H5 모바일 단말기에서 다양한 목록을 만드는 방법 (2)
H5 모바일 단말기에서 각종 목록 만드는 방법(2)
이전 상황 리뷰
이전 블로그 포스팅에서 " 모바일 단말기에서 다양한 목록을 만드는 방법(1)"에서는 두 가지 간단한 DEMO를 통해 모바일 단말기에서 H5로 목록을 만드는 방법을 시연했습니다. 하지만 이 두 가지 시연은 여전히 너무 간단합니다. 모두가 그렇다고 생각할 수도 있습니다. 이 장에서는 , 조금 더 복잡한 목록을 만들어 보겠습니다.
이 글을 먼저 보신 분들은 먼저 위의 링크로 가셔서 해당 내용을 넣어보시는 걸 추천드려요.
오른쪽 화살표가 있는 목록
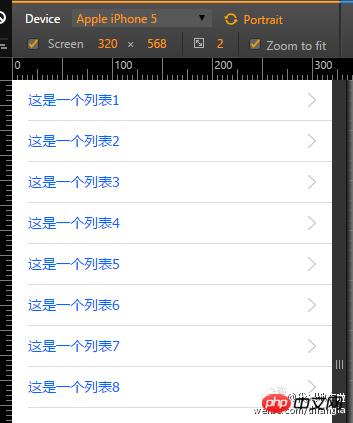
이 예는 실제로 이전 예의 두 번째 예와 유사합니다. 오른쪽에 추가 오른쪽 화살표가 있습니다. 우리가 달성하려는 효과는 아래 그림과 같습니다.

위 그림과 같이 오른쪽에 있습니다. 목록에 오른쪽 화살표가 있는데 왜 오른쪽 아래 선이 위로 향하고 있는지 궁금하시죠? 이게 우리 디자이너들의 디자인입니다. 그러면 여러분은 무엇이든 할 수 있습니다.
html 코드
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<title>list 1</title>
<link rel="stylesheet" href="../style/style.css">
</head>
<body>
<p class="list_1">
<ul>
<li><a href="">这是一个列表1</a></li>
<li><a href="">这是一个列表2</a></li>
<li><a href="">这是一个列表3</a></li>
<li><a href="">这是一个列表4</a></li>
<li><a href="">这是一个列表5</a></li>
<li><a href="">这是一个列表6</a></li>
<li><a href="">这是一个列表7</a></li>
<li><a href="">这是一个列表8</a></li>
</ul></p></body></html>html 코드는 1장의 예제와 완전히 동일합니다.
SASS 코드
.list_1 { ul {padding-left: 1.6rem;}
li { border-bottom: 1px solid #ddd;padding-right: 1.6rem; a {
display: block;height: 4rem;line-height: 4rem;overflow: hidden;font-size: 1.4rem;
background:url("../image/icon_goto.png") right center no-repeat;
background-size: auto 1.4rem; }
}
}
}도 비교적 간단합니다. 구현하려면 a에 오른쪽 화살표만 추가하면 됩니다.
그런데 여기서 특별한 설명이 필요한 것은 background-size이 실제로 background로 축약될 수 있다는 것입니다. 아래는 호환되지 않기 때문에 현재는 해체하고 작성해야 하지만 2016년 말까지는 모든 이전 버전의 Android를 무시할 수 있을 것으로 추정됩니다.
약어 코드는 다음과 같습니다.
background:url("../image/icon_goto.png") right center/auto 1.4rem no-repeat;자, 첫 번째 데모는 너무 쉽게 완료되었습니다. 이제 좀 더 복잡한 작업을 해보겠습니다.
날짜와 오른쪽이 포함된 목록입니다. 화살표
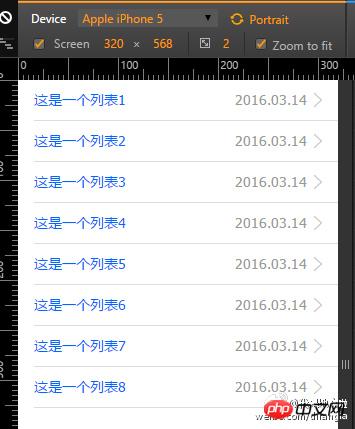
먼저 렌더링을 살펴보겠습니다.

이 목록은 그다지 복잡하지 않으며 날짜만 오른쪽에 표시됩니다. , 날짜는 제목과 겹치지 않습니다.
html 코드
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<title>list 1</title>
<link rel="stylesheet" href="../style/style.css">
</head>
<body>
<p class="list_1">
<ul>
<li><a href=""><time>2016.03.14</time>这是一个列表1</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表2</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表3</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表4</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表5</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表6</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表7</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表8</a></li>
</ul></p></body></html>우선 html5에서는 시간 태그를 제공하여 제목을 구체적으로 배치합니다. time. 그 이후로 시간에는 특별한 라벨이 붙어 있습니다.
둘째, 모바일 단말기에는 왜 시간 라벨이 들어있나요? 방문자가 목록을 클릭할 때마다 링크가 열릴 수 있도록 해야 하기 때문에 최대한 블록 형태로 처리해야 합니다.
목록 날짜에 관해서는, 오래된 블로그 게시물도 있는데, "뉴스 목록에서 제목과 날짜의 왼쪽과 오른쪽을 왼쪽과 오른쪽으로 정렬하는 여러 가지 방법"
<🎜에 관심이 있으시면 읽어보실 수 있습니다. >SASS 코드.list_1 { ul {padding-left: 1.6rem;}
li { border-bottom: 1px solid #ddd;padding-right: 1.6rem;
a {
display: block;height: 4rem;line-height: 4rem;overflow: hidden;font-size: 1.4rem;
background:url("../image/icon_goto.png") right center no-repeat;
background-size: auto 1.4rem;
padding-right: 1.5rem; }
time {float: right;color: #999;}
}
}로그인 후 복사는 특별히 복잡하지 않습니다. 단지 날짜와 오른쪽 화살표가 겹치는 것을 방지하기 위해
.list_1 { ul {padding-left: 1.6rem;}
li { border-bottom: 1px solid #ddd;padding-right: 1.6rem;
a {
display: block;height: 4rem;line-height: 4rem;overflow: hidden;font-size: 1.4rem;
background:url("../image/icon_goto.png") right center no-repeat;
background-size: auto 1.4rem;
padding-right: 1.5rem; }
time {float: right;color: #999;}
}
}에 오른쪽 내부 패딩을 추가했으며, 시간은 올바른 플로팅 방식을 사용합니다. a
- 모바일 사용자의 이용을 위해 링크를 차단해두었습니다
- , 그리고 지금 이 속성을 축약하지 않는 이유는 무엇입니까?
background-size 시간에는 특별한 - 태그가 있습니다. -
html5time 오른쪽 부동 방법은 시간을 오른쪽에 배치하세요
위 내용은 H5 모바일 단말기에서 다양한 목록을 만드는 방법 (2)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.






