이 글에서는 CSS에서 별표(*) 와일드카드를 주의 깊게 사용하는 방법을 요약해서 소개합니다.
와일드카드 사용은 CSS3에 대한 글에서 언급됩니다(CSS3에서 선택기 사용에 관심이 있는 경우, CSS3의 속성 선택자에 대한 자세한 설명은 My 번역을 참조하세요.
별표(*), 캐럿(^), 달러 기호($) 등과 같은 CSS3의 다양한 패스 문자 사용에 대해 설명합니다. 별표(*)는 CSS2.x에서 대부분의 브라우저에서 지원되므로 사용 범위가 가장 넓습니다.
별표(*)를 사용하는 가장 일반적인 방법은 다음과 같습니다.
코드는 다음과 같습니다.
* {padding:0;margin:0;font-family:…}
이 방법은 매우 실용적입니다. 브라우저는 동일한 페이지 요소에 대해 서로 다른 기본 스타일을 가지므로 레이아웃에 영향을 줄 수 있는 모든 기본 스타일을 통합하려면 와일드카드 별표(*)를 사용해야 합니다. 별표(*)는 모든 요소와 일치하므로 요소 이름을 하나씩 쓰는 수고를 덜 수 있습니다.
이 방법을 사용하는 사람이 많아져야 한다고 생각합니다. dudo 블로그 테마는 여러 브라우저에서 일관되지 않은 글꼴을 사용했기 때문에 이 효과를 얻기 위해 별표(*) 와일드카드를 사용했습니다.
그런데...이 방법이 정말 우리를 영원히 구원할 수 있을까요? 예를 살펴보겠습니다. 다음은 다중 레벨 중첩 XHTML 코드입니다(실제 애플리케이션보다 훨씬 덜 중첩된 것 같습니다).
코드는 다음과 같습니다.
<p id="d1"> <p id="d2"> <p id="d3"> <p id="d4"> <p id="d5"> <p>jb51.net</p> </p> </p> </p> </p> </p>
내가 사용하는 CSS 코드는 매우 간단합니다.
코드는 다음과 같습니다.
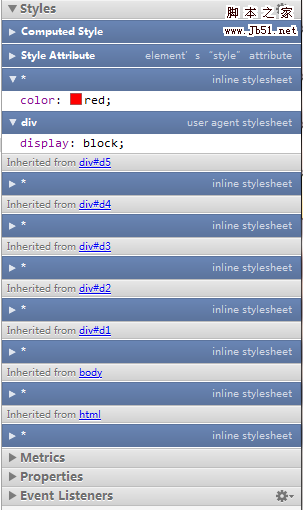
* {color:red;}브라우저에 효과를 넣는 것입니다. dudo.org이 문자열은 빨간색으로 표시됩니다. 그런 다음 Chrome 브라우저와 함께 제공되는 개발자 도구를 사용하여 브라우저가 어떻게 렌더링되는지 확인합니다.

오른쪽 그림에서 HTML 태그에서 p#d1까지, 마지막으로 p#d5에는 color:red 속성이 할당됩니다. 즉, 빈 요소에도 속성이 있습니다. 와일드카드 별표(*)를 사용하고 별표(*)는 자연스럽게 모든 태그를 와일드카드로 사용하기 때문에 이것이 정상이라고 말하는 사람들도 있습니다. 하지만 이전의 "Inherited frome"을 주의 깊게 살펴보아야 합니다. 별표(*)로 지정될 뿐만 아니라 레이어별로 상속됩니다. 또한 별표(*)는 우선순위가 매우 높고 범위도 매우 넓습니다. 따라서 페이지 계층 구조가 복잡할수록 상속과 렌더링을 반복해야 하는 횟수가 늘어납니다.
이로 인해 어떤 결과가 발생합니까? 성능에 영향을 미칩니다! 하지만 지금은 296, 386 시대가 아닙니다. 오늘날의 컴퓨터는 단순히 물건을 주문하는 단순한 케이크에 불과합니다. 그다지 신경 쓰지 않으면 완전히 무시할 수 있습니다. 그러나 까다로운 디자인의 경우 이러한 것은 절대 허용되지 않습니다.
그럼 별표(*) 와일드카드 문자는 사용할 수 없는 걸까요, 아니면 최대한 적게 사용해야 하는 걸까요? 물론 그렇지 않습니다! 하지만 다음 원칙을 고수하세요. 깊은 페이지 구조에서는 사용하지 마세요. 페이지의 루트 노드에서는 사용하지 마세요.. 상위 요소 내에서 사용하는 것이 가장 좋습니다. 이렇게 하면 효과와 성능을 모두 얻을 수 있습니다.
이전에 비슷한 논의가 있었을 수도 있지만 관련 자세한 소개 기사를 찾지 못했습니다. 여러분의 제안을 환영합니다.
CSS2에서는 와일드카드를 지원합니다. 레벨이 2~3개뿐인 경우에는 별표(*)를 사용하는 것이 매우 편리합니다. 중첩이 너무 많으면 위와 같은 문제가 발생합니다.
위 내용은 CSS에서 별표(*) 와일드카드 문자 사용 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!