WeChat 미니 프로그램의 실제 사례 개발 과정에 대한 자세한 소개
이 글은 위챗 애플릿의 실제 개발 과정에 대한 자세한 관련 정보를 주로 소개하고 있으며, 위챗 애플릿의 간단한 예시를 중심으로 소개하고 있습니다.
서문을 참조하세요. :
WeChat 애플릿이 곧 출시될 예정입니다. 개발 방법을 알아보는 시간을 인터넷에서 찾았습니다.
첫 번째 미니 프로그램을 만드는 데 약 4~5시간이 걸렸습니다. 물론 미니 프로그램을 게시하기 위한 요구 사항은 매우 엄격합니다. 기업 자격, HTTPS 및 검토.
먼저 제 소개를 간단히 하겠습니다. 많은 네티즌들처럼 저도 9년 전부터 혼자서 프로그래밍을 배우기 시작했고, 수년에 걸쳐 모든 언어를 배웠고 제가 구축한 모든 플랫폼에도 노출되었습니다. 제가 직접 10개 이상의 제품을 가지고 있어서 프로그래밍에 대한 기본적인 지식은 아주 안정적이진 않지만, 모든 면에서 비교적 익숙하기 때문에 작은 프로그램을 시작하는 것이 더 빠릅니다.
제가 지금 작은 프로그램 개발을 선택한 이유는 아주 간단합니다. 한번 시도해 보세요!
배우기
미니 프로그램이 너무 일찍 나온다고 들었지만 내 잠재의식 속에 미니 프로그램은 위챗최적화에 불과하다 , 제한적이고 표준화된 WebApp입니다.
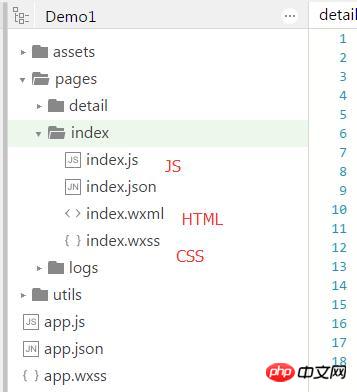
물론 개발 도구를 다운로드한 후 적어도 표면적으로는 "가벼우면서도 매우 약한" 프런트엔드 프레임워크임을 확인했습니다. 일반적인 JS/CSS/HTML 구조를 사용하는 WeChat은 이름을 바꿀 수밖에 없으며 여전히 스타일리시해야 합니다.
잠시 살펴보니 개발 로직은 기본적으로 일반 프론트엔드와 동일합니다. 대규모 프로젝트를 접하게 되면 glup이나 grant와 같은 도구를 사용할 수 있습니다. 
디자인
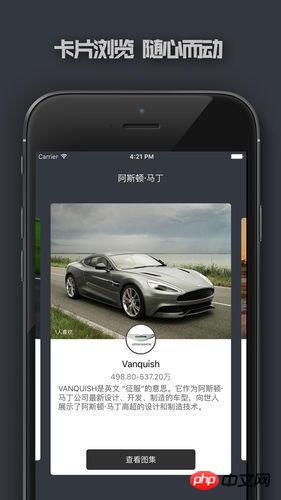
데모에서 몇 문장을 쓰고 나서 문법 규칙을 대략적으로 이해한 후 무엇을 해야 할지 고민하기 시작했습니다.한동안 어떻게 해야할지 생각이 안나서 예전에 만들었던 스포츠카 디스플레이 소프트웨어를 꺼내서 다시 만들었습니다.
iOS와 Android
에서 실행했을 때의 결과입니다:브랜드 목록

모델 탐색
그래서 전체적인 소프트웨어 구조는 브랜드 목록 페이지와 좌우로 슬라이드되는 세부 정보 페이지로 매우 간단합니다. 물론, 위챗 미니 프로그램의 한계로 인해 외부 링크와 iframe 동영상 추가가 불가능하여 갤러리 및 동영상 기능은 취소됩니다. 
개발
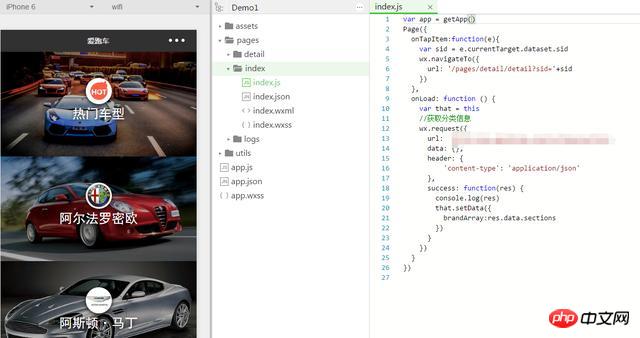
홈페이지 목록 개발 아이디어는 다음과 같습니다.1. 서버 데이터 목록 요청
2. for 태그를 사용하면 각 항목이 렌더링됩니다. 3. 각 항목에 대한 클릭 이벤트를 추가하세요. OK코드는 매우 간단합니다. 요청은 한 번이고 페이지 이동은 한 번입니다.홈페이지 개발
페이지 레이아웃 측면에서는 CSS이지만 여전히 CSS만큼 사용하기 쉽지 않은 느낌이 들고, 여전히 접하게 되는 부분이 있습니다. 풀리지 않은 많은 미스터리. 특히 내 디자인이 서스펜션과 퍼센티지 디자인이 필요한 경우에는 설명할 수 없는 버그가 항상 나타나며 결국 픽셀을 수정해야 한다. 
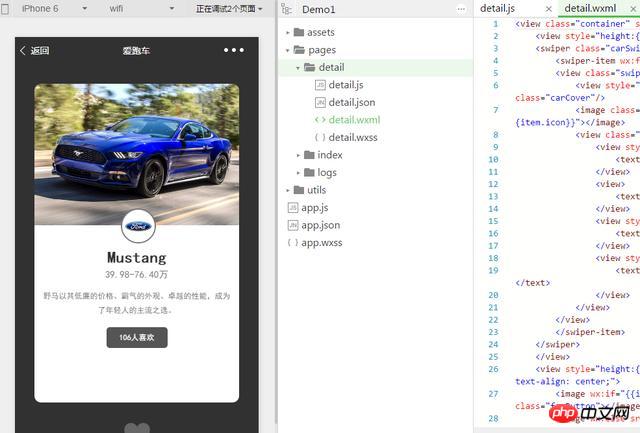
세부정보 페이지
모든 UI가 작성된 후 애플리케이션의 유일한 대화형 기능인 좋아요를 구현해야 합니다. 
2. 좋아요 받은 자동차 ID를 로컬로 기록
3. 스와이프 슬라이드 시 좋아요 여부 새로고침
여기서 큰 구렁텅이를 만났는데, 제가 무지해서인지 위챗은 그렇지 않습니다. 요소를 가져올 방법도 없고, jQuery 선택기도 없고, HTML 기본 getElement도 없어서 버튼을 가져오는 방법조차 모릅니다. 이해하는 친구들이 공유할 메시지를 남길 수 있기를 바랍니다. 감사합니다.
결국 상태에 따라 숨겨져 있는 좋아요와 좋아요 버튼 2개를 남겨야 했습니다.
마지막에 작성하세요
아주 간단한 기능을 갖춘 첫 번째 작은 프로그램이 완성되었습니다. 유용하다고 말하고 싶다면 쓸모가 없습니다. 혼자서 재미있게. 물론 이것은 학습 과정이기도 합니다. 앞으로도 더 많은 작은 프로그램을 개발하고 출시할 것이며, 일부 작은 프로그램 개발도 아웃소싱할 것입니다.
개발자로서 프론트엔드에 비해 훨씬 열등한 위챗 애플릿의 개발 경험에 매우 실망했습니다. 하지만 제품으로서는 매우 기쁩니다. 미니 프로그램은 많은 기회를 제공하고 가장 간단한 방법으로 많은 기능을 구현할 수 있습니다.
읽어주셔서 감사합니다. 도움이 되기를 바랍니다. 이 사이트를 지원해 주셔서 감사합니다!
위 내용은 WeChat 미니 프로그램의 실제 사례 개발 과정에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 미니 프로그램에서 드롭다운 메뉴 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 인기로 인해 WeChat 미니 프로그램은 인터넷 개발의 중요한 부분이 되었으며 점점 더 많은 사람들이 관심을 갖고 주목하기 시작했습니다. WeChat 미니 프로그램을 사용하세요. WeChat 미니 프로그램 개발은 기존 APP 개발보다 간단하고 빠르지만 특정 개발 기술을 숙달해야 합니다. WeChat 미니 프로그램 개발에서 드롭다운 메뉴는 일반적인 UI 구성 요소로, 더 나은 사용자 경험을 제공합니다. 이 기사에서는 WeChat 애플릿에서 드롭다운 메뉴 효과를 구현하는 방법을 자세히 소개하고 실용적인 정보를 제공합니다.
 WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 사진 필터 효과 구현 소셜 미디어 애플리케이션의 인기로 인해 사람들은 사진의 예술적 효과와 매력을 높이기 위해 사진에 필터 효과를 적용하는 것을 점점 더 좋아하고 있습니다. WeChat 미니 프로그램에서도 사진 필터 효과를 구현할 수 있어 사용자에게 더욱 흥미롭고 창의적인 사진 편집 기능을 제공합니다. 이 기사에서는 WeChat 미니 프로그램에서 이미지 필터 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 캔버스 구성 요소를 사용하여 이미지를 로드하고 편집해야 합니다. 페이지에서 캔버스 구성요소를 사용할 수 있습니다.
 WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻으세요. WeChat 애플릿은 개발 및 사용이 간단하고 효율적인 경량 애플리케이션입니다. WeChat 미니 프로그램에서는 캐러셀 전환 효과를 달성하는 것이 일반적인 요구 사항입니다. 이 기사에서는 WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 페이지 파일에 캐러셀 구성 요소를 추가합니다. 예를 들어 <swiper> 태그를 사용하여 캐러셀의 전환 효과를 얻을 수 있습니다. 이 구성 요소에서는 b를 전달할 수 있습니다.
 WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 미니 프로그램에서 이미지 회전 효과를 구현하려면 구체적인 코드 예제가 필요합니다. WeChat 미니 프로그램은 사용자에게 풍부한 기능과 좋은 사용자 경험을 제공하는 경량 애플리케이션입니다. 미니 프로그램에서 개발자는 다양한 구성 요소와 API를 사용하여 다양한 효과를 얻을 수 있습니다. 그 중 그림 회전 효과는 미니프로그램에 흥미와 시각 효과를 더할 수 있는 일반적인 애니메이션 효과이다. WeChat 미니 프로그램에서 이미지 회전 효과를 얻으려면 미니 프로그램에서 제공하는 애니메이션 API를 사용해야 합니다. 다음은 방법을 보여주는 특정 코드 예제입니다.
 WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능을 구현하려면 특정 코드 예제가 필요합니다. WeChat 미니 프로그램의 인기로 인해 개발자는 개발 과정에서 일부 공통 기능의 구현 문제에 직면하는 경우가 많습니다. 그중 슬라이딩 삭제 기능은 일반적으로 사용되는 기능 요구 사항입니다. 이 기사에서는 WeChat 애플릿에서 슬라이딩 삭제 기능을 구현하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. 요구 사항 분석 WeChat 미니 프로그램에서 슬라이딩 삭제 기능의 구현에는 다음 사항이 포함됩니다. 목록 표시: 슬라이드 및 삭제할 수 있는 목록을 표시하려면 각 목록 항목에 다음이 포함되어야 합니다.
 Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.




