HTML5/CSS3 특별 주제 CSS3는 Baidu Tieba의 3D 플롭 효과의 전형적인 사례를 만듭니다.
오늘은 CSS3로 만든 뒤집기 효과를 가져오겠습니다. 요소 위에 마우스를 올리면 요소 뒤에 있는 정보가 보이는 느낌을 받을 수 있습니다. 기억력을 테스트하는 포커형 게임인 연련칸을 만들거나, 여자친구에게 한마디를 써준다면, 이 예시를 활용해 만든 사진첩에 넣어서 해보세요, 하~
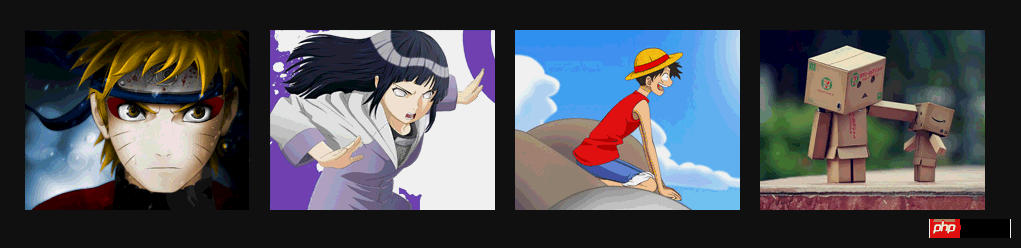
렌더링:

예제에 사용된 몇 가지 새로운 CSS3 속성:
a. -webkit-perspective: 800px;
관점: 속성은 뷰에서 3D 요소까지의 거리를 픽셀 단위로 정의합니다. 이 속성을 사용하면 3D 요소의 3D 요소 보기를 변경할 수 있습니다. 표시되는 내용이 2D 변환인지 3D 변환인지 결정합니다.
b, -webkit-transform-style: presents-3d;
변환 스타일 속성은 3D 공간에서 중첩된 요소를 렌더링하는 방법을 지정합니다. 기본값은 평면이며 3D 효과를 사용한 다음 3D를 선택합니다.
c, -webkit-backface-visibility: Hidden 선택한 요소를 뒤로 회전시킨 후 표시할지 여부.
d, -webkit-transform:rotateY(0) 요소가 Y축을 중심으로 회전합니다.
위의 속성은 먼저 예를 읽은 후 이러한 속성을 주의 깊게 맛보거나 Baidu 또는 Google을 사용해 지각적인 이해를 제공할 수 있습니다.
예:
Html:
<body>
<p id="content">
<ul>
<li>
<a href="#" target="_blank">
<p><img alt="" src="images/1.jpg"/></p>
<p>
<h3>漩涡鸣人</h3>
<p>日本漫画家岸本齐史作品《火影忍者》中男主角。因为身上封印着邪恶的九尾妖狐,无父无母的他受尽了村人的冷眼与歧视,
他下定决心要成为第六代火影,让所有人都认同他的存在。</p>
</p>
</a>
</li>
<li>
<a href="#" target="_blank">
<p>
<img alt="" src="images/2.jpg"/>
</p>
<p>
<h3>日向雏田</h3>
<p>
日本漫画家岸本齐史作品《火影忍者》中的3号女主角。木叶忍者村的女忍者,木叶名门日向一族宗家族长的长女。喜欢漩涡鸣人,
原本是个性格柔弱的女孩,但是在鸣人的影响下逐渐变得坚强,并逐渐成长为一名优秀的忍者。</p>
</p>
</a>
</li>
<li>
<a href="#" target="_blank">
<p><img alt="" src="images/3.jpg"/></p>
<p>
<h3>蒙奇·D·路飞</h3>
<p>蒙奇·D·路飞 是日本人气动漫 《海贼王》中的主人公。是日本人气动漫 《海贼王》中的主人公。
草帽海贼团船长,梦想是找到传说中的宝藏 —— ONE PIECE,成为海贼王。</p>
</p>
</a>
</li>
<li>
<a href="#" target="_blank">
<p>
<img alt="" src="images/4.jpg"/>
</p>
<p>
<h3>盒子先生</h3>
<p>
Danbo是一只用废纸盒DIY出来的可爱玩偶,圆圆的眼睛和三角形的嘴巴,时刻露出无辜的表情,让人看到就心软,
Danbo是个纯真善良的小家伙,在它单纯的幻想世界里,总是透露出最纯真可爱的动人气息。</p>
</p>
</a>
</li>
</ul>
</p>
</body>
여전히 매우 간단합니다.
ul은 사진 세트이고 각 사진에는 li(그림을 클릭하면 점프할 수 있기를 바라기 때문에) a에는 두 개의 p가 포함되어 있는데, 하나는 정상적으로 표시되고(즉, 그림이 표시됨), 다른 하나는 그림이 회전된 후에 표시됩니다(즉, 소개). .
CSS:
<link href="css/reset.css" rel="stylesheet" type="text/css">
<style type="text/css">
body
{
font-size: 14px;
font-family: Microsoft YaHei, Tahoma, Geneva, sans-serif;
background: #111;
}
#content ul
{
width: 960px;
margin: 150px auto;
padding: 60px 0;
}
#content ul li
{
margin-right: 20px;
width: 225px;
height: 180px;
float: left;
}
#content ul li:last-child
{
margin-right: 0;
}
#content ul li a
{
position: relative;
display: block;
width: 100%;
height: 100%;
/*舞台(动画元素的父容器)perspective*/
-webkit-perspective: 800px;
-moz-perspective: 800px;
}
#content ul li a > p
{
position: absolute;
left: 0;
height: 0;
width: 100%;
height: 100%;
color: #fff;
/*动画元素transform-style*/
-webkit-transform-style: preserve-3d;
-webkit-transition: .8s ease-in-out ;
/*动画元素背后设置为hidden*/
-webkit-backface-visibility: hidden;
}
#content ul li a p:first-child
{
/*
绕y轴旋转
*/
-webkit-transform: rotateY(0);
z-index: 2;
}
#content ul li a p:last-child
{
background: url("images/bg.jpg") no-repeat 0 0;
-webkit-transform: rotateY(180deg);
z-index: 1;
}
#content ul li a:hover p:first-child
{
-webkit-transform: rotateY(-180deg);
}
#content ul li a:hover p:last-child
{
-webkit-transform: rotateY(0);
}
#content ul li a p h3
{
margin: 0 auto 15px;
padding: 15px 0;
width: 200px;
height: 16px;
line-height: 16px;
font-size: 14px;
text-align: center;
border-bottom: 1px #fff dashed;
}
#content ul li a p p
{
padding: 0 10px;
font-size: 12px;
text-indent: 2em;
line-height: 18px;
}
</style>
좋습니다. 위 CSS에서는 기사 앞부분에서 언급한 CSS 속성을 찾을 수 있습니다.
1. 가장 중요한 것은 y축을 중심으로 회전하는 회전Y를 이해하는 것입니다. HTML5 CSS3 아름다운 사례: 개인화된 VCD 포장 상자 구현에서도 비슷한 속성 변환을 사용했다는 점을 기억하세요. 슬라이드쇼 (2520도)는 2D 회전을 사용합니다.
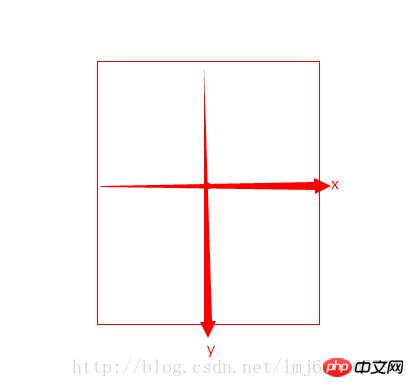
rotateY는 말 그대로 y축을 중심으로 회전합니다. 누군가 y축이 어디에 있는지 물어봐야 합니다.

회전된 축의 기본 중심점입니다. 요소는 회전 중심입니다(에서 transform-origin을 통해 수정할 수 있음). x축과 y축은 그래프에 있고, z축은 중심에서 나가는 화살표(즉, 화살표)입니다. 화면에서 머리를 향해 촬영합니다.)
우리 예제의 핵심은 마우스가 그림(p:first-child)을 가리킬 때 y축을 중심으로 0도에서 -180도까지 시계 반대 방향으로 180도 회전한다는 것입니다. 소개(p:last-child)는 180에서 시작합니다. y축을 중심으로 시계 반대 방향으로 180도 회전하여 0도에 도달합니다. 두 개의 시계 반대 방향 회전 효과를 함께 만듭니다. 왜 기본 인트로가 0도가 아닌지 묻는 분들이 계시는데, 여기서 인트로는 반시계 방향으로 180도 회전한 후 정면 상태이므로 이미지가 가려지면 일반에서 시계 방향으로 180도 회전한 것과 같습니다. 상태, 왜냐하면 마우스 포인트가 정상 상태로 돌아가야 하기 때문입니다.
관점에서는 무대(애니메이션의 상위 요소)를 설정하는 요령이 있습니다.
Transform-style의 3D 변화는 당연히 3D이므로 별로 할 말이 없습니다.
CSS3의 3D 효과와 관련된 속성이 더 많이 있습니다. 기회가 된다면 사용하지 않는 속성은 앞으로 예시에서 일부러 활용하겠습니다~
위 내용은 HTML5/CSS3 특별 주제 CSS3는 Baidu Tieba의 3D 플롭 효과의 전형적인 사례를 만듭니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




