左侧边栏区域
</p>
<p id="right">
right<br>右侧边栏区域
</p>
</p>
<footer id="footer">底部</footer>
</p>
</body>
</html>코드를 구현합니다.
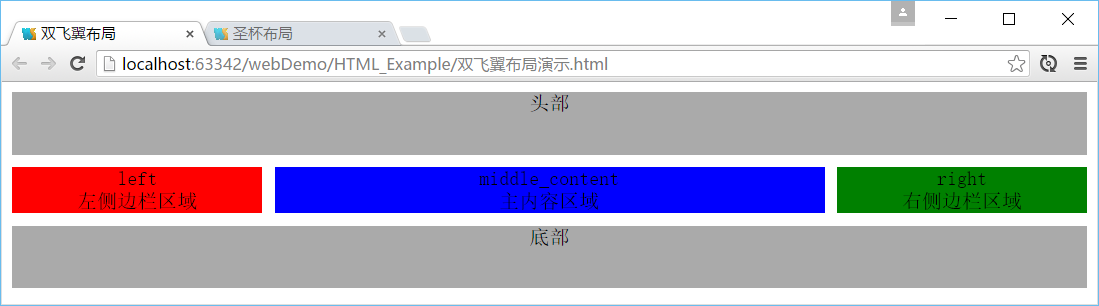
이중 비행익 레이아웃

구현원리
에서 html 코드에서는 가운데 부분을 먼저 컨테이너 앞에 배치한 다음 왼쪽, 오른쪽 1. 세 개 모두 float:left로 설정
2.가운데 설정 너비:100%가 한 줄을 차지합니다
3. 이때 중앙은 한 줄을 차지하므로 중앙이 위치한 줄의 가장 왼쪽으로 드래그하고 margin-left:-100%를 사용하고 오른쪽은 margin-left:-를 유사하게 사용합니다.
4. 이때 중간의 내용을 가릴 수 있도록 주변 용기의 패딩을 사용하는 것 외에 여백을 사용하여 내부 레이어 p를 추가하는 것도 고려할 수 있습니다. - middle_content를 가운데로 설정하고 여백을 0 210px
구현 코드
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style type="text/css">
body {
text-align: center;;
}
#header, #footer {
height: 50px;
background-color: #aaa;
}
#container {
overflow: hidden;
margin: 10px 0;
}
#left {
background-color: red;
float:left;
width:200px;
margin-left: -100%;
}
#right {
background-color: green;
width: 200px;
float: left;
margin-left: -200px;
}
#middle {
float: left;
width: 100%;
}
#middle_content {
background-color: blue;
margin: 0 210px;
}
</style>
</head>
<body>
<p id="demo">
<header id="header">头部</header>
<p id="container">
<p id="middle">
<p id="middle_content">
middle_content<br>主内容区域
</p>
</p>
<p id="left">
left<br>左侧边栏区域
</p>
<p id="right">
right<br>右侧边栏区域
</p>
</p>
<footer id="footer">底部</footer>
</p>
</body>
</html>위 내용은 CSS 레이아웃의 성배 레이아웃 및 이중 날개 레이아웃 예에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!