WeChat 미니 프로그램 버전 Zhihu Daily의 개발 사례 소개
이 기사는 Zhihu Daily의 WeChat 미니 프로그램 버전 개발 사례를 설명합니다.
최근 모두가 미니 프로그램에 매료되었다고 생각하여 Zhihu Daily의 미니 프로그램 버전을 빠르게 선택했습니다. 이 글은 주로 이번 개발 경험과 제가 겪었던 함정을 요약한 것입니다. 도움이 필요한 친구들이 참고할 수 있습니다.
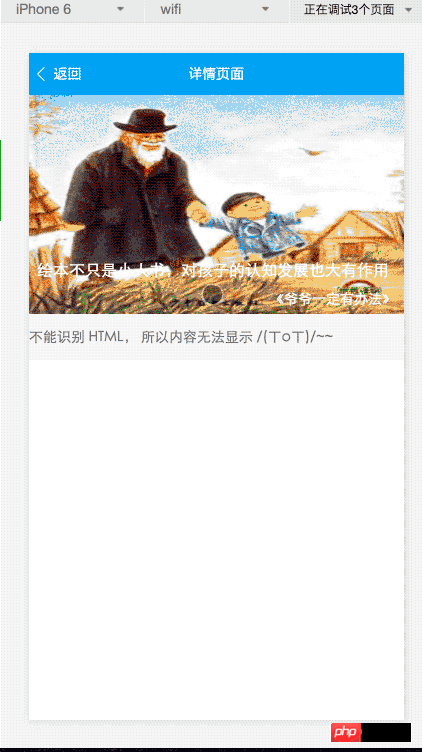
렌더링 먼저 보세요

개발 환경 준비
위챗에서 개발툴을 다운로드한지 2일만에 미니프로그램이 크랙되었습니다. 이제 위챗 개발자툴만 다운받아서 사용하시면 됩니다.

프로젝트 생성 시 앱 ID 없음을 선택하면 앱 ID 확인이 발생하지 않습니다.
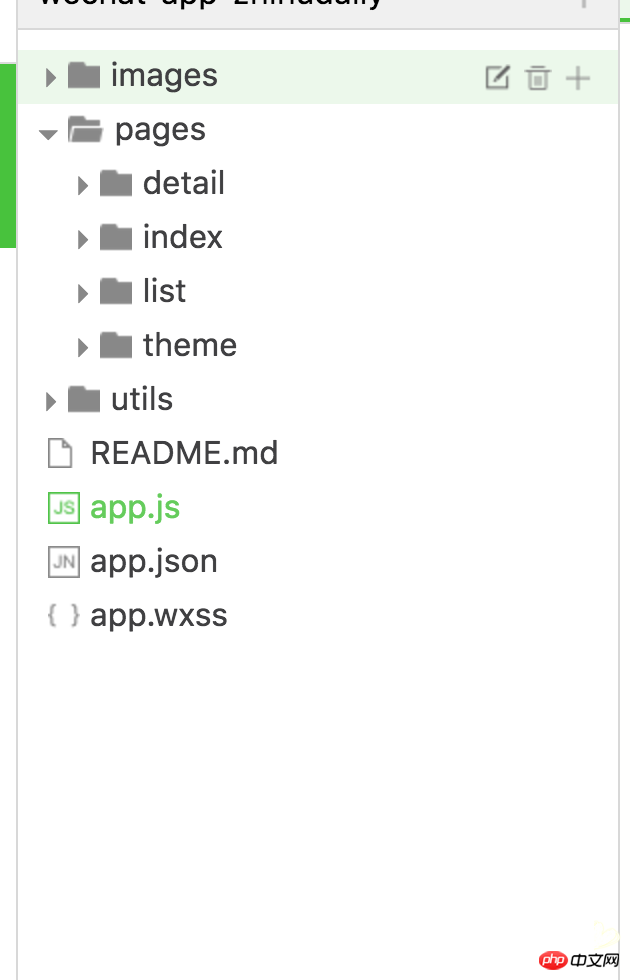
디렉터리 구조

1. app.js는 앱 로직, app.wxss 전역 스타일 파일을 등록합니다. app.json 구성 정보
2. 페이지는 페이지 파일을 저장합니다
3. utils 도구 코드
이미지 그림 리소스 파일
미니 프로그램의 각 페이지에는 웹 페이지의 html css와 js의 관계에 해당하는 구조, 스타일 및 논리에 해당하는 wxml .wxss .js 파일이 3개 있습니다. .
첫 번째 페이지 개발
코드는 새 프로젝트에서 가져옵니다
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})새로 생성된 프로젝트의 index 아래에 이러한 코드가 표시됩니다. 다음은 wxml 소개 wxss js
wxml
페이지 구조에 대한 설명 파일로 주로 사용되는 파일입니다. 다음 내용
1. 태그를 사용하여
를 사용하여 구성 요소를 지정합니다. 2. wx:if 및 기타 지침에 대해 wx:를 사용합니다. 템플릿에서 일부 논리적 처리 완료
3. 바인딩*을 사용하여 이벤트 바인딩
wxss
스타일 파일 및 기본 CSS 구문은 동일하지만 지원되는 선택기 구문은 여기를 참조하여 레이아웃을 완성할 수 있습니다.
내부적으로 가져오기 명령을 사용하여 외부 스타일 파일을 도입할 수도 있습니다
@import "common.wxss";
.pd {
padding-left: 5px;
}js
페이지 논리 제어, commonJs 사양을 따르세요
// util.js
function formatTime(date) {
// ....
}
function formatDate(date, split) {
// ...
}
module.exports = {
formatTime: formatTime,
formatDate: formatDate
}
var utils = require('../../utils/util.js')여기 js는 다음에서 실행되지 않습니다. 브라우저 환경, 그래서 window와 같은 코드.
페이지의 Page 메소드를 이용하여 페이지 등록
Page({
data:{
// text:"这是一个页面"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})바운드 데이터를 변경해야 하는 경우 , 다음과 같이 페이지 업데이트를 트리거하려면 setData 메소드를 호출하여 수정해야 합니다.
Page({
data: {
text: '这是一个页面'
},
onLoad: function() {
this.setData({
text: 'this is page'
})
}
})조건부 렌더링 및 목록 렌더링
다음 내용은 WeChat 공식 문서에서 가져온 것입니다.
애플릿은 vue의 v-ifwx:if=""
<view wx:if="{{condition}}"> True </view>를 사용하여 조건부 렌더링을 완료할 수도 있습니다. 사용 wx:elif 및 wx:else 을 사용하여 else 블록을 추가합니다:
<view wx:if="{{length > 5}}"> 1 </view>
<view wx:elif="{{length > 2}}"> 2 </view>
<view wx:else> 3 </view>wx:for 제어 속성은 배열에 바인딩됩니다. 그리고 배열을 사용할 수 있습니다. 구성 요소의 각 항목에 대한 데이터가 반복적으로 렌더링됩니다.
내장변수 index(배열 순회 첨자), item(배열 순회 각 항목)
<view wx:for="{{items}}">
{{index}}: {{item.message}}
</view>
Page({
items: [{
message: 'foo',
},{
message: 'bar'
}]
})wx:for-item을 사용하여 배열의 현재 요소의 변수 이름을 지정합니다.
wx:for-index을 사용하여 배열의 현재 첨자의 변수 이름을 지정합니다.
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.message}}
</view>이벤트 바인딩
wxml은 bind[eventName]="handler" 구문을 사용하여 이벤트를 바인딩합니다
通过 data-* 和 e.target.dateset 传递参数
<view bindtap="bindViewTap" data-test-msg="啦啦啦啦啦啦" class="userinfo"><text>tap</text></view>
Page({
bindViewTap: function(e) {
// 会自动转成驼峰式命名
console.log(e.taget.dataset.testMsg) // 啦啦啦啦啦啦
}
})目前踩过的坑
事件绑定中 e.target.dataset
当在父组件绑定事件和参数,点击时又子组件冒泡事件到父组件,这个时候 e.target.dataset 为空
<view bindtap="bindViewTap" data-test-msg="啦啦啦啦啦啦" class="userinfo">
<view><text>tap</text></view>
</view>
Page({
bindViewTap: function(e) {
console.log(e.taget.dataset.testMsg) // undefined
}
})在线图片加载不稳定
在知乎日报这个项目上有大量图片需要从网上下载,这里 image 组件额显示显得极其不稳定,有很多的图片都显示不出来.
总结
微信小程序现在还在内测阶段,有很多的问题需要完善,不过对于开发速度和体验来说还是不错的,期待正式发布的那一天。以上就是本文的全部内容了,希望对大家学习使用微信小程序能有所帮助。
위 내용은 WeChat 미니 프로그램 버전 Zhihu Daily의 개발 사례 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7658
7658
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 38
38
 113
113
 미니 프로그램 개발 시 PHP 권한 관리 및 사용자 역할 설정
Jul 04, 2023 pm 04:48 PM
미니 프로그램 개발 시 PHP 권한 관리 및 사용자 역할 설정
Jul 04, 2023 pm 04:48 PM
미니 프로그램 개발에서 PHP 권한 관리 및 사용자 역할 설정 미니 프로그램의 인기와 응용 범위 확장으로 인해 사용자는 미니 프로그램의 기능 및 보안에 대해 더 높은 요구 사항을 제시했습니다. 그 중 권한 관리 및 사용자 역할 설정이 있습니다. 미니 프로그램의 보안을 보장하는 중요한 부분입니다. 미니 프로그램의 권한 관리 및 사용자 역할 설정에 PHP를 사용하면 사용자 데이터 및 개인 정보를 효과적으로 보호할 수 있습니다. 다음에서는 이 기능을 구현하는 방법을 소개합니다. 1. 권한 관리 구현 권한 관리란 사용자의 신원과 역할에 따라 서로 다른 운영 권한을 부여하는 것을 의미합니다. 작게
 미니 프로그램 개발의 PHP 페이지 점프 및 라우팅 관리
Jul 04, 2023 pm 01:15 PM
미니 프로그램 개발의 PHP 페이지 점프 및 라우팅 관리
Jul 04, 2023 pm 01:15 PM
미니 프로그램 개발에서 PHP의 페이지 점프 및 라우팅 관리 미니 프로그램의 급속한 개발로 인해 점점 더 많은 개발자가 미니 프로그램 개발에 PHP를 결합하기 시작하고 있습니다. 소규모 프로그램 개발에서 페이지 점프 및 라우팅 관리는 개발자가 페이지 간 전환 및 탐색 작업을 수행하는 데 도움이 될 수 있는 매우 중요한 부분입니다. 일반적으로 사용되는 서버측 프로그래밍 언어인 PHP는 미니 프로그램과 잘 상호 작용하고 데이터를 전송할 수 있습니다. 미니 프로그램에서 PHP의 페이지 점프 및 라우팅 관리에 대해 자세히 살펴보겠습니다. 1. 페이지 점프 베이스
 유니앱에서 소규모 프로그램 개발 및 퍼블리싱 구현 방법
Oct 20, 2023 am 11:33 AM
유니앱에서 소규모 프로그램 개발 및 퍼블리싱 구현 방법
Oct 20, 2023 am 11:33 AM
유니앱에서 미니 프로그램을 개발하고 퍼블리싱하는 방법 모바일 인터넷의 발전과 함께 미니 프로그램은 모바일 애플리케이션 개발에 있어서 중요한 방향이 되었습니다. 크로스 플랫폼 개발 프레임워크인 uni-app은 WeChat, Alipay, Baidu 등과 같은 여러 소규모 프로그램 플랫폼의 개발을 동시에 지원할 수 있습니다. 다음은 uni-app을 사용하여 작은 프로그램을 개발 및 게시하는 방법을 자세히 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. 1. 작은 프로그램을 개발하기 전 준비 uni-app을 사용하여 작은 프로그램을 개발하기 전에 몇 가지 준비가 필요합니다.
 미니 프로그램 개발 시 PHP 보안 보호 및 공격 방지
Jul 07, 2023 am 08:55 AM
미니 프로그램 개발 시 PHP 보안 보호 및 공격 방지
Jul 07, 2023 am 08:55 AM
미니 프로그램 개발의 PHP 보안 보호 및 공격 방지 모바일 인터넷의 급속한 발전으로 미니 프로그램은 사람들의 삶에 중요한 부분이 되었습니다. 강력하고 유연한 백엔드 개발 언어인 PHP는 소규모 프로그램 개발에도 널리 사용됩니다. 그러나 보안 문제는 항상 프로그램 개발에 있어 주의가 필요한 측면이었습니다. 이 기사에서는 소규모 프로그램 개발에서 PHP 보안 보호 및 공격 예방에 중점을 두고 몇 가지 코드 예제를 제공합니다. XSS(교차 사이트 스크립팅 공격)는 해커가 웹 페이지에 악성 스크립트를 삽입할 때 XSS 공격을 방지합니다.
 소규모 프로그램 개발의 PHP 데이터 캐싱 및 캐싱 전략
Jul 05, 2023 pm 02:57 PM
소규모 프로그램 개발의 PHP 데이터 캐싱 및 캐싱 전략
Jul 05, 2023 pm 02:57 PM
미니 프로그램 개발의 PHP 데이터 캐싱 및 캐싱 전략 미니 프로그램의 급속한 개발로 인해 더 많은 개발자가 미니 프로그램의 성능과 응답 속도를 향상시키는 방법에 관심을 갖기 시작했습니다. 중요한 최적화 방법 중 하나는 데이터 캐싱을 사용하여 데이터베이스 및 외부 인터페이스에 대한 빈번한 액세스를 줄이는 것입니다. PHP에서는 다양한 캐싱 전략을 사용하여 데이터 캐싱을 구현할 수 있습니다. 이 기사에서는 PHP의 데이터 캐싱 원칙을 소개하고 몇 가지 일반적인 캐싱 전략에 대한 샘플 코드를 제공합니다. 1. 데이터 캐싱 원리 데이터 캐싱은 데이터를 메모리에 저장하여
 WeChat 애플릿에서 PHP로 개발된 드롭다운 메뉴 구현 방법
Jun 04, 2023 am 10:31 AM
WeChat 애플릿에서 PHP로 개발된 드롭다운 메뉴 구현 방법
Jun 04, 2023 am 10:31 AM
오늘은 PHP로 개발된 드롭다운 메뉴를 위챗 미니 프로그램에서 구현하는 방법을 배워보겠습니다. 위챗 미니 프로그램은 사용자가 다운로드나 설치 없이 위챗에서 바로 사용할 수 있는 경량 애플리케이션으로 매우 편리합니다. PHP는 매우 인기 있는 백엔드 프로그래밍 언어이며, 위챗 미니 프로그램과도 잘 작동하는 언어입니다. PHP를 사용하여 WeChat 미니 프로그램에서 드롭다운 메뉴를 개발하는 방법을 살펴보겠습니다. 먼저, PHP, WeChat 애플릿 개발 도구 및 서버를 포함한 개발 환경을 준비해야 합니다. 그럼 우리는
 미니 프로그램 개발의 PHP 페이지 애니메이션 효과 및 상호 작용 디자인
Jul 04, 2023 pm 11:01 PM
미니 프로그램 개발의 PHP 페이지 애니메이션 효과 및 상호 작용 디자인
Jul 04, 2023 pm 11:01 PM
미니 프로그램 개발의 PHP 페이지 애니메이션 효과 및 상호 작용 디자인 소개: 미니 프로그램은 모바일 장치에서 실행되며 기본 응용 프로그램과 유사한 경험을 제공할 수 있는 응용 프로그램입니다. 미니 프로그램 개발 시 일반적으로 사용되는 백엔드 언어인 PHP는 미니 프로그램 페이지에 애니메이션 효과와 대화형 디자인을 추가할 수 있습니다. 이 기사에서는 일반적으로 사용되는 PHP 페이지 애니메이션 효과 및 상호 작용 디자인을 소개하고 코드 예제를 첨부합니다. 1. CSS3 애니메이션 CSS3은 다양한 애니메이션 효과를 얻기 위한 풍부한 속성과 방법을 제공합니다. 그리고 작게
 UniApp은 ByteDance 미니 프로그램의 개발 및 출시 프로세스 분석을 구현합니다.
Jul 06, 2023 pm 05:01 PM
UniApp은 ByteDance 미니 프로그램의 개발 및 출시 프로세스 분석을 구현합니다.
Jul 06, 2023 pm 05:01 PM
UniApp에서 구현한 ByteDance 애플릿의 개발 및 출시 프로세스 분석 새로운 모바일 애플리케이션 개발 방법으로 ByteDance 애플릿이 업계에서 점차 대중화되고 있습니다. Bytedance 미니 프로그램을 개발하기 전에 UniApp을 사용하여 개발 및 출시 프로세스를 구현하는 방법을 이해해야 합니다. 1. UniApp 소개 UniApp은 HTML5, App, 작은 프로그램을 다중 터미널용 통합 개발 프레임워크로 사용하는 Vue.js를 기반으로 개발된 프레임워크로, 일련의 코드를 작성함으로써 동시에 여러 플랫폼에서 실행할 수 있습니다. , 글꼴 포함.




