오늘 실험의 아이디어는 새로고침 없이 페이지 로딩 효과를 얻는 것입니다. 구체적인 아이디어는 PHP를 사용하여 백엔드를 개발하고 프런트엔드용 데이터를 준비한 다음 Ajax 기술을 데이터 포터로 사용하여 서버에서 프런트엔드로 데이터를 가져오고 마지막으로 JavaScript 기술을 사용하여 얻은 데이터를 처리하고 표시하는 것입니다. 페이지에 있습니다.
이 실험 데이터는 Json 형식으로 전송 및 처리됩니다. 아래 json 문자열을 생성하는 방법에는 두 가지가 있습니다.
PHP에는 json_encode() 및 json_decode() 메서드가 함께 제공됩니다. 그러나 디코딩 방법은 일반적으로 사용되지 않습니다. 이는 브라우저 자체의 작동 원리에 따라 결정됩니다. Json 문자열을 생성할 때 인코딩할 데이터만 json_encode()에 전달하면 됩니다.
$obj = arr("first"=>"first_value","second"=>"second_value","three"=>"three_value");
$encode_data = json_encode($arr);
var_dump($encode_data);첫 번째 방법에 비해 두 번째 방법은 수동으로 생성하기 때문에 덜 자동화되지만, 즉 소량의 데이터를 처리하는 데 적합합니다. 속도는 여전히 매우 빠릅니다.
참고: 두 번째 방법을 사용할 때는 문자열 외부에 작은따옴표를 사용하고 내부 키-값 데이터에는 큰따옴표를 사용해야 합니다.
<?php
header("Content-Type:text/html;charset=utf-8");// 制作一个Json信息
echo '{"city":"大连","temp":"27°C","WD":"东南风"}';
?>여기에서는 시연의 편의를 위해 두 번째 방법을 채택합니다.
포터란? 여기서 데이터는 서버에서 요청된 후 요청이 이루어진 클라이언트로 반환됩니다. Ajax는 여기서 그러한 기능입니다.
다음 코드는 Ajax 객체를 생성하고 작동시키는 방법을 보여줍니다.
<script>
function f1(){
alert('即将弹出数据');
var ajax;
if(window.XMLHttpRequest){
ajax = new XMLHttpRequest();
}else{
ajax = new ActiveObject("Microsoft.XMLHTTP");
} // 给Ajax设置事件
ajax.onreadystatechange = function(){
if(ajax.readyState==4){
alert(ajax.responseText);
document.getElementById('response').innerHTML=ajax.responseText;
}
} // 如果以GET请求方式请求数据的话,为了防止特殊字符,及中文的干扰我们要使用JavaScript的一个encodeURIComponent(raw_data);进行安全编码
ajax.open('get','./forajax.php');
// 使用POST请求方式的时候,其原理是模拟表单提交,所以需要加上头信息,但是要放到open方法后面
ajax.setRequestHeader("content-type","application/x-www-urlencoded");
ajax.send(null);
} </script>데이터를 확보한 후 남은 작업은 데이터를 관찰하기 쉽게 보이게 만드는 것입니다. 그래야만 데이터가 기존 가치를 가질 수 있습니다.
여기서 ajax를 사용하여 얻은 데이터는 문자열 데이터인데, 이 데이터를 사용하려면 어떻게 해야 할까요?
이 정보는 수동으로 나누어져 있나요? 그런데 어떻게 나눌까요? ···
그래서 eval 함수를 사용해야 합니다
// 这样我们就能将字符串成功的转化为一个对象类型的数据eval("var obj="+result);<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>使用Ajax获取数据,交给JavaScript处理</title>
<script>
function getWeather() {
var ajaxclient;
if(window.XMLHttpRequest){
ajaxclient = new XMLHttpRequest();
}else {
ajaxclient = new ActiveObject("Microsoft.XMLHTTP");
} // 当数据完整返回的时候触发
ajaxclient.onreadystatechange = function() {
if(ajaxclient.readyState==4){ // 使用eval函数来把字符串转换为一个对象
eval("var result=" + ajaxclient.responseText); //alert("服务器返回的信息为:"+result);
document.getElementById("city").innerHTML=result.city;
document.getElementById("temp").innerHTML=result.temp;
document.getElementById("wd").innerHTML=result.WD;
}
} // 开始发送请求
ajaxclient.open('get','./forjson.php');
ajaxclient.send(null);
}</script>
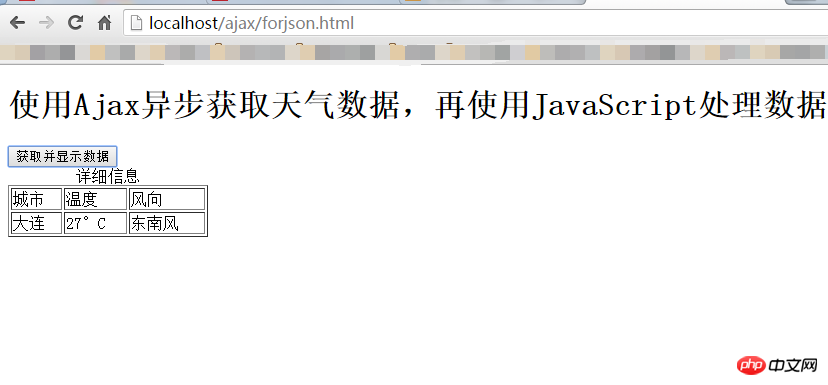
</head><body><h1>使用Ajax异步获取天气数据,再使用JavaScript处理数据
</h1><button name="btn" onclick="getWeather()">获取并显示数据</button>
<p><table width="200" border="1" summary="使用ajax无刷新获取数据,在使用JavaScript处理数据。">
<caption>
详细信息 </caption>
<tr>
<td>城市</td>
<td>温度</td>
<td>风向</td>
</tr>
<tr>
<td><span id="city"></span></td>
<td><span id="temp"></span></td>
<td><span id="wd"></span></td>
</tr></table></p></body></html>

페이지의 링크가 연결되지 않은 것을 찾는 것은 어렵지 않습니다. 전혀 변경되지 않았습니다. 페이지 로딩이 실현되지 않았습니다.
이렇게 해서 실험이 완료되었습니다. 사용자에게 더 나은 사용자 경험을 제공하기 위해서는 Ajax가 반드시 가야 할 길이라는 것을 알 수 있습니다.
위 내용은 페이지를 새로 고치지 않는 로딩 효과를 얻기 위해 PHP + JavaScript + Ajax 사용(그림)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!