JavaScript 개발자 설문조사 보고서 상세 소개(사진)
자바스크립트 개발자 설문조사 보고서 상세 소개(사진)
자바스크립트 개발자 설문조사도 종료되었습니다. 설문조사는 예상보다 많은 응답을 받았습니다. 결과를 여러분 모두와 공유하게 되어 매우 기쁩니다!
5,000개가 넘는 응답, 정확히는 5,350개가 넘는 설문조사의 세부정보를 빨리 공유하고 싶습니다. 하지만 그 전에, 참여해 주신 모든 분들께 감사드리고 싶습니다. 지금은 JavaScript 커뮤니티에 있어서 좋은 순간입니다. 기대해 봅시다!
이렇게 뜨거운 반응이 나올 줄은 몰랐는데 다음에는 좀 개선해보겠습니다. 즉, 커뮤니티가 설문조사를 시작하기 전에 관련 질문과 옵션을 모으는 데 몇 주를 가질 수 있도록 먼저 GitHub에 설문조사를 게시할 것입니다. 이렇게 하면 더 정확한 결과를 얻을 수 있으며 "Emacs를 포함하지 않았다니 놀랍네요!"라는 불만 사항도 피할 수 있습니다.

자, 설문조사 결과입니다. 모두가 편견 없이 결론을 내릴 수 있도록 결과를 공정하게 발표하겠습니다.
1. 어떤 종류의 JavaScript를 작성하시나요?
설문조사 대상자의 97.4%는 웹 브라우저용 JavaScript를 작성하고, 이들 중 37%는 모바일 웹 애플리케이션도 작성합니다. 3,000명 이상의 사람들(약 56.6%)이 서버측 JavaScript를 작성합니다. 그 중 5.5%는 Tessel이나 Raspberry Pi와 같은 일종의 임베디드 환경에서 JavaScript를 사용합니다.
일부 참가자는 다른 곳, 특히 CLI 및 데스크톱 애플리케이션을 개발할 때 JavaScript를 사용한다고 말했습니다. 몇몇은 또한 Pebble과 Apple TV를 언급했습니다. 이들은 기타 카테고리로 분류되며 득표율은 2.2%입니다.

2. JavaScript는 어디에 사용하나요?
예상대로 유권자의 94.9%가 직장에서 JavaScript를 사용합니다. 그러나 통계의 상당 부분(82.3%)은 사이드 프로젝트에서도 JavaScript를 사용합니다. 다른 응답에는 교육 및 학습, 취미 또는 비영리 단체가 포함되었습니다.

3. JavaScript를 작성한 지 얼마나 되었나요?
설문조사 대상자 중 33% 이상이 6년 이상 JavaScript 코드를 작성해 왔습니다. 또한 1년 전에 5.2%, 2년 전에 12.4%, 3년 전에 15.1%가 JavaScript를 작성하기 시작했습니다. 즉, 최근 몇 년간 32.7%의 사람들이 JavaScript를 작성하기 시작했습니다.

4. JavaScript로 컴파일하는 언어는 무엇입니까?
85%가 ES6를 ES5로 컴파일했다고 응답했습니다. 한편 15%는 여전히 CoffeeScript를 사용하고, 15.2%는 TypeScript를 사용하고, 불쌍한 1.1%는 Dart를 사용합니다.
'기타'를 선택한 비율이 13.8%로 더 많은 분들이 참여했으면 하는 질문 중 하나입니다. 그 13.8% 중 대다수의 답변은 ClojureScript, elm, Flow 및 JSX였습니다.

5. 어떤 JavaScript 형식 옵션을 선호하시나요?
투표에 참여한 대다수의 JavaScript 개발자는 79.9%로 세미콜론을 선호하는 것으로 보였습니다. 반면 11%는 세미콜론 사용을 싫어한다고 답했습니다. 쉼표의 경우 44.9%가 표현식 뒤에 사용하는 것을 선호하고 4.9%는 쉼표 우선 구문을 선호합니다. 공백 들여쓰기도 있는데, 65.5%는 스페이스바를 선호하고, 29.1%는 탭 사용을 선호합니다.

6. ES5의 어떤 기능을 사용하시나요?
응답자의 79.2%가 함수의 배열 방식에 동의한 반면, 76.3%는 엄격 모드를 사용한다고 답했고, 30%는 Object.create를 채택했으며, 28%만이 getter와 setter를 사용했습니다.

7. ES6의 어떤 기능을 사용하시나요?
특히 이번 설문조사에서 화살표 기능은 79.6%로 가장 일반적으로 사용되는 ES6 기능이었습니다. Let 및 const 키워드를 사용하는 비율은 77.8%이며, 약속도 74.4%로 강력합니다. 당연히 응답자의 4%만이 프록시를 사용합니다. 사용자 중 13.1%만이 기호를 사용한다고 답했고, 30% 이상이 반복자를 사용한다고 답했습니다.

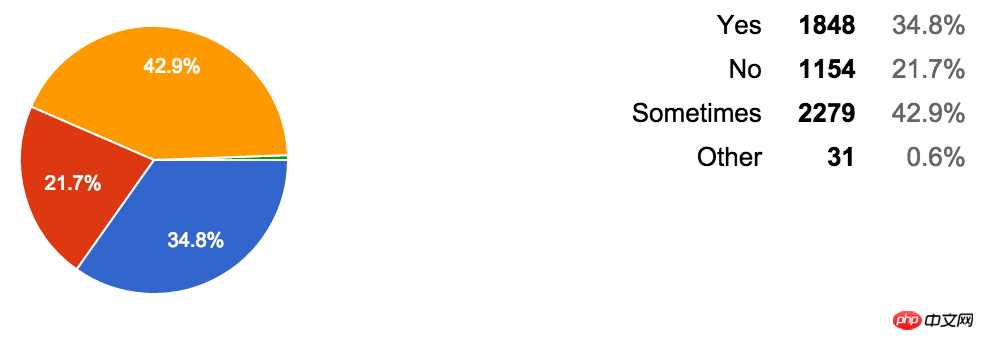
8. 테스트를 작성하시나요?
21.7%는 테스트를 전혀 작성하지 않는다고 답했지만 대부분의 사람들은 일부 테스트를 작성했으며 34.8%는 테스트를 자주 작성합니다.

9. 지속적인 통합 테스트를 진행하시나요?
CI의 경우에도 마찬가지지만 CI 서버를 사용하지 않는 사람이 40% 이상으로 더 많습니다. 응답자의 거의 60%가 CI를 최소한 가끔 사용하며, 32%는 CI 서버에서 테스트를 자주 실행합니다.

10. 테스트는 어떻게 진행하나요?
59%는 PhantomJS 또는 이와 유사한 도구를 사용하여 자동화된 브라우저 테스트를 실행하는 것을 선호하고, 51.3%는 웹 브라우저에서 수동 테스트를 수행하는 것을 선호합니다. 서버 측 자동화 테스트는 53.5%의 표를 얻었습니다.

11. 어떤 단위 테스트 라이브러리를 사용하시나요?
대부분의 응답자는 JavaScript 테스트를 실행하기 위해 Mocha나 Jasmine을 선호하는 것으로 보이며, Tape는 9.8%의 득표율을 얻었습니다.

12. 어떤 코드 품질 도구를 사용하시나요?
 13. 클라이언트 측 종속성을 어떻게 처리합니까?
13. 클라이언트 측 종속성을 어떻게 처리합니까?
npm은 60%의 득표율로 클라이언트 종속성 관리 시스템의 첫 번째 선택이 되었습니다. Bower의 점유율은 여전히 20%인 반면, 이전

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사
R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. 최고의 그래픽 설정
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션
2 몇 주 전
By DDD
R.E.P.O. 아무도들을 수없는 경우 오디오를 수정하는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25 : Myrise에서 모든 것을 잠금 해제하는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요?
 7466
7466
 15
Cakephp 튜토리얼
15
Cakephp 튜토리얼
 1376
1376
 52
Steam의 계정 이름 형식은 무엇입니까?
52
Steam의 계정 이름 형식은 무엇입니까?
 77
77
 11
Win11 활성화 키 영구
11
Win11 활성화 키 영구
 45
45
 19
NYT 연결 힌트와 답변
19
NYT 연결 힌트와 답변
 18
18
 19
19

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7466
7466
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 Tmall Elf Cloud 액세스 서비스 업그레이드: 개발자 비용 무료
Jan 09, 2024 pm 10:06 PM
Tmall Elf Cloud 액세스 서비스 업그레이드: 개발자 비용 무료
Jan 09, 2024 pm 10:06 PM
9일 이 사이트의 소식에 따르면 티몰 엘프는 최근 윈윈 접속 서비스 업그레이드를 발표했다. 업그레이드된 윈윈 접속 서비스가 1월 1일부터 무료 모드에서 유료 모드로 변경된다. 이 사이트에는 새로운 기능과 최적화가 포함되어 있습니다. 클라우드 프로토콜을 최적화하여 장치 연결의 안정성을 향상합니다. 주요 카테고리에 대한 음성 제어를 최적화합니다. 계정 인증 업그레이드: 사용자가 더 빠르게 업데이트할 수 있도록 Tmall Genie에 개발자 타사 앱의 표시 기능을 추가합니다. 계정 바인딩에 편리합니다. 동시에 Tmall Elf 계정의 원클릭 바인딩을 지원하는 타사 앱 계정 인증이 추가되었습니다. , 사용자는 앱과 화면 스피커를 통해 장치를 제어하고 정보를 얻을 수 있습니다. 장비 상태, 새로운 제품 속성 및 이벤트는 Tmall을 정의하는 상태 또는 이벤트로 보고될 수 있습니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




