
이 글에서는 주로 XML의 트리 구조와 DOM 객체 모델을 소개합니다. 이 글에서는 DOM 객체를 분석하는 JavaScript의 예를 제공합니다. 필요한 친구는
트리 구조
XML 문서는 항상 설명적입니다. 종종 XML 트리라고 불리는 트리 구조는 XML 문서를 설명하는 데 중요한 역할을 합니다.
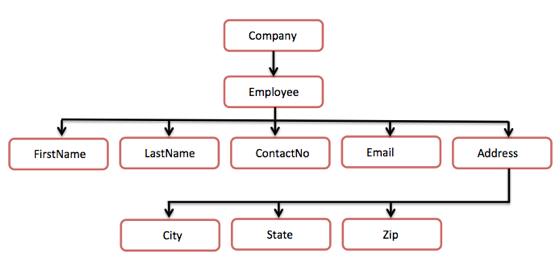
다음 예는 간단한 XML 트리 구조를 보여줍니다.
<?xml version="1.0"?>
<Company>
<Employee>
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
<Email>tanmaypatil@xyz.com</Email>
<Address>
<City>Bangalore</City>
<State>Karnataka</State>
<Zip>560212</Zip>
</Address>
</Employee>
</Company>

DOM 문서 개체 모델
DOM(문서 개체 모델)은 XML의 기초입니다. XML 문서에는 노드라고 하는 정보의 계층적 단위가 있습니다. DOM은 이러한 노드와 노드 간의 관계를 설명하는 방법입니다.
다음 샘플(sample.htm)은 XML 문서("address.xml")를 XML DOM 객체로 구문 분석한 후 JavaScript를 사용하여 일부 정보를 추출합니다.
<!DOCTYPE html>
<html>
<body>
<h1>TutorialsPoint DOM example </h1>
<div>
<b>Name:</b> <span id="name"></span><br>
<b>Company:</b> <span id="company"></span><br>
<b>Phone:</b> <span id="phone"></span>
</div>
<script>
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
} else {// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/xml/address.xml",false);
xmlhttp.send();
xmlDoc=xmlhttp.responseXML;
document.getElementById("name").innerHTML=
xmlDoc.getElementsByTagName("name")[0].childNodes[0].nodeValue;
document.getElementById("company").innerHTML=
xmlDoc.getElementsByTagName("company")[0].childNodes[0].nodeValue;
document.getElementById("phone").innerHTML=
xmlDoc.getElementsByTagName("phone")[0].childNodes[0].nodeValue;
</script>
</body
</html><?xml version="1.0"?>
<contact-info>
<name>Tanmay Patil</name>
<company>TutorialsPoint</company>
<phone>(011) 123-4567</phone>
</contact-info>
위 내용은 XML의 트리 구조 및 DOM 문서 개체 모델의 샘플 코드(그림)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!