HTML5/CSS3 특집 상품정보의 3D 디스플레이의 클래식 사례
원근감 및 변형:번역Z의 사용을 향상합니다. 전통적인 제품 디스플레이는 사용자의 관심을 잘 끌 수 없을 수도 있지만 디스플레이에 적절한 3D 요소를 추가하면 ~ 효과가 좋을 것 같습니다 ~
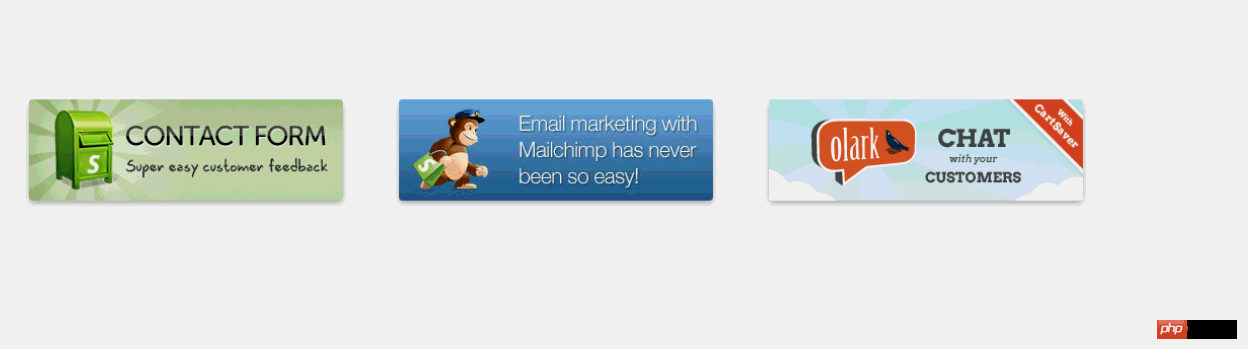
렌더링 :

설명하자면 이 아이디어는 내 아이디어가 아닙니다. 하~ 남의 흉내를 내는 것이므로 아이디어는 w3cplus에서 나온 것이어야 합니다. 물론, 고급 흉내를 내는 것처럼 가르쳐 주는 것이 포인트~
우선 CSS3를 이용하여 큐브를 만드는 방법을 알려드리겠습니다:

CSS 이전에는 이런 큐브 만들기가 어려울 텐데요~ 뭐, 어려울 것 같아요~
html:
<body>
<p class="wapper">
<p class="cube">
<p class="side front">1</p>
<p class="side back">6</p>
<p class="side right">4</p>
<p class="side left">3</p>
<p class="side top">5</p>
<p class="side bottom">2</p>
</p>
</p>
</body>
wapper는 이 효과는 무대, 즉 원근감 요소를 설정하는 것입니다. 여러 요소가 무대를 공유하는 경우 한 시선에서 모든 요소를 관찰하는 효과는 45도 각도로 기울어진 문 앞에 서있는 것과 같습니다. 일반적인 상황에서는 각도가 다릅니다. 우리 눈에는 각도가 다릅니다. p#cube는 큐브를 나타내고 6p는 각 면을 나타냅니다.
p#cube는 변환 스타일:preserve-3d를 설정한 다음 각 요소에 대해 회전 및 이동 Z를 설정합니다.
이제 모든 면이 동일한 평면에 겹치므로 다음을 수행합니다.
Z축 방향으로 측면 길이(translateZ(50px))의 절반(50px)만큼 글꼴을 앞으로 이동합니다.
먼저 글꼴이 향하도록 Y축을 중심으로 180도 회전합니다. 그 다음에는 Z(50px)를 이동합니다. 이때 180도 회전했기 때문에 tanslateZ는 아래쪽입니다.
마찬가지로 다른 표면도 X축 또는 Y축을 기준으로 90도 회전합니다. 그런 다음 Z(50px)
CSS:
.wapper
{
margin: 100px auto 0;
width: 100px;
height: 100px;
-webkit-perspective: 1200px;
font-size: 50px;
font-weight: bold;
color: #fff;
}
.cube
{
position: relative;
width: 100px;
-webkit-transform: rotateX(-40deg) rotateY(32deg);
-webkit-transform-style: preserve-3d;
}
.side
{
text-align: center;
line-height: 100px;
width: 100px;
height: 100px;
background: rgba(255, 99, 71, 0.6);
border: 1px solid rgba(0, 0, 0, 0.5);
position: absolute;
}
.front
{
-webkit-transform: translateZ(50px);
}
.top
{
-webkit-transform: rotateX(90deg) translateZ(50px);
}
.right
{
-webkit-transform: rotateY(90deg) translateZ(50px);
}
.left
{
-webkit-transform: rotateY(-90deg) translateZ(50px);
}
.bottom
{
-webkit-transform: rotateX(-90deg) translateZ(50px);
}
.back
{
-webkit-transform: rotateY(-180deg) translateZ(50px);
}
표시 효과를 위해 원근 거리를 조정할 수 있습니다~
자 큐브를 이해했다면, 그러면 이 제품 디스플레이는 어렵지 않을 것입니다. 두 개의 p는 각각 두 면을 나타내며, 하나는 그림이고 다른 하나는 소개입니다. 처음에는 X축을 중심으로 90도 회전한 다음 마우스를 움직이면 전체가 표시됩니다. 상자는 X축을 중심으로 90도 회전합니다.
HTML:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<link href="css/reset.css" rel="stylesheet" type="text/css">
</head>
<body>
<ul id="content">
<li>
<p class="wrapper">
<img src="images/a.png">
<span class="information">
<strong>Contact Form</strong> The easiest way to add a contact form to your shop.
</span>
</p>
</li>
<li>
<p class="wrapper">
<img src="images/b.jpeg">
<span class="information">
<strong>Contact Form</strong> The easiest way to add a contact form to your shop.
</span>
</p>
</li>
<li>
<p class="wrapper">
<img src="images/c.png">
<span class="information">
<strong>Contact Form</strong> The easiest way to add a contact form to your shop.
</span>
</p>
</li>
</ul>
</body>
</html>CSS:
<style type="text/css">
body
{
font-family: Tahoma, Arial;
}
#content
{
margin: 100px auto 0;
}
#content li, #content .wrapper, #content li img, #content li span
{
width: 310px;
height: 100px;
}
#content li
{
cursor: pointer;
-webkit-perspective: 4000px;
width: 310px;
height: 100px;
float: left;
margin-left: 60px;
/*box-shadow: 2px 2px 5px #888888;*/
}
#content .wrapper
{
position: relative;
-webkit-transform-style: preserve-3d;
-webkit-transition: -webkit-transform .6s;
}
#content li img
{
top: 0;
border-radius: 3px;
box-shadow: 0px 3px 8px rgba(0, 0, 0, 0.3);
position: absolute;
-webkit-transform: translateZ(50px);
-webkit-transition: all .6s;
}
#content li span
{
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, rgba(236, 241, 244, 1)), color-stop(100%, rgba(190, 202, 217, 1)));
text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.5);
position: absolute;
-webkit-transform: rotateX(-90deg) translateZ(50px);
-webkit-transition: all .6s;
display: block;
top: 0;
text-align: left;
border-radius: 15px;
font-size: 12px;
padding: 10px;
width: 290px;
height: 80px;
text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.5);
box-shadow: none;
}
#content li span strong
{
display: block;
margin: .2em 0 .5em 0;
font-size: 20px;
font-family: "Oleo Script";
}
#content li:hover .wrapper
{
-webkit-transform: rotateX(95deg);
}
#content li:hover img
{
box-shadow: none;
border-radius: 15px;
}
#content li:hover span
{
box-shadow: 0px 3px 8px rgba(0, 0, 0, 0.3);
border-radius: 3px;
}
</style>
여기서 Wapper에 대해 기본적으로 설명하겠습니다. 중복되지만 그렇지 않습니다. 각 제품이 일반적인 90도 뒤집기를 원하므로 모든 제품이 스테이지를 공유할 수는 없으므로 p.wapper를 추가하여 변환 스타일(preverse- 3d)을 설정할 수 있도록 했습니다. 그런 다음 각 li는 무대 효과 관점을 별도로 설정합니다. 최종 뒤집기 효과는 p.wapper에 있습니다
위 내용은 HTML5/CSS3 특집 상품정보의 3D 디스플레이의 클래식 사례의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 53
53
 19
19
 19
19
 64
64
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




