WeChat 미니 프로그램 개발 환경 구축 방법에 대한 자세한 설명
이 글은 위챗 미니 프로그램 개발 환경을 구축하는 방법에 대한 관련 정보를 자세히 설명하고 있습니다. 필요한 친구들은 이를 참고할 수 있습니다.
요즘 가장 인기 있는 용어는 위챗입니다. 물론, 많은 앱 개발자들은 WeChat 미니 프로그램의 출시로 인해 모바일 앱에 추운 겨울이 올지 걱정하고 있습니다. 즉, 아직은 먼 미래입니다.
WeChat 미니 프로그램이 오늘날의 개발 환경을 전복시킬 수 있든 없든 우리는 호기심 있는 태도로 받아들이고 배워야 합니다. 우리는 새로운 기술을 거부하지 않으므로 먼저 WeChat 애플릿 개발 도구를 빠르게 구축하는 것보다 행동하는 것이 좋습니다. 그럼 함께 시작해 볼까요?
먼저 Github에 데모의 역동적인 그림을 올려보겠습니다

개발 도구를 다운로드하려면 GitHub 공유를 참조하세요. 그런 다음 GitHub로 직접 이동하여 다운로드 링크를 찾아 다운로드할 수 있습니다.
물론 여기서는 설치 순서와 문제점을 자세하게 소개하겠습니다. (다음 단계에 따라 성공적으로 설치하세요(Windows 버전))
WeChat 애플릿 개발 도구 버전 0.7.0을 다운로드하세요(다운로드 링크 http://pan.baidu.com/s/1nuIJnBV 비밀번호: ru3h ) 버전 0.9.0에는 로그인 인증이 있기 때문에 직접 설치한 후 로그인할 수 없습니다. 먼저 위챗 계정을 appid에 바인딩하라는 메시지가 계속 나타납니다. 코드를 수백 번 스캔했지만 여전히 로그인할 수 없습니다. 인내심을 가지세요) 0.7 .0 버전을 직접 설치할 수 있습니다. 설치 과정은 매우 간단합니다. 설치가 성공적으로 완료되면 로그인하여 프로그램을 입력하세요. WeChat 코드를 스캔합니다.

입력 후 위의 인터페이스가 나타났다가 닫힙니다. 그런 다음 0.9.0 버전 다운로드 링크(http://pan.baidu.com/s/1hskDLZY 비밀번호 46gv)를 다운로드하세요.
다운로드 후 바로 설치를 덮어쓰면 됩니다(설치를 덮어쓰려면). 개발도구 설치 후 열려면 열려고 해도 들어갈 수 없습니다. 프로그램이 크랙되지 않았기 때문입니다. 프로그램을 설치한 후 설치 프로그램 디렉토리의 해당 파일을 대체하려면 세 개의 js crack 파일을 다운로드해야 합니다. GitHub 다운로드에 직접 들어가세요, Github 링크 https://github.com/gavinkwoe/weapp-ide-crack

아래 3개 파일을 다운로드하세요

D 드라이브에 도구를 설치했는데, 다음 세 개의 디렉터리를 찾아 해당 파일을 교체하면 됩니다
D: WeChat 웹 개발자 도구 package.nwappdistcomComponentscreatecreatestep.js
D: WeChat 웹 개발자 도구 package.nwappdiststroesprojectStores.js
D: WeChat 웹 개발자 도구 package.nwappdistweappappserviceasdebug.js
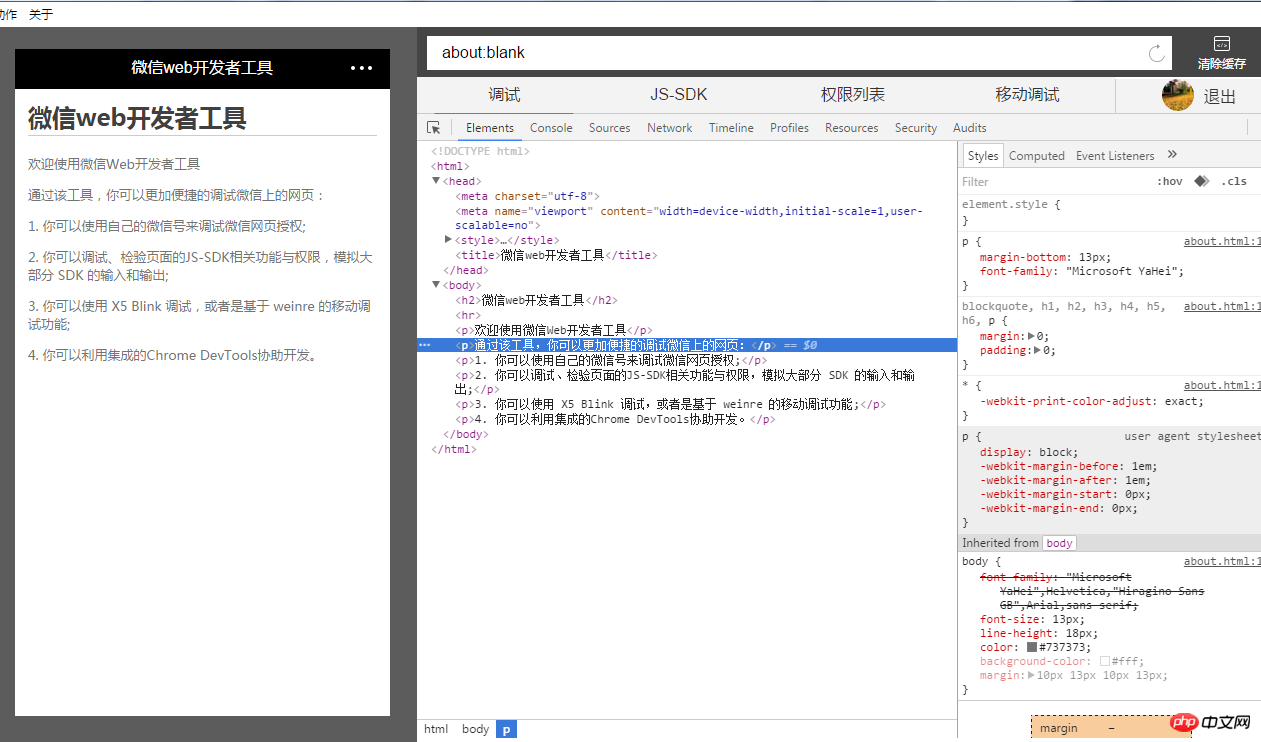
로그인 후면 인터페이스에 성공할 수 있습니다. 다음과 같습니다

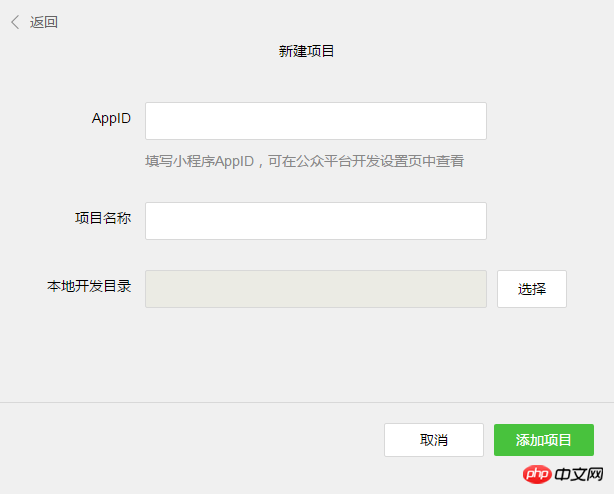
그런 다음 프로젝트를 직접 클릭하여 추가하고 뒤로 인터페이스를 클릭합니다.

하지 않기 때문에 클로즈드 베타 계정이 있으면 appid를 임의로 입력할 수 있고, 프로젝트 이름과 개발 디렉터리도 임의로 입력할 수 있습니다.
정보를 입력한 후 프로젝트 추가를 클릭하세요

알겠습니다. 마법 같은 일이 일어나 helloworld 프로젝트가 나타났습니다.
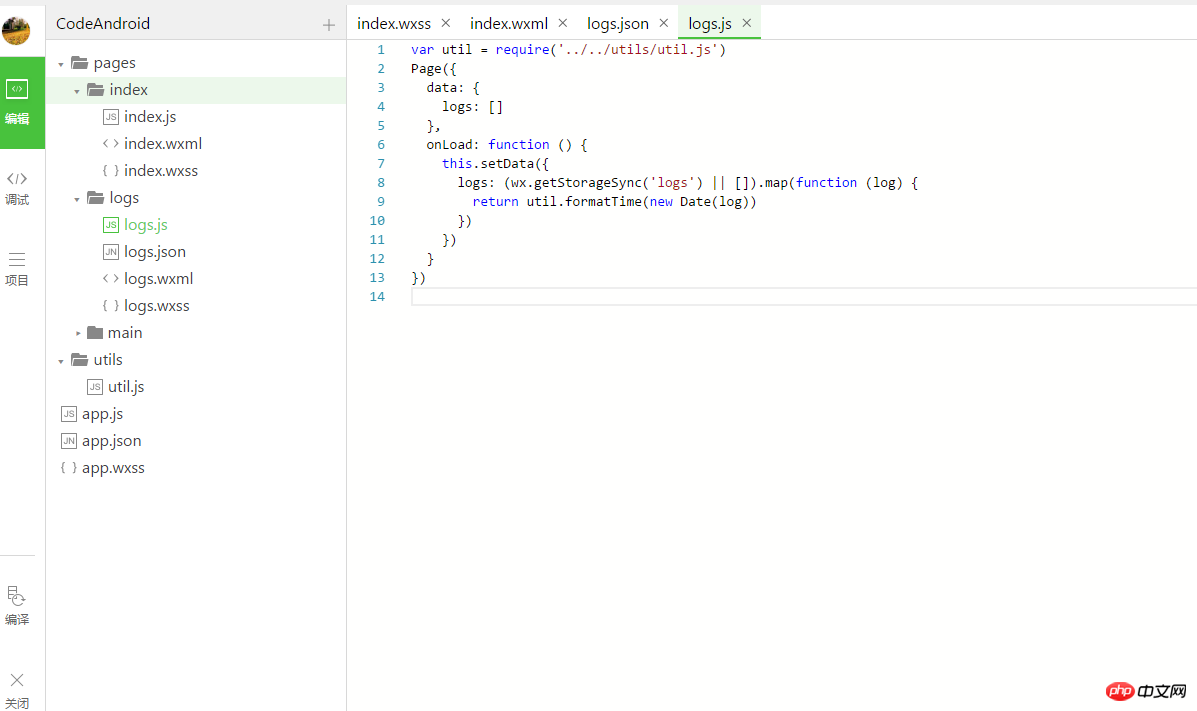
편집 클릭

해당 파일을 선택하여 코드를 작성하세요.
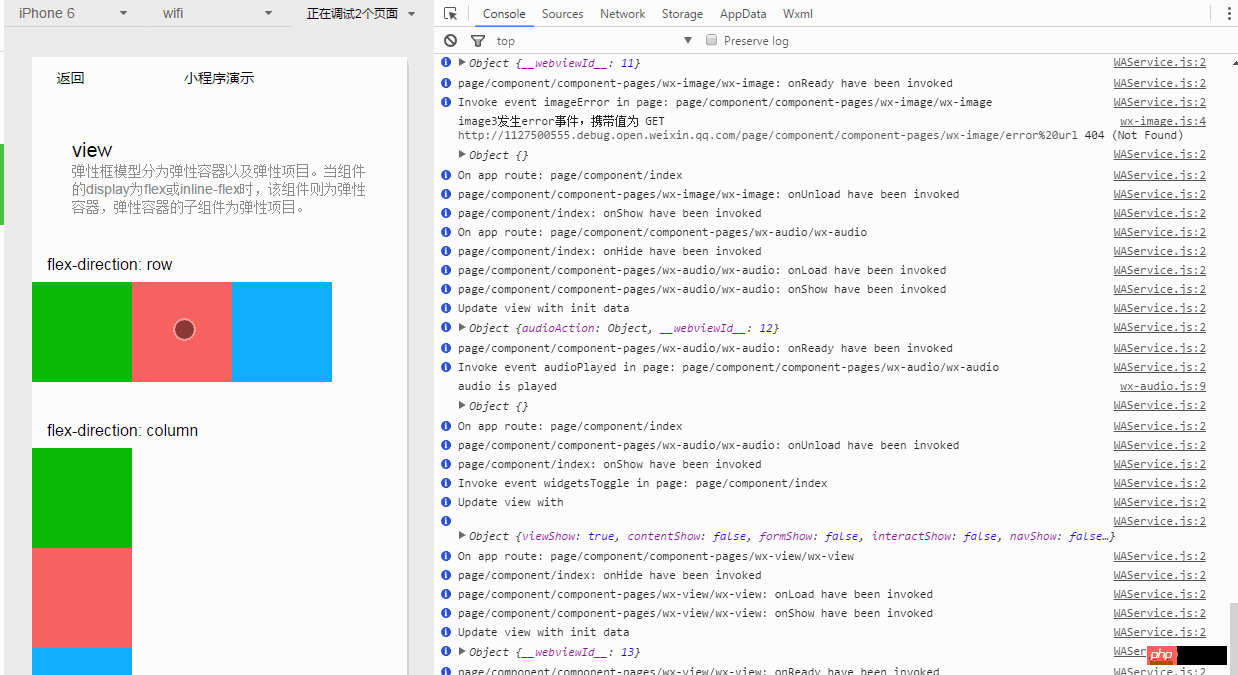
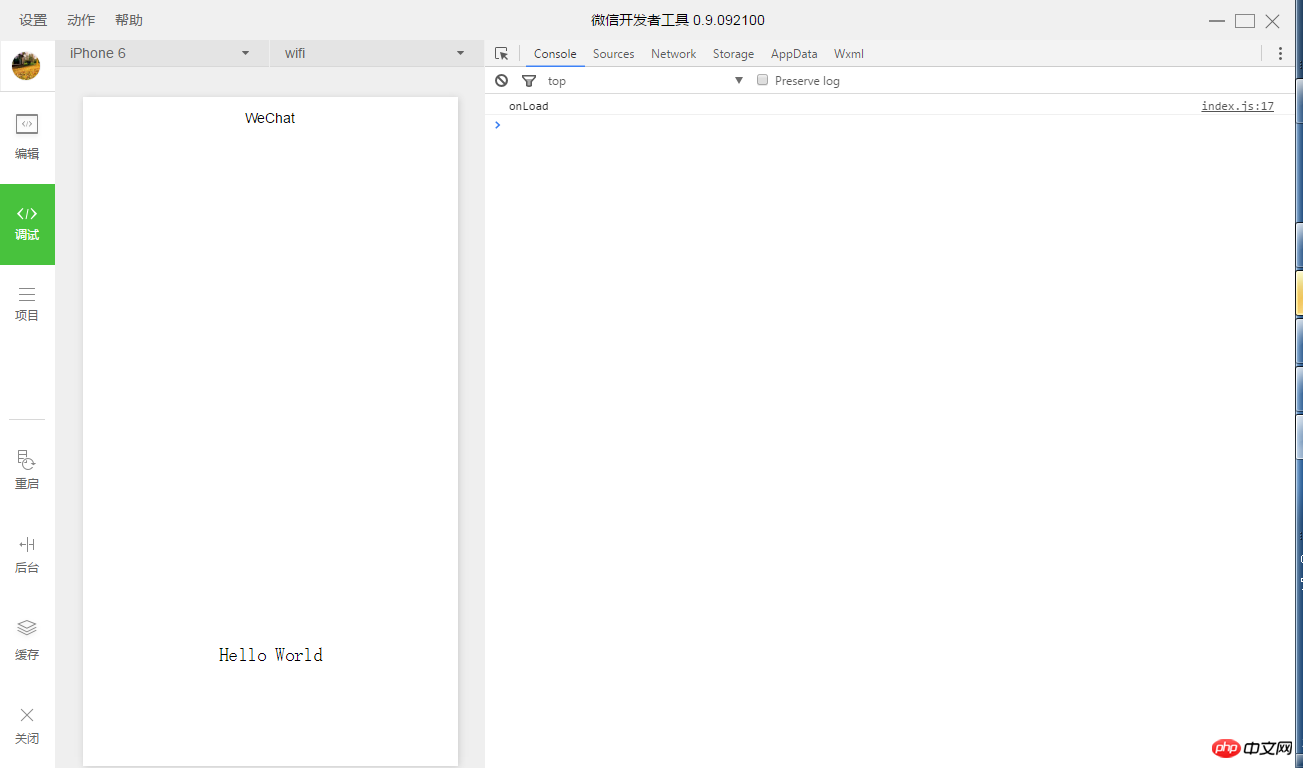
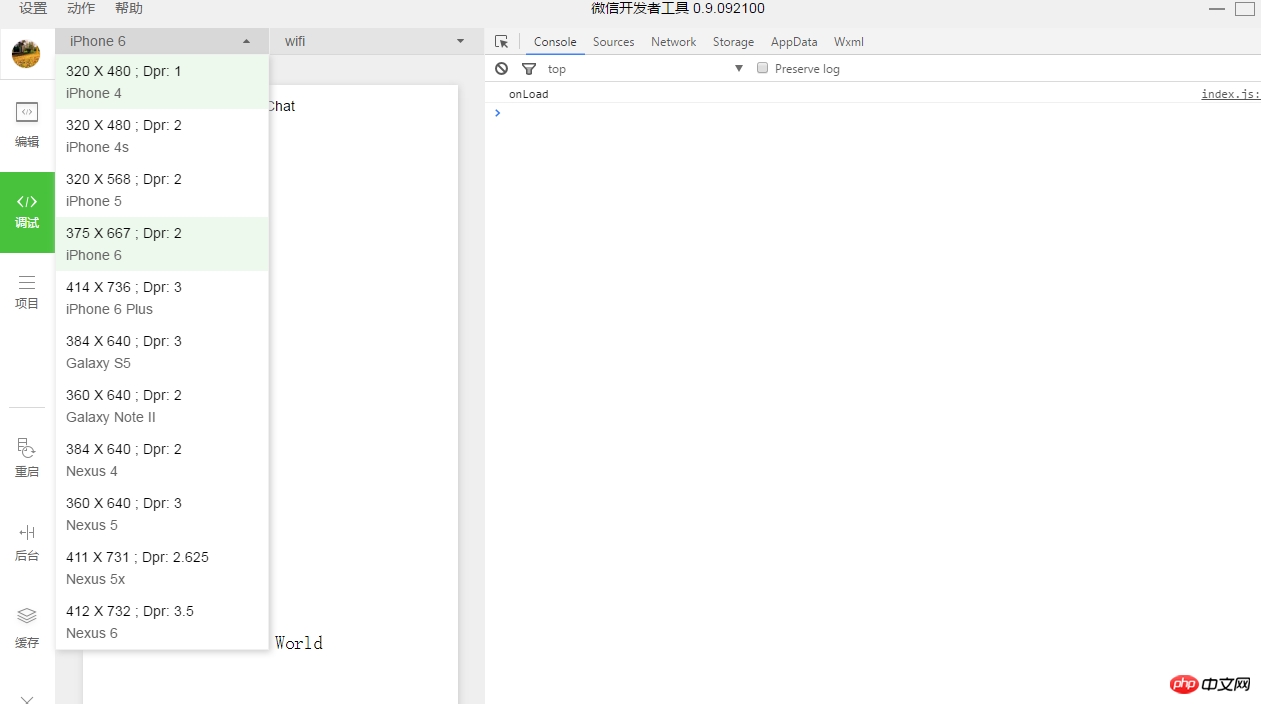
디버그

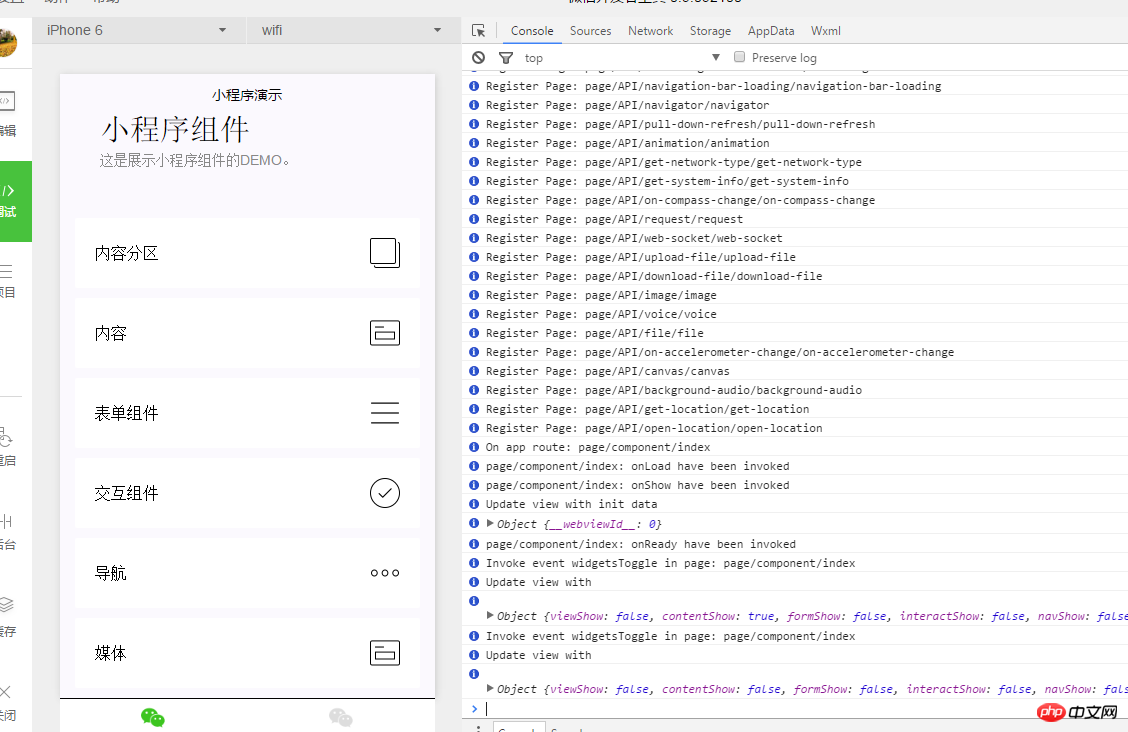
디버그 버튼을 클릭하면 왼쪽 상단에 디버깅을 선택할 수 있는 모바일 터미널이 있습니다. 다양한 해상도의 Apple, Samsung 및 기타 장치를 선택할 수 있습니다. 기기 오른쪽에 네트워크를 선택하는 버튼이 있습니다. Wi-Fi, 2G, 3G, 4G 네트워크를 선택할 수 있습니다. 오른쪽 창에는 콘솔에서 출력한 정보와 네트워크, 스토리지 정보 등을 볼 수 있는 콘솔이 있습니다.

오른쪽 상단에 있는 버튼을 클릭하고 콘솔 표시, 파일 찾기, 단축키, 센서, 렌더링 설정, 도움말 등을 선택합니다. 왼쪽 하단에는 캐시 지우기, 애플릿 다시 시작 및 버튼이 있습니다.
그런데 GitHub에는 데모가 있습니다. 이 데모를 개발 디렉토리에 복사하면 방금 만든 HelloWorld가 미치는 영향을 확인할 수 있습니다. 매력.

앞에 역동적인 그림을 넣었습니다.
자세한 내용은 개발 문서를 참조하세요
http://wxopen.notedown.cn/?t=1474537660904
http:/ /weixin-xiaochengxu.shukaiming.com/comComponent/scroll-view.html?t=1474537659739
이 기사를 통해 도움이 필요한 친구들이 WeChat 미니 프로그램을 개발하는 데 도움이 되기를 바랍니다. . 사이트 지원!
위 내용은 WeChat 미니 프로그램 개발 환경 구축 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 미니 프로그램에서 드롭다운 메뉴 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 인기로 인해 WeChat 미니 프로그램은 인터넷 개발의 중요한 부분이 되었으며 점점 더 많은 사람들이 관심을 갖고 주목하기 시작했습니다. WeChat 미니 프로그램을 사용하세요. WeChat 미니 프로그램 개발은 기존 APP 개발보다 간단하고 빠르지만 특정 개발 기술을 숙달해야 합니다. WeChat 미니 프로그램 개발에서 드롭다운 메뉴는 일반적인 UI 구성 요소로, 더 나은 사용자 경험을 제공합니다. 이 기사에서는 WeChat 애플릿에서 드롭다운 메뉴 효과를 구현하는 방법을 자세히 소개하고 실용적인 정보를 제공합니다.
 WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 사진 필터 효과 구현 소셜 미디어 애플리케이션의 인기로 인해 사람들은 사진의 예술적 효과와 매력을 높이기 위해 사진에 필터 효과를 적용하는 것을 점점 더 좋아하고 있습니다. WeChat 미니 프로그램에서도 사진 필터 효과를 구현할 수 있어 사용자에게 더욱 흥미롭고 창의적인 사진 편집 기능을 제공합니다. 이 기사에서는 WeChat 미니 프로그램에서 이미지 필터 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 캔버스 구성 요소를 사용하여 이미지를 로드하고 편집해야 합니다. 페이지에서 캔버스 구성요소를 사용할 수 있습니다.
 WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻으세요. WeChat 애플릿은 개발 및 사용이 간단하고 효율적인 경량 애플리케이션입니다. WeChat 미니 프로그램에서는 캐러셀 전환 효과를 달성하는 것이 일반적인 요구 사항입니다. 이 기사에서는 WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 페이지 파일에 캐러셀 구성 요소를 추가합니다. 예를 들어 <swiper> 태그를 사용하여 캐러셀의 전환 효과를 얻을 수 있습니다. 이 구성 요소에서는 b를 전달할 수 있습니다.
 WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 미니 프로그램에서 이미지 회전 효과를 구현하려면 구체적인 코드 예제가 필요합니다. WeChat 미니 프로그램은 사용자에게 풍부한 기능과 좋은 사용자 경험을 제공하는 경량 애플리케이션입니다. 미니 프로그램에서 개발자는 다양한 구성 요소와 API를 사용하여 다양한 효과를 얻을 수 있습니다. 그 중 그림 회전 효과는 미니프로그램에 흥미와 시각 효과를 더할 수 있는 일반적인 애니메이션 효과이다. WeChat 미니 프로그램에서 이미지 회전 효과를 얻으려면 미니 프로그램에서 제공하는 애니메이션 API를 사용해야 합니다. 다음은 방법을 보여주는 특정 코드 예제입니다.
 WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능을 구현하려면 특정 코드 예제가 필요합니다. WeChat 미니 프로그램의 인기로 인해 개발자는 개발 과정에서 일부 공통 기능의 구현 문제에 직면하는 경우가 많습니다. 그중 슬라이딩 삭제 기능은 일반적으로 사용되는 기능 요구 사항입니다. 이 기사에서는 WeChat 애플릿에서 슬라이딩 삭제 기능을 구현하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. 요구 사항 분석 WeChat 미니 프로그램에서 슬라이딩 삭제 기능의 구현에는 다음 사항이 포함됩니다. 목록 표시: 슬라이드 및 삭제할 수 있는 목록을 표시하려면 각 목록 항목에 다음이 포함되어야 합니다.
 Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.




