H5 모바일 단말기에서 다양한 목록 만드는 방법(마지막 7장)
이 글을 먼저 보신 분들은 먼저 가보시길 추천드려요. 문맥이 일관되고 이 기사의 내용을 더 쉽게 이해할 수 있도록 위 링크의 해당 내용을 참조하세요.
한 줄의 간단한 텍스트 목록부터 여러 장을 통해 다양한 그림 기사 목록 실제로 대부분의 목록 형식은 내 블로그 게시물의 6개 장에 있는 해당 메서드에서 찾을 수 있습니다. 🎜>
따라서 마지막 장에서는 더 이상 코드를 제공하지 않고, 언급되지 않은 여러 사례를 통해 구현 방법을 분석하고 아이디어를 제공합니다.
몇 가지 사례를 분석해 보겠습니다
저는 개인적으로 블로그 게시물을 작성할 때 코드에 장식적인 코드를 너무 많이 추가하는 것을 좋아하지 않습니다. 제공된 예제도 비교적 간단한 것입니다. 아니요. . 독자가 코드를 읽을 때 핵심에 도달하고 표현하려는 핵심 의미를 이해할 수 있도록 하기 위한 것입니다.
한 줄 그래픽 및 텍스트 목록

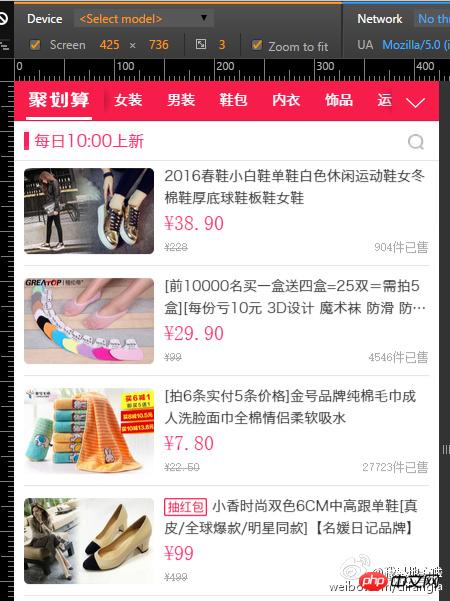
타오바오의 H5 디자인은 배울 점이 많습니다. 위 스크린샷은 타오바오의 Juhuasuan에서 가져온 것입니다.
위 사진에서 보면 이 목록이 더 복잡한 것 같습니다. 사실 이 목록은 전혀 복잡하지 않습니다.
3장에서는 목록 앞에 작은 아이콘을 구현하는 방법을 소개했습니다.
이 경우, 실제로는 큰 아이콘입니다. 아이콘을 그림으로 변경하면 문제가 없습니다. 그림의 너비는 고정되지만 다음 텍스트의 너비는 고정되지 않습니다. 이 개념은 아이콘 목록과 정확히 같습니다.
다음 텍스트에는 다양한 요소가 포함되어 있으며 이러한 요소를 다양한 방법으로 조판하고 레이아웃할 수 있습니다. 타오바오의 프론트엔드 엔지니어가 뛰어난 문서 흐름 레이아웃 방법을 사용했습니다. 개인적으로 저는 여전히 위치 지정 레이아웃 방법을 사용하여 구현하는 것을 선호합니다. 유일한 차이점은 각각의 아이디어입니다.

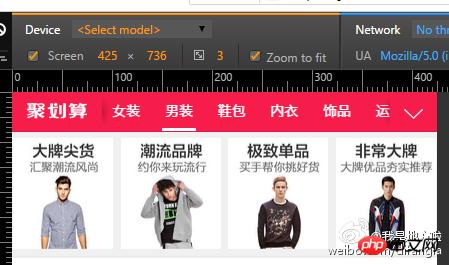
위 그림과 같이 그래픽과 텍스트가 혼합된 4열 레이아웃입니다. 실제로는 2열에 있습니다. 이미지와 텍스트의 혼합 레이아웃은 50%를 25%로 대체합니다.
이를 통해 3열 레이아웃, 5열 레이아웃, 가능한 한 많은 열을 선호한다는 것을 알 수 있습니다. .원칙적으로는 비슷합니다.
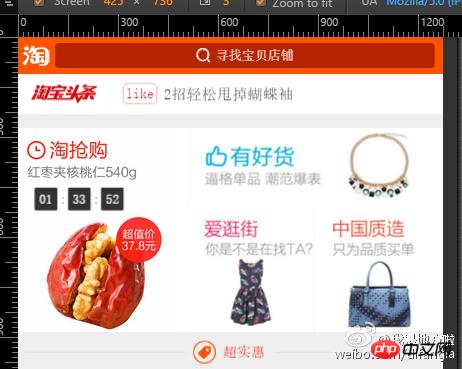
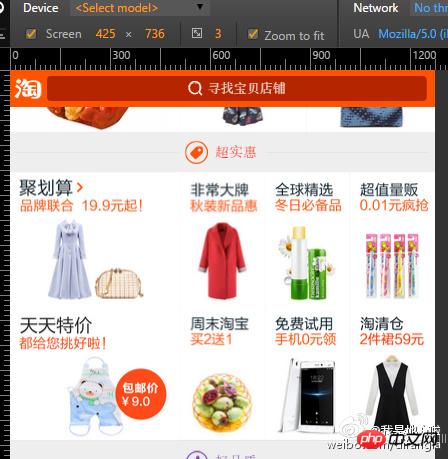
혼란스러운 그래픽과 텍스트 레이아웃

이것도 타오바오 홈페이지에서 가져온 것입니다. 네 가지 크기의 레이아웃입니다. .별로 헷갈리지 않나요?
먼저 디자인 요구 사항에 따라 비율을 계산한 다음 6장에서 설명한 방법을 사용해야 합니다. 너비와 높이), 그냥 조판하면 됩니다.
문서 흐름 레이아웃을 사용하면 수천 개의 강과 산의 비율을 계산한 후 위치 지정 레이아웃을 사용할 수도 있습니다. 또 다른 사랑을 추가하시나요? 사실 항상 똑같습니다.
아무리 레이아웃이 복잡해 보이더라도 차분하게 분석해 보면 문제에 대한 해결책을 찾을 수 있습니다.

위의 방법을 찾았다면 이건 정말 너무 간단합니다.
요약
- 폭과 높이를 연결하는 비밀, 내부 패딩 값. PC에서는 잘 드러나지 않는 이 기능이 모바일에서는 큰 문제를 해결해줍니다.
- PC 쪽에서는 문서 흐름 레이아웃이 자연스럽습니다. 업계에 몇 년 종사한 프론트엔드 초보자라도 위치 지정 레이아웃은 모르거나 익숙하지 않습니다. 더 일반적이고 중요하다
- 복잡한 문제를 해체하고, 문제를 통해 본질을 보고, 문제를 부분적으로 나누어 해결하는 것을 잘하라.
- A는 A일 수도 있고, A도 B일 수도 있고, A도 A+1
- %
- 가 차지합니다. 백분율을 쓰지 않으면 내부 및 외부 패딩을 설정할 수 있습니다.
- 테두리는 테두리로 구현할 수 있을 뿐만 아니라 이를 구현하는 방법도 많습니다. .
- 린위안 셴위는 후퇴해서 그물을 쌓는 편이 나을 것입니다
위 내용은 H5 모바일 단말기에서 다양한 목록을 생성하는 방법(마지막 7개 장)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!