본 글은 프론트엔드 개발을 위해 꼭 배워야 할 HTML 지식을 위주로 소개하고, 웹 프론트엔드 개발을 배우기 위해 마스터해야 할 기본 기술을 소개합니다. 관심 있는 친구들은
1 HTML 입문
1.1 코드의 첫 경험, 첫 번째 웹 페이지 만들기
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>制作我的第一个网页</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>로그인 후 복사
-
1.2 HTML과 CSS의 관계
웹 프론트의 기본 기술 익히기 -최종 개발에는 HTML, CSS, JavaScript 언어에 대한 마스터링이 필요합니다. 이 세 가지 기술이 무엇을 달성하는 데 사용되는지 살펴보겠습니다.
1. HTML은 웹 콘텐츠의 전달자입니다. 콘텐츠란 웹페이지 작성자가 사용자가 탐색할 수 있도록 페이지에 게시한 정보로, 텍스트, 사진, 비디오 등을 포함할 수 있습니다.
2. CSS 스타일은 성능입니다. 웹페이지에 코트를 입히는 것과 같습니다. 예를 들어 제목 글꼴 및 색상이 변경되거나 제목에 배경 이미지, 테두리 등이 추가됩니다. 콘텐츠의 모양을 변경하는 데 사용되는 이러한 모든 항목을 프레젠테이션이라고 합니다.
3. JavaScript는 웹 페이지에 특수 효과를 구현하는 데 사용됩니다. 예를 들어, 마우스를 위로 밀면 드롭다운 메뉴가 나타납니다. 또는 마우스를 테이블 위로 가져가면 테이블의 배경색이 변경됩니다. 핫뉴스(뉴스사진) 순환도 있습니다. 애니메이션과 인터랙션은 일반적으로 JavaScript를 사용하여 구현되는 것으로 이해될 수 있습니다.
다음 코드는 CSS의 효과를 보여줍니다. HTML은 웹 페이지 요소를 표현하는 데 사용됩니다. CSS는 요소 위치, 크기, 색상, 글꼴 등과 같은 요소를 더욱 표현력 있게 만듭니다.
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Html和CSS的关系</title>
<style type="text/css">
h1{
font-size:19px;
color:#930;
text-align:center;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>로그인 후 복사
( 1) 코드 8행은 창의 텍스트 크기에 영향을 줍니다.
(2) 코드 9행은 창 텍스트 색상 변경에 영향을 줍니다.
(3) 10행, 창 텍스트의 중앙 정렬에 영향을 미치는 변경 사항입니다.
1.3 HTML 태그 이해
다양한 웹 페이지는 html 태그로 구성됩니다. 다음은 간단한 웹페이지입니다:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>认识html标签</title>
</head>
<body>
<h1>勇气</h1>
<p>三年级时,我还是一个胆小如鼠的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
<p>到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p>
<img src="http://img.imooc.com/52b4113500018cf102000200.jpg" >
</body>
</html>로그인 후 복사
효과는 다음과 같습니다:

이 웹페이지를 분석하세요. HTML은 무엇으로 구성되어 있나요?
(1) "Courage"는 웹 콘텐츠 기사의 제목이고,
은 제목 태그이고, 웹페이지의 코드는 다음과 같습니다.
용기 (2) "초등학교 3학년 때...참여할 용기가 없었습니다."라는 글이 웹페이지에 게재되어 있으며,
단락 태그. 웹페이지의 코드는
3학년 때... 참가할 용기가 없었습니다.
(3) 웹페이지의 어린 소녀 사진은 img 태그로 완성됩니다. 웹페이지의 코드는

1.4 라벨 구문
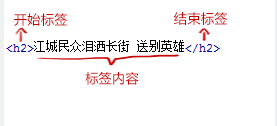
1. 라벨은 label과 같이 영문 꺾쇠괄호 <로 묶습니다.
2. HTML의 태그는 일반적으로 시작 태그와 종료 태그로 구분되어 쌍으로 나타납니다. 닫는 태그에는 여는 태그보다 /가 하나 더 있습니다.
3. 태그 구조도는 다음과 같습니다.

4. 태그 예시:
(1)
(2)
(3)
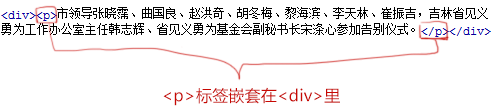
5. 태그는 중첩될 수 있습니다. 예를 들어,
는
에 중첩되어 있어야 하며,
는 앞에 배치되어야 합니다. 아래 그림과 같습니다.

6. HTML 태그는 대소문자를 구분하지 않으며
및 은 동일하지만 대부분의 프로그래머는 소문자를 허용하므로 소문자를 사용하는 것이 좋습니다.
7. 테스트: 웹페이지 코드가 있지만 9번째 줄에 코드가 없습니다.
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>标签的语法</title>
</head>
<body>
<h1>在本教程中,你将学习如何使用 HTML 来创建站点</h1>
<p>当特殊的样式需要应用到个别元素时,就可以使用内联样式。
</body>
</html>로그인 후 복사
1.5 html/head/ 본문 HTML 기본 파일 구조 이해
html 파일 구조 알아보기: HTML 파일은 고유한 고정된 구조를 가지고 있습니다.
아아아아
代码讲解:
1. 称为根标签,所有的网页标签都在中。
2.
标签用于定义文档的头部,它是所有头部元素的容器。头部元素有
、<script>、 <style>、<link>、 <meta>等标签,头部标签在下一小节中会有详细介绍。 <br/>3.在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。</p><p>下面的代码的HTML文件结构不完整,因为缺少标签<html>和</html>:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!DOCTYPE HTML>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>认识html文件基本结构</title>
</head>
<body>
<h1>在本小节中,你将学会认识html文件基本结构</h1>
</body></pre><div class="contentsignin">로그인 후 복사</div></div><p></p><p><br/><strong><span style="color:#800000">1.6 head标签</span></strong></p><p> •标签的作用:文档的头部描述了文档的各种属性和信息,包括文档的标题等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。<br/> •下面的标签可以在head部分:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><head>
<title>...</title>
<meta>
<link>
<style>...</style>
<script>...</script>
</head></pre><div class="contentsignin">로그인 후 복사</div></div><p></p><p> •<title>标签:在<title>和标签之间的文字内容是网页的标题信息,它会出现在浏览器的标题栏中。网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题。每个网页的内容都是不同的,每个网页都应该有一个独一无二的title。
例如,
标签的内容“hello world”会在浏览器中的标题栏上显示出来,如图: </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><head>
<title>hello world</title>
</head></pre><div class="contentsignin">로그인 후 복사</div></div><p></p><p><br/><span style="color:#800000"><strong>1.7 了解HTML的代码注释</strong></span></p><p>代码注释的作用:帮助程序员标注代码的用途,过一段时间后再看你所编写的代码,就能很快想起这段代码的用途。代码注释不仅方便程序员自己回忆起以前代码的用途,还可以帮助其他程序员很快的读懂你的程序的功能,方便多人合作开发网页代码。 <br/>语法:</p><p><span style="color:#333333"><strong><!--注释文字 --></strong></span></p><p>下面代码的第 8、12 行都是注释代码,但是发现他们是不会在结果窗口中显示出来的:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML的代码注释</title>
</head>
<body>
<!--在线咨询 begin-->
<p>
<p>一站式报名咨询!<a href="#">向报名顾问咨询</a></p>
</p>
<!--在线咨询 end-->
</body>
</html></pre><div class="contentsignin">로그인 후 복사</div></div><p></p>
<p><br></p>
<p><br></p>
</ol><p>위 내용은 프론트엔드 개발을 위해 꼭 배워야 할 HTML 지식의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!</p> </div>
</div>
<div style="display: flex;">
<div class="wzconBq" style="display: inline-flex;">
<span>관련 라벨:</span>
<div class="wzcbqd">
<a onclick="hits_log(2,'www',this);" href-data="https://www.php.cn/ko/search?word=html前端开发" target="_blank">HTML 前端开发</a> </div>
</div>
<!-- <div style="display: inline-flex;float: right; color:#333333;">원천:php.cn</div>
-->
</div>
<div class="wzconOtherwz">
<a href="https://www.php.cn/ko/faq/355846.html" title="웹 페이지 속도를 높이기 위해 HTML을 최적화하는 방법">
<span>이전 기사:웹 페이지 속도를 높이기 위해 HTML을 최적화하는 방법</span>
</a>
<a href="https://www.php.cn/ko/faq/355850.html" title="HTML 상대 경로와 절대 경로의 차이점에 대한 자세한 분석">
<span>다음 기사:HTML 상대 경로와 절대 경로의 차이점에 대한 자세한 분석</span>
</a>
</div>
<div class="wzconShengming">
<div class="bzsmdiv">본 웹사이트의 성명</div>
<div>본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzconZzwz">
<div class="wzconZzwztitle">저자별 최신 기사</div>
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/354750.html">HTML에서 굵게, 기울임꼴, 밑줄, 취소선 등 글꼴 효과를 설정하는 예를 소개합니다.</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/338018.html">Java 버전의 Redis 구현</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/353509.html">가장 간단한 WeChat 애플릿 데모</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/356272.html">Python에서 pandas.DataFrame(생성, 색인, 추가 및 삭제)의 간단한 작업 방법 소개</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/354839.html">위챗 미니 프로그램: 탭 효과 구현 방법 예시</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/354423.html">Python은 사전 구조 출력을 아름답게 하기 위해 사용자 정의 메소드를 구성합니다.</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/350853.html">HTML5: Canvas를 사용하여 실시간으로 비디오 처리</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/346502.html">Asp.net은 SignalR을 사용하여 사진을 보냅니다.</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/354842.html">WeChat Mini 프로그램 개발 튜토리얼-App() 및 Page() 기능 개요</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/356574.html">Python Redis 사용법에 대한 자세한 설명</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
</ul>
</div>
<div class="wzconZzwz">
<div class="wzconZzwztitle">최신 이슈</div>
<div class="wdsyContent">
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="https://www.php.cn/ko/wenda/.html" target="_blank" title="url-rewrite - nginx 디렉토리 이후의 슬래시 문제" class="wdcdcTitle">url-rewrite - nginx 디렉토리 이후의 슬래시 문제</a>
<a href="https://www.php.cn/ko/wenda/.html" class="wdcdcCons"></a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> 에서 1970-01-01 08:00:00</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>0</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>0</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="https://www.php.cn/ko/wenda/.html" target="_blank" title="개발 환경 서버인 Nginx는 정적 파일 캐시를 지울 수 없습니다." class="wdcdcTitle">개발 환경 서버인 Nginx는 정적 파일 캐시를 지울 수 없습니다.</a>
<a href="https://www.php.cn/ko/wenda/.html" class="wdcdcCons"></a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> 에서 1970-01-01 08:00:00</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>0</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>0</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="https://www.php.cn/ko/wenda/.html" target="_blank" title="Nginx에서 502 문제를 빠르게 찾는 방법" class="wdcdcTitle">Nginx에서 502 문제를 빠르게 찾는 방법</a>
<a href="https://www.php.cn/ko/wenda/.html" class="wdcdcCons"></a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> 에서 1970-01-01 08:00:00</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>0</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>0</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="https://www.php.cn/ko/wenda/.html" target="_blank" title="이러한 요구 사항을 달성하기 위해 nginx를 사용하는 방법은 무엇입니까?" class="wdcdcTitle">이러한 요구 사항을 달성하기 위해 nginx를 사용하는 방법은 무엇입니까?</a>
<a href="https://www.php.cn/ko/wenda/.html" class="wdcdcCons"></a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> 에서 1970-01-01 08:00:00</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>0</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>0</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="https://www.php.cn/ko/wenda/.html" target="_blank" title="504 - nginx + fastcgi + Django 자주 504" class="wdcdcTitle">504 - nginx + fastcgi + Django 자주 504</a>
<a href="https://www.php.cn/ko/wenda/.html" class="wdcdcCons"></a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> 에서 1970-01-01 08:00:00</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>0</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>0</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
</div>
</div>
<div class="wzconZt" >
<div class="wzczt-title">
<div>관련 주제</div>
<a href="https://www.php.cn/ko/faq/zt" target="_blank">더>
</a>
</div>
<div class="wzcttlist">
<ul>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ko/faq/vuehevuedqb"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072213265090813.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="vue2와 vue3 양방향 바인딩의 차이점" /> </a>
<a target="_blank" href="https://www.php.cn/ko/faq/vuehevuedqb" class="title-a-spanl" title="vue2와 vue3 양방향 바인딩의 차이점"><span>vue2와 vue3 양방향 바인딩의 차이점</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ko/faq/csspositiondw"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072213440468823.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="CSS 위치를 지정하는 방법에는 여러 가지가 있습니다." /> </a>
<a target="_blank" href="https://www.php.cn/ko/faq/csspositiondw" class="title-a-spanl" title="CSS 위치를 지정하는 방법에는 여러 가지가 있습니다."><span>CSS 위치를 지정하는 방법에는 여러 가지가 있습니다.</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ko/faq/ysjhzj"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214144020698.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="데모 머신과 실제 머신의 차이점은 무엇입니까?" /> </a>
<a target="_blank" href="https://www.php.cn/ko/faq/ysjhzj" class="title-a-spanl" title="데모 머신과 실제 머신의 차이점은 무엇입니까?"><span>데모 머신과 실제 머신의 차이점은 무엇입니까?</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ko/faq/sjbfrjynx"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214073647553.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="데이터 백업 소프트웨어란 무엇입니까?" /> </a>
<a target="_blank" href="https://www.php.cn/ko/faq/sjbfrjynx" class="title-a-spanl" title="데이터 백업 소프트웨어란 무엇입니까?"><span>데이터 백업 소프트웨어란 무엇입니까?</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ko/faq/jssjmpkyjjsmw"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072213252937254.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="js 이벤트 버블링으로 어떤 문제를 해결할 수 있나요?" /> </a>
<a target="_blank" href="https://www.php.cn/ko/faq/jssjmpkyjjsmw" class="title-a-spanl" title="js 이벤트 버블링으로 어떤 문제를 해결할 수 있나요?"><span>js 이벤트 버블링으로 어떤 문제를 해결할 수 있나요?</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ko/faq/convertmlyf"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072213545599285.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="명령 사용법 변환" /> </a>
<a target="_blank" href="https://www.php.cn/ko/faq/convertmlyf" class="title-a-spanl" title="명령 사용법 변환"><span>명령 사용법 변환</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ko/faq/dyzmszbzxzt"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072212122392540.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Douyin에서 오프라인 상태를 설정하는 방법" /> </a>
<a target="_blank" href="https://www.php.cn/ko/faq/dyzmszbzxzt" class="title-a-spanl" title="Douyin에서 오프라인 상태를 설정하는 방법"><span>Douyin에서 오프라인 상태를 설정하는 방법</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ko/faq/cpcscw"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072213363856365.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="디스크 매개변수 오류를 해결하는 방법" /> </a>
<a target="_blank" href="https://www.php.cn/ko/faq/cpcscw" class="title-a-spanl" title="디스크 매개변수 오류를 해결하는 방법"><span>디스크 매개변수 오류를 해결하는 방법</span> </a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="phpwzright">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzrOne">
<div class="wzroTitle">인기 추천</div>
<div class="wzroList">
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="url은 무슨 뜻인가요?" href="https://www.php.cn/ko/faq/418772.html">url은 무슨 뜻인가요?</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="DOM은 무엇을 의미하나요?" href="https://www.php.cn/ko/faq/414303.html">DOM은 무엇을 의미하나요?</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="이미지 크기를 변경하는 방법" href="https://www.php.cn/ko/faq/414252.html">이미지 크기를 변경하는 방법</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="HTML에서 글꼴을 굵게 만드는 방법" href="https://www.php.cn/ko/faq/414520.html">HTML에서 글꼴을 굵게 만드는 방법</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="HTML 이미지의 크기를 설정하는 방법" href="https://www.php.cn/ko/faq/475145.html">HTML 이미지의 크기를 설정하는 방법</a>
</div>
</li>
</ul>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="wzrThree">
<div class="wzrthree-title">
<div>인기 튜토리얼</div>
<a target="_blank" href="https://www.php.cn/ko/course.html">더>
</a>
</div>
<div class="wzrthreelist swiper2">
<div class="wzrthreeTab swiper-wrapper">
<div class="check tabdiv swiper-slide" data-id="one">관련 튜토리얼 <div></div></div>
<div class="tabdiv swiper-slide" data-id="two">인기 추천<div></div></div>
<div class="tabdiv swiper-slide" data-id="three">최신 강좌<div></div></div>
</div>
<ul class="one">
<li>
<a target="_blank" href="https://www.php.cn/ko/course/812.html" title="최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)" href="https://www.php.cn/ko/course/812.html">최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)</a>
<div class="wzrthreerb">
<div>1437103 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="812">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/74.html" title="PHP 입문 튜토리얼 1: 일주일 안에 PHP 배우기" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/6253d1e28ef5c345.png" alt="PHP 입문 튜토리얼 1: 일주일 안에 PHP 배우기"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="PHP 입문 튜토리얼 1: 일주일 안에 PHP 배우기" href="https://www.php.cn/ko/course/74.html">PHP 입문 튜토리얼 1: 일주일 안에 PHP 배우기</a>
<div class="wzrthreerb">
<div>4296895 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="74">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/286.html" title="JAVA 초보자용 비디오 튜토리얼" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62590a2bacfd9379.png" alt="JAVA 초보자용 비디오 튜토리얼"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JAVA 초보자용 비디오 튜토리얼" href="https://www.php.cn/ko/course/286.html">JAVA 초보자용 비디오 튜토리얼</a>
<div class="wzrthreerb">
<div>2664941 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="286">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/504.html" title="Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62590a67ce3a6655.png" alt="Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼" href="https://www.php.cn/ko/course/504.html">Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼</a>
<div class="wzrthreerb">
<div>516526 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="504">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/2.html" title="PHP 제로 기반 입문 튜토리얼" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/6253de27bc161468.png" alt="PHP 제로 기반 입문 튜토리얼"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="PHP 제로 기반 입문 튜토리얼" href="https://www.php.cn/ko/course/2.html">PHP 제로 기반 입문 튜토리얼</a>
<div class="wzrthreerb">
<div>877294 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="2">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="two" style="display: none;">
<li>
<a target="_blank" href="https://www.php.cn/ko/course/812.html" title="최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)" href="https://www.php.cn/ko/course/812.html">최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)</a>
<div class="wzrthreerb">
<div >1437103 학습 시간</div>
<div class="courseICollection" data-id="812">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/286.html" title="JAVA 초보자용 비디오 튜토리얼" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62590a2bacfd9379.png" alt="JAVA 초보자용 비디오 튜토리얼"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JAVA 초보자용 비디오 튜토리얼" href="https://www.php.cn/ko/course/286.html">JAVA 초보자용 비디오 튜토리얼</a>
<div class="wzrthreerb">
<div >2664941 학습 시간</div>
<div class="courseICollection" data-id="286">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/504.html" title="Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62590a67ce3a6655.png" alt="Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼" href="https://www.php.cn/ko/course/504.html">Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼</a>
<div class="wzrthreerb">
<div >516526 학습 시간</div>
<div class="courseICollection" data-id="504">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/901.html" title="웹 프론트 엔드 개발에 대한 빠른 소개" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/64be28a53a4f6310.png" alt="웹 프론트 엔드 개발에 대한 빠른 소개"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="웹 프론트 엔드 개발에 대한 빠른 소개" href="https://www.php.cn/ko/course/901.html">웹 프론트 엔드 개발에 대한 빠른 소개</a>
<div class="wzrthreerb">
<div >217112 학습 시간</div>
<div class="courseICollection" data-id="901">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/234.html" title="PS 비디오 튜토리얼을 처음부터 마스터하세요" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62611f57ed0d4840.jpg" alt="PS 비디오 튜토리얼을 처음부터 마스터하세요"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="PS 비디오 튜토리얼을 처음부터 마스터하세요" href="https://www.php.cn/ko/course/234.html">PS 비디오 튜토리얼을 처음부터 마스터하세요</a>
<div class="wzrthreerb">
<div >921405 학습 시간</div>
<div class="courseICollection" data-id="234">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="three" style="display: none;">
<li>
<a target="_blank" href="https://www.php.cn/ko/course/1648.html" title="[웹 프런트엔드] Node.js 빠른 시작" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png" alt="[웹 프런트엔드] Node.js 빠른 시작"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="[웹 프런트엔드] Node.js 빠른 시작" href="https://www.php.cn/ko/course/1648.html">[웹 프런트엔드] Node.js 빠른 시작</a>
<div class="wzrthreerb">
<div >9692 학습 시간</div>
<div class="courseICollection" data-id="1648">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/1647.html" title="해외 웹 개발 풀스택 강좌 총집합" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/6628cc96e310c937.png" alt="해외 웹 개발 풀스택 강좌 총집합"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="해외 웹 개발 풀스택 강좌 총집합" href="https://www.php.cn/ko/course/1647.html">해외 웹 개발 풀스택 강좌 총집합</a>
<div class="wzrthreerb">
<div >7808 학습 시간</div>
<div class="courseICollection" data-id="1647">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/1646.html" title="Go 언어 실습 GraphQL" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/662221173504a436.png" alt="Go 언어 실습 GraphQL"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Go 언어 실습 GraphQL" href="https://www.php.cn/ko/course/1646.html">Go 언어 실습 GraphQL</a>
<div class="wzrthreerb">
<div >6612 학습 시간</div>
<div class="courseICollection" data-id="1646">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/1645.html" title="550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/662077e163124646.png" alt="550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다" href="https://www.php.cn/ko/course/1645.html">550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다</a>
<div class="wzrthreerb">
<div >832 학습 시간</div>
<div class="courseICollection" data-id="1645">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/1644.html" title="기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/6616418ca80b8916.png" alt="기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬" href="https://www.php.cn/ko/course/1644.html">기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬</a>
<div class="wzrthreerb">
<div >32542 학습 시간</div>
<div class="courseICollection" data-id="1644">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper2', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrthreeTab>div').click(function(e){
$('.wzrthreeTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrthreelist>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
<div class="wzrFour">
<div class="wzrfour-title">
<div>최신 다운로드</div>
<a href="https://www.php.cn/ko/xiazai">더>
</a>
</div>
<script>
$(document).ready(function(){
var sjyx_banSwiper = new Swiper(".sjyx_banSwiperwz",{
speed:1000,
autoplay:{
delay:3500,
disableOnInteraction: false,
},
pagination:{
el:'.sjyx_banSwiperwz .swiper-pagination',
clickable :false,
},
loop:true
})
})
</script>
<div class="wzrfourList swiper3">
<div class="wzrfourlTab swiper-wrapper">
<div class="check swiper-slide" data-id="onef">웹 효과 <div></div></div>
<div class="swiper-slide" data-id="twof">웹사이트 소스 코드<div></div></div>
<div class="swiper-slide" data-id="threef">웹사이트 자료<div></div></div>
<div class="swiper-slide" data-id="fourf">프론트엔드 템플릿<div></div></div>
</div>
<ul class="onef">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery 기업 메시지 양식 연락처 코드" href="https://www.php.cn/ko/toolset/js-special-effects/8071">[양식 버튼] jQuery 기업 메시지 양식 연락처 코드</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="HTML5 MP3 뮤직 박스 재생 효과" href="https://www.php.cn/ko/toolset/js-special-effects/8070">[플레이어 특수 효과] HTML5 MP3 뮤직 박스 재생 효과</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="HTML5 멋진 입자 애니메이션 탐색 메뉴 특수 효과" href="https://www.php.cn/ko/toolset/js-special-effects/8069">[메뉴 탐색] HTML5 멋진 입자 애니메이션 탐색 메뉴 특수 효과</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery 시각적 양식 드래그 앤 드롭 편집 코드" href="https://www.php.cn/ko/toolset/js-special-effects/8068">[양식 버튼] jQuery 시각적 양식 드래그 앤 드롭 편집 코드</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="VUE.JS 모방 Kugou 음악 플레이어 코드" href="https://www.php.cn/ko/toolset/js-special-effects/8067">[플레이어 특수 효과] VUE.JS 모방 Kugou 음악 플레이어 코드</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="클래식 HTML5 푸시 박스 게임" href="https://www.php.cn/ko/toolset/js-special-effects/8066">[HTML5 특수 효과] 클래식 HTML5 푸시 박스 게임</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="이미지 효과를 추가하거나 줄이기 위해 jQuery 스크롤" href="https://www.php.cn/ko/toolset/js-special-effects/8065">[그림 특수 효과] 이미지 효과를 추가하거나 줄이기 위해 jQuery 스크롤</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="CSS3 개인 앨범 커버 호버 확대/축소 효과" href="https://www.php.cn/ko/toolset/js-special-effects/8064">[사진 앨범 효과] CSS3 개인 앨범 커버 호버 확대/축소 효과</a>
</div>
</li>
</ul>
<ul class="twof" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8328" title="가정 장식 청소 및 수리 서비스 회사 웹사이트 템플릿" target="_blank">[프런트엔드 템플릿] 가정 장식 청소 및 수리 서비스 회사 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8327" title="신선한 색상의 개인 이력서 가이드 페이지 템플릿" target="_blank">[프런트엔드 템플릿] 신선한 색상의 개인 이력서 가이드 페이지 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8326" title="디자이너 크리에이티브 작업 이력서 웹 템플릿" target="_blank">[프런트엔드 템플릿] 디자이너 크리에이티브 작업 이력서 웹 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8325" title="현대 엔지니어링 건설 회사 웹사이트 템플릿" target="_blank">[프런트엔드 템플릿] 현대 엔지니어링 건설 회사 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8324" title="교육 서비스 기관을 위한 반응형 HTML5 템플릿" target="_blank">[프런트엔드 템플릿] 교육 서비스 기관을 위한 반응형 HTML5 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8323" title="온라인 전자책 쇼핑몰 웹사이트 템플릿" target="_blank">[프런트엔드 템플릿] 온라인 전자책 쇼핑몰 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8322" title="IT 기술로 인터넷 회사 웹 사이트 템플릿을 해결합니다." target="_blank">[프런트엔드 템플릿] IT 기술로 인터넷 회사 웹 사이트 템플릿을 해결합니다.</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8321" title="보라색 스타일 외환 거래 서비스 웹 사이트 템플릿" target="_blank">[프런트엔드 템플릿] 보라색 스타일 외환 거래 서비스 웹 사이트 템플릿</a>
</div>
</li>
</ul>
<ul class="threef" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-materials/3078" target="_blank" title="귀여운 여름 요소 벡터 자료(EPS+PNG)">[PNG 소재] 귀여운 여름 요소 벡터 자료(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-materials/3077" target="_blank" title="4개의 빨간색 2023 졸업 배지 벡터 자료(AI+EPS+PNG)">[PNG 소재] 4개의 빨간색 2023 졸업 배지 벡터 자료(AI+EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-materials/3076" target="_blank" title="노래하는 새와 꽃 디자인 봄 배너 벡터 자료로 가득 찬 카트(AI+EPS)">[배너 그림] 노래하는 새와 꽃 디자인 봄 배너 벡터 자료로 가득 찬 카트(AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-materials/3075" target="_blank" title="황금 졸업 모자 벡터 자료(EPS+PNG)">[PNG 소재] 황금 졸업 모자 벡터 자료(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-materials/3074" target="_blank" title="흑백 스타일 산 아이콘 벡터 자료(EPS+PNG)">[PNG 소재] 흑백 스타일 산 아이콘 벡터 자료(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-materials/3073" target="_blank" title="다양한 색상의 망토와 포즈를 갖춘 슈퍼히어로 실루엣 벡터 자료(EPS+PNG)">[PNG 소재] 다양한 색상의 망토와 포즈를 갖춘 슈퍼히어로 실루엣 벡터 자료(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-materials/3072" target="_blank" title="플랫 스타일 식목일 배너 벡터 자료(AI+EPS)">[배너 그림] 플랫 스타일 식목일 배너 벡터 자료(AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-materials/3071" target="_blank" title="9개의 만화 스타일의 폭발적인 채팅 거품 벡터 자료(EPS+PNG)">[PNG 소재] 9개의 만화 스타일의 폭발적인 채팅 거품 벡터 자료(EPS+PNG)</a>
</div>
</li>
</ul>
<ul class="fourf" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8328" target="_blank" title="가정 장식 청소 및 수리 서비스 회사 웹사이트 템플릿">[프런트엔드 템플릿] 가정 장식 청소 및 수리 서비스 회사 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8327" target="_blank" title="신선한 색상의 개인 이력서 가이드 페이지 템플릿">[프런트엔드 템플릿] 신선한 색상의 개인 이력서 가이드 페이지 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8326" target="_blank" title="디자이너 크리에이티브 작업 이력서 웹 템플릿">[프런트엔드 템플릿] 디자이너 크리에이티브 작업 이력서 웹 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8325" target="_blank" title="현대 엔지니어링 건설 회사 웹사이트 템플릿">[프런트엔드 템플릿] 현대 엔지니어링 건설 회사 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8324" target="_blank" title="교육 서비스 기관을 위한 반응형 HTML5 템플릿">[프런트엔드 템플릿] 교육 서비스 기관을 위한 반응형 HTML5 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8323" target="_blank" title="온라인 전자책 쇼핑몰 웹사이트 템플릿">[프런트엔드 템플릿] 온라인 전자책 쇼핑몰 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8322" target="_blank" title="IT 기술로 인터넷 회사 웹 사이트 템플릿을 해결합니다.">[프런트엔드 템플릿] IT 기술로 인터넷 회사 웹 사이트 템플릿을 해결합니다.</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8321" target="_blank" title="보라색 스타일 외환 거래 서비스 웹 사이트 템플릿">[프런트엔드 템플릿] 보라색 스타일 외환 거래 서비스 웹 사이트 템플릿</a>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper3', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrfourlTab>div').click(function(e){
$('.wzrfourlTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrfourList>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
</div>
</div>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>공공복지 온라인 PHP 교육,PHP 학습자의 빠른 성장을 도와주세요!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/ko/about/us.html">회사 소개</a>
<a href="https://www.php.cn/ko/about/disclaimer.html">부인 성명</a>
<a href="https://www.php.cn/ko/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1741759525"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all'/>
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<!-- Matomo -->
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u+'matomo.php']);
_paq.push(['setSiteId', '9']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.async=true; g.src=u+'matomo.js'; s.parentNode.insertBefore(g,s);
})();
</script>
<!-- End Matomo Code -->
</body>
</html>