직장에서 접한 질문인데 재미있어 보여서 면접용 질문으로 처리하고 알아낸 사람이 거의 없습니다. 모두 정답을 맞히고 그 이유도 이야기해 볼까요?
먼저 질문 코드를 살펴보세요.
function fun(n,o) {
console.log(o)
return {
fun:function(m){
return fun(m,n);
}
};
}
var a = fun(0); a.fun(1); a.fun(2); a.fun(3);//undefined,?,?,?
var b = fun(0).fun(1).fun(2).fun(3);//undefined,?,?,?
var c = fun(0).fun(1); c.fun(2); c.fun(3);//undefined,?,?,?
//问:三行a,b,c的输出分别是什么?이것은 매우 일반적인 JS클로저 문제입니다. 그 안에는 세 가지 수준의 재미있는 기능이 내재되어 있습니다. 각 수준의 재미있는 기능이 어떤 재미있는 기능인지 파악하는 것이 특히 중요합니다.
먼저 자신이 생각하는 결과를 종이나 다른 곳에 적어보고, 확장해서 정답이 무엇인지 찾아보면 어떨까요?
아아아아모든 일을 제대로 하셨나요? 모든 답을 올바르게 얻었다면 축하합니다. js 클로저 문제에서 문제가 될 만한 것은 거의 없습니다. 답을 제대로 얻지 못했다면 계속해서 분석하세요.
우선 먼저 이해해야 할 점은 JS의 함수는 Named Function(네임드 함수)과 Anonymous Function의 두 가지 유형으로 나눌 수 있다는 것입니다. .
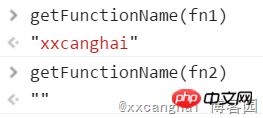
이 두 함수를 구별하는 방법은 매우 간단합니다. fn.name을 출력하면 이름이 있는 것이 명명된 함수이고, 이름이 없는 것이 익명 함수입니다. >
참고: in IE 하위 버전에서는 명명된 함수의 이름을 얻을 수 없으며 undefine이 반환됩니다. Firefox 또는 Google Chrome에서 테스트하는 것이 좋습니다또는 함수 이름을 가져오는 IE 호환 방법을 사용하여 함수 이름을 얻습니다:
//答案: //a: undefined,0,0,0 //b: undefined,0,1,2 //c: undefined,0,1,1

/**
* 获取指定函数的函数名称(用于兼容IE)
* @param {Function} fun 任意函数
*/
function getFunctionName(fun) {
if (fun.name !== undefined)
return fun.name;
var ret = fun.toString();
ret = ret.substr('function '.length);
ret = ret.substr(0, ret.indexOf('('));
return ret;
}function fn1(){}var fn1=function (){}
var fn1=function (){};
getFunctionName(fn1).length;//0참고: 명명된 함수 표현식의 함수 이름은 생성된 함수내에서만 사용할 수 있습니다. 이 방법을 사용하면 함수는 함수의 외부 레이어에서만 fn1을 사용할 수 있으며 xxcanghai라는 함수 이름은 사용할 수 없습니다. xxcanghai라는 이름은 생성된 함수 내부에서만 사용할 수 있습니다 테스트:
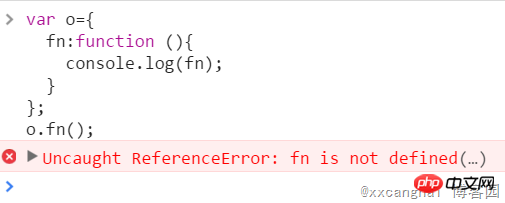
var fn1=function xxcanghai(){};참고: var o={ fn : function (){…} }와 같이 객체 내에 정의된 함수도 함수 표현식입니다.4. >
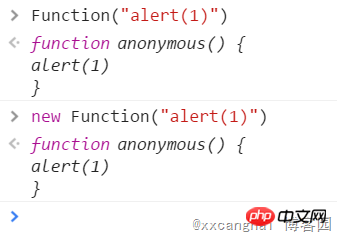
함수 문자열을 Function 생성자에 전달하고 이 문자열 명령이 포함된 함수를 반환할 수 있습니다. 이 메서드는 익명 함수를 생성합니다.
 5. 자체 실행 기능
5. 자체 실행 기능
rreee
자체 실행 기능 위의 "함수 표현식"에 속하며, 규칙은 동일합니다
6. 다른 함수 생성 방법
물론 함수를 생성하거나 함수를 실행하는 다른 방법도 있습니다. 여기서는 eval을 사용하는 등의 방법을 사용하지 않습니다. 여기서는 setTimeout 및 setInterval과 같은 일반적인 방법을 소개하지 않습니다. 여기서는 너무 많이 확장하지 않겠습니다.
세 가지 재미있는 기능이요?
이 코드에는 세 가지 재미있는 함수가 있으므로 첫 번째 단계는 이 세 가지 재미있는 함수 간의 관계를 파악하고 어떤 함수가 어떤 함수와 동일한지 파악하는 것입니다.
var fn1=function xxcanghai(){
console.log("in:fn1<",typeof fn1,">xxcanghai:<",typeof xxcanghai,">");
};
console.log("out:fn1<",typeof fn1,">xxcanghai:<",typeof xxcanghai,">");
fn1();
//out:fn1< function >xxcanghai:< undefined >
//in:fn1< function >xxcanghai:< function >먼저 표준 명명 함수 선언에 속하고 새로 생성된 함수인 첫 번째 재미있는 함수를 살펴보겠습니다. 반환 값은 객체 리터럴 표현식이며 새 객체에 속합니다.
이 새 객체에는 fun이라는 속성이 포함되어 있습니다. 위의 소개에서 우리는 이것이 익명 함수 표현식임을 알 수 있습니다. 즉, fun 속성은 새로 생성된 익명 함수 표현식을 저장합니다.
참고: 선언된 모든 익명 함수는 새로운 함수입니다.그래서 첫 번째 재미있는 함수와 두 번째 재미있는 함수는 둘 다 새로 만들어진 함수라는 것입니다.
함수 스코프 체인의 문제
테스트 1, 객체 내부 함수 표현:
(function(){alert(1);})();
(function fn1(){alert(1);})(); 테스트 2, 비객체 내부 함수 표현: 
function fun(n,o) {
console.log(o)
return {
fun:function(m){
//...
}
};
}结论是:使用var或是非对象内部的函数表达式内,可以访问到存放当前函数的变量;在对象内部的不能访问到。
原因也非常简单,因为函数作用域链的问题,采用var的是在外部创建了一个fn变量,函数内部当然可以在内部寻找不到fn后向上册作用域查找fn,而在创建对象内部时,因为没有在函数作用域内创建fn,所以无法访问。
所以综上所述,可以得知,最内层的return出去的fun函数不是第二层fun函数,是最外层的fun函数。
所以,三个fun函数的关系也理清楚了,第一个等于第三个,他们都不等于第二个。
再看下原题,现在知道了程序中有两个fun函数(第一个和第三个相同),遂接下来的问题是搞清楚,运行时他执行的是哪个fun函数?
function fun(n,o) {
console.log(o)
return {
fun:function(m){
return fun(m,n);
}
};
}
var a = fun(0); a.fun(1); a.fun(2); a.fun(3);//undefined,?,?,?
var b = fun(0).fun(1).fun(2).fun(3);//undefined,?,?,?
var c = fun(0).fun(1); c.fun(2); c.fun(3);//undefined,?,?,?
//问:三行a,b,c的输出分别是什么?1、第一行a
var a = fun(0); a.fun(1); a.fun(2); a.fun(3);
可以得知,第一个fun(0)是在调用第一层fun函数。第二个fun(1)是在调用前一个fun的返回值的fun函数,所以:
第后面几个fun(1),fun(2),fun(3),函数都是在调用第二层fun函数。
遂:
在第一次调用fun(0)时,o为undefined;
第二次调用fun(1)时m为1,此时fun闭包了外层函数的n,也就是第一次调用的n=0,即m=1,n=0,并在内部调用第一层fun函数fun(1,0);所以o为0;
第三次调用fun(2)时m为2,但依然是调用a.fun,所以还是闭包了第一次调用时的n,所以内部调用第一层的fun(2,0);所以o为0
第四次同理;
即:最终答案为undefined,0,0,0
2、第二行b
var b = fun(0).fun(1).fun(2).fun(3);//undefined,?,?,?
先从fun(0)开始看,肯定是调用的第一层fun函数;而他的返回值是一个对象,所以第二个fun(1)调用的是第二层fun函数,后面几个也是调用的第二层fun函数。
遂:
在第一次调用第一层fun(0)时,o为undefined;
第二次调用 .fun(1)时m为1,此时fun闭包了外层函数的n,也就是第一次调用的n=0,即m=1,n=0,并在内部调用第一层fun函数fun(1,0);所以o为0;
第三次调用 .fun(2)时m为2,此时当前的fun函数不是第一次执行的返回对象,而是第二次执行的返回对象。而在第二次执行第一层fun函数时时(1,0)所以n=1,o=0,返回时闭包了第二次的n,遂在第三次调用第三层fun函数时m=2,n=1,即调用第一层fun函数fun(2,1),所以o为1;
第四次调用 .fun(3)时m为3,闭包了第三次调用的n,同理,最终调用第一层fun函数为fun(3,2);所以o为2;
即最终答案:undefined,0,1,2
3、第三行c
var c = fun(0).fun(1); c.fun(2); c.fun(3);//undefined,?,?,?
根据前面两个例子,可以得知:
fun(0)为执行第一层fun函数,.fun(1)执行的是fun(0)返回的第二层fun函数,这里语句结束,遂c存放的是fun(1)的返回值,而不是fun(0)的返回值,所以c中闭包的也是fun(1)第二次执行的n的值。c.fun(2)执行的是fun(1)返回的第二层fun函数,c.fun(3)执行的也是fun(1)返回的第二层fun函数。
遂:
在第一次调用第一层fun(0)时,o为undefined;
第二次调用 .fun(1)时m为1,此时fun闭包了外层函数的n,也就是第一次调用的n=0,即m=1,n=0,并在内部调用第一层fun函数fun(1,0);所以o为0;
第三次调用 .fun(2)时m为2,此时fun闭包的是第二次调用的n=1,即m=2,n=1,并在内部调用第一层fun函数fun(2,1);所以o为1;
第四次.fun(3)时同理,但依然是调用的第二次的返回值,遂最终调用第一层fun函数fun(3,1),所以o还为1
即最终答案:undefined,0,1,1
这段代码原本是在做一个将异步回调改写为同步调用的组件时的代码,发现了这个坑,对JS的闭包有了更深入的了解。
关于什么是闭包,网上的文章数不胜数,但理解什么是闭包还是要在代码中自己去发现与领悟。
如果要我说什么是闭包,我认为,广义上的闭包就是指一个变量在他自身作用域外被使用了,就叫发生了闭包。
希望读者能通过本文对闭包现象有进一步的了解,如有其它见解或看法,欢迎指正或留言讨论。(完)
위 내용은 많은 프로그래머가 잘못하는 JavaScript 클로저 인터뷰 질문의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!