
이 글은 주로 WeChat 미니 프로그램 리더의 간단한 예제 개발에 대한 관련 정보를 소개합니다. 필요한 친구들이 참고할 수 있습니다.
오늘 저는 친구들과 미니 프로그램에 대해 이야기를 나누다가 다음과 같은 글을 읽었습니다. 책을 읽은 후 작은 독서 데모를 만들어 지금 공유합니다.
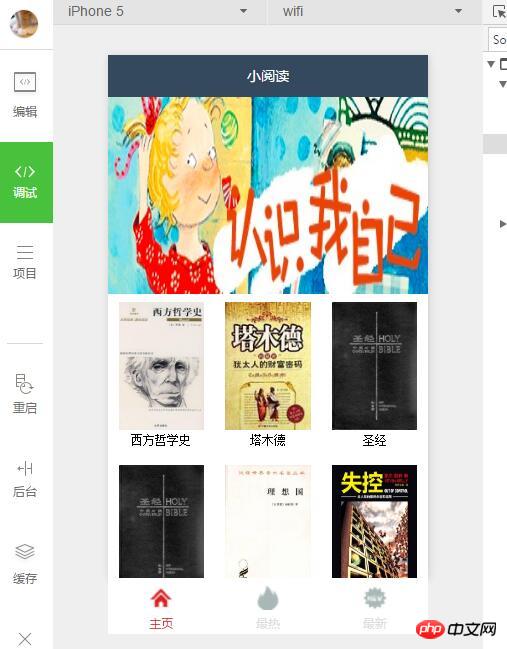
1. 먼저 위의 그림을 살펴보겠습니다. >
먼저 아래의 tabBar에 대해 이야기해 보겠습니다. 프로젝트에서는 json 형식의 데이터 구성을 사용해야 합니다. 이것이 지금 대세라고 하는데, .net 코어의 구성도 이런 식입니다(제가 .net 진영에 있음을 드러냅니다). 여기의 많은 학생들은 다양한 색상 구성이 작동하지 않는다는 것을 알게 될 것입니다. 예, 현재 사용 가능한 색상이 제한되어 있습니다. 자세한 내용은 공식 문서를 확인하세요. 몇 개의 tabBar가 필요한지 목록에 적어두세요. 이 기사에서는 3개를 요구했으므로 3개를 보았습니다. 위의 iconPath는 tabBar의 아이콘입니다. 이 크기도 40kb로 제한되어 있습니다. 그러면 pagePath는 이 tabBar에 해당하는 페이지 링크입니다. 텍스트는 내용을 제한하기 위한 것이므로 여기서는 자세히 설명하지 않겠습니다.
여기의 많은 학생들은 다양한 색상 구성이 작동하지 않는다는 것을 알게 될 것입니다. 예, 현재 사용 가능한 색상이 제한되어 있습니다. 자세한 내용은 공식 문서를 확인하세요. 몇 개의 tabBar가 필요한지 목록에 적어두세요. 이 기사에서는 3개를 요구했으므로 3개를 보았습니다. 위의 iconPath는 tabBar의 아이콘입니다. 이 크기도 40kb로 제한되어 있습니다. 그러면 pagePath는 이 tabBar에 해당하는 페이지 링크입니다. 텍스트는 내용을 제한하기 위한 것이므로 여기서는 자세히 설명하지 않겠습니다.
"tabBar": {
"color": "#dddddd",
"selectedColor": "#d92121",
"borderStyle": "white",
"backgroundColor": "#fff",
"list": [{
"pagePath": "pages/index",
"iconPath": "images/main.png",
"selectedIconPath": "images/main-s.png",
"text": "主页"
},{
"pagePath": "pages/layout/hot",
"iconPath": "images/hot.png",
"selectedIconPath": "images/hot-s.png",
"text": "最热"
},{
"pagePath": "pages/layout/new",
"iconPath": "images/new.png",
"selectedIconPath": "images/new-s.png",
"text": "最新"
}]
},
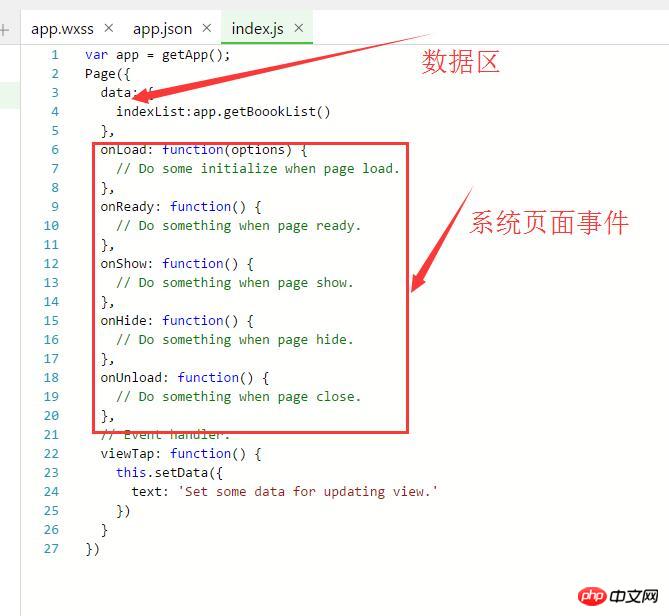
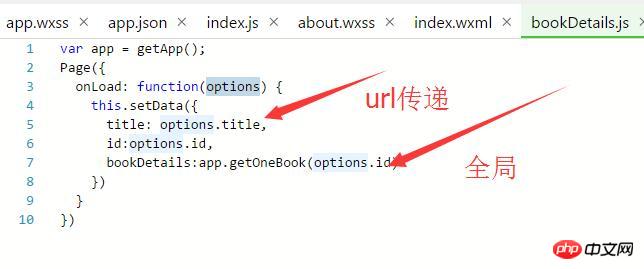
위에서 페이지 수명주기를 볼 수 있고, 이벤트에서 처리하고 싶은 이벤트를 작성할 수 있습니다.
getApp() 메소드는 전역 인스턴스를 가져옵니다. 

특정 코드: 
//app.js
App( {
getBanner:function(){
var bannerUrl=["../images/banner.jpg"];
return bannerUrl;
},
getOneBook:function(id){
var abook;
var books = [
{ id:"1",
bookUrl:"../images/img1.jpg",
bookName:"西方哲学史",
bookInfor:"关于哲学"
},
{
id:"2",
bookUrl:"../images/tmd.jpg",
bookName:"塔木德",
bookInfor:"关于信仰"
},
{
id:"3",
bookUrl:"../images/holy.jpg",
bookName:"圣经",
bookInfor:"关于信仰"
},
{
id:"4",
bookUrl:"../images/yuz.jpg",
bookName:"果壳中的宇宙",
bookInfor:"关于科学"
},
{
id:"5",
bookUrl:"../images/dream.jpg",
bookName:"理想国",
bookInfor:"关于哲学"
},
{
id:"6",
bookUrl:"../images/out.jpg",
bookName:"失控",
bookInfor:"关于经济"
}
];
for(i=0;i<books.length;i++){
if(books[i].id == id){
abook = books[i];
}
}
return abook;
},
getBoookList:function(){
var indexList = [
{ id:"1",
bookUrl:"../images/img1.jpg",
bookName:"西方哲学史",
bookInfor:"关于哲学"
},
{
id:"2",
bookUrl:"../images/tmd.jpg",
bookName:"塔木德",
bookInfor:"关于信仰"
},
{
id:"3",
bookUrl:"../images/holy.jpg",
bookName:"圣经",
bookInfor:"关于信仰"
},
{
id:"4",
bookUrl:"../images/yuz.jpg",
bookName:"果壳中的宇宙",
bookInfor:"关于科学"
},
{
id:"5",
bookUrl:"../images/dream.jpg",
bookName:"理想国",
bookInfor:"关于哲学"
},
{
id:"6",
bookUrl:"../images/out.jpg",
bookName:"失控",
bookInfor:"关于经济"
}
];
return indexList;
}
})


위 내용은 WeChat 애플릿 리더의 간단한 예제 개발의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!