WeChat 개발-WeChat 인증 문제
이 글은 주로 WeChat 개발 관련 정보와 WeChat 인증에 대한 자세한 설명을 소개합니다. 필요한 친구들이 참고할 수 있습니다.
최근에 WeChat 프로젝트를 할 기회가 있어서 노트를 공유했습니다. 여러분과 함께 정리했는데 부족한 점이나 틀린 부분이 있으면 지적해주세요!
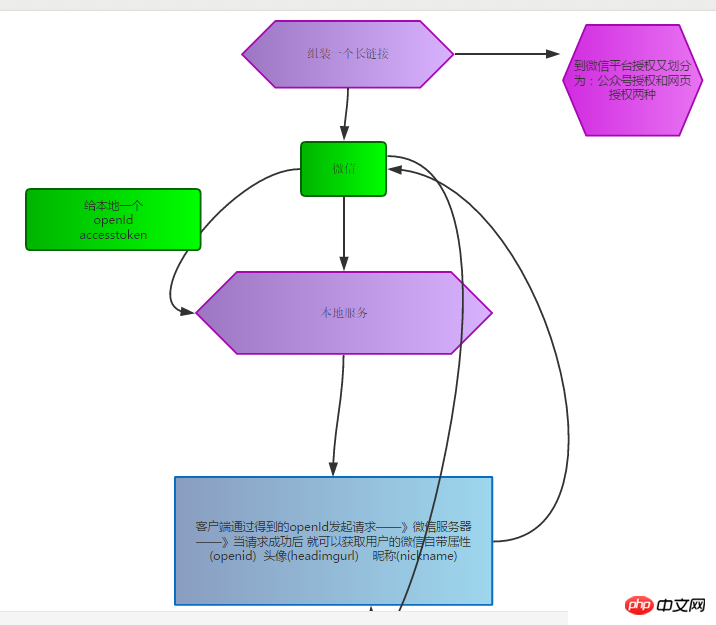
1 WeChat 인증 흐름도는 다음과 같습니다

일부 코드는 참고용입니다.
var myNickname;
var myHeadimgurl;
var activityId;
function saveData() {
//$("#pShow").show();
var obj = {};
obj.openId = myOpenId;
obj.nickname = myNickname;// 微信昵称
obj.headimgurl = myHeadimgurl;// 用户头像
// obj.activityimg = "xx";//活动图片
}로컬 저장소 사용:
/*
*注明:由于本地存储的东西,一般是可以看到的,所有有一种说法:如果是重*要的数据建议不使用这种方式。
*/
//本地存储的运用 -存值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");
//本地存储的运用 -取值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");1. WeChat 개발을 위해 일부를 생성하는 것이 좋습니다. 먼저 데이터를 가져와서 브라우저에서 디버깅을 용이하게 하세요.
2. 약간 번거로운 점은 조정이 완료될 때마다 서비스에 게시해야 한다는 것입니다. 효과가 없습니다. . . 이 lz는 처음에 굉장히 괴로웠어요. 온라인에 있는 거라면 다들 아시겠지만 밤에 협의해서 조정하시는 게 좋을 것 같아요
읽어주셔서 감사합니다. 이 사이트를 지원해 주셔서 감사합니다!
위 내용은 WeChat 개발-WeChat 인증 문제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7727
7727
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 Douyin이 WeChat 승인을 받을 수 없으면 어떻게 해야 하나요? 만료된 WeChat 인증을 어떻게 복원하나요?
Mar 25, 2024 pm 07:41 PM
Douyin이 WeChat 승인을 받을 수 없으면 어떻게 해야 하나요? 만료된 WeChat 인증을 어떻게 복원하나요?
Mar 25, 2024 pm 07:41 PM
소셜 미디어의 인기로 인해 Douyin과 WeChat은 많은 사람들의 삶에 없어서는 안될 애플리케이션이 되었습니다. Douyin을 사용할 때 일부 사용자는 WeChat 인증을 받지 못하는 문제에 직면할 수 있습니다. 이 글에서는 Douyin이 WeChat 인증을 받을 수 없는 문제를 해결하는 방법과 WeChat 인증이 만료된 후 상황을 처리하는 방법을 소개합니다. 1. Douyin이 WeChat 승인을 받을 수 없으면 어떻게 해야 하나요? 네트워크가 불안정하면 WeChat 인증이 실패할 수 있으므로 먼저 네트워크 연결이 안정적인지 확인하세요. 문제를 해결하려면 라우터를 다시 시작하거나 다른 네트워크 연결로 전환해 보세요. 위챗 계정에 차단이나 로그인 제한 등의 이상이 없는지 확인하세요. WeChat 계정에 문제가 있는 경우 먼저 문제를 해결한 후 다시 인증을 시도해 보세요. 3. Douyin 계정 질문
 PHP WeChat 개발: 메시지 암호화 및 암호 해독 구현 방법
May 13, 2023 am 11:40 AM
PHP WeChat 개발: 메시지 암호화 및 암호 해독 구현 방법
May 13, 2023 am 11:40 AM
PHP는 웹 개발 및 서버 측 프로그래밍, 특히 WeChat 개발에 널리 사용되는 오픈 소스 스크립팅 언어입니다. 오늘날 점점 더 많은 회사와 개발자가 WeChat 개발에 PHP를 사용하기 시작하고 있습니다. PHP는 배우기 쉽고 사용하기 쉬운 개발 언어이기 때문입니다. WeChat 개발에서 메시지 암호화 및 복호화는 데이터 보안과 관련되어 있기 때문에 매우 중요한 문제입니다. 암호화 및 복호화 방법이 없는 메시지의 경우 해커가 쉽게 데이터를 획득할 수 있어 사용자에게 위협이 될 수 있습니다.
 PHP를 사용하여 WeChat 대량 메시징 도구 개발
May 13, 2023 pm 05:00 PM
PHP를 사용하여 WeChat 대량 메시징 도구 개발
May 13, 2023 pm 05:00 PM
WeChat의 인기로 인해 점점 더 많은 기업이 WeChat을 마케팅 도구로 사용하기 시작했습니다. WeChat 그룹 메시징 기능은 기업이 WeChat 마케팅을 수행하는 중요한 수단 중 하나입니다. 그러나 수동 전송에만 의존한다면 마케팅 담당자에게는 매우 시간이 많이 걸리고 힘든 작업입니다. 따라서 WeChat 대량 메시징 도구를 개발하는 것이 특히 중요합니다. 이 기사에서는 PHP를 사용하여 WeChat 대량 메시징 도구를 개발하는 방법을 소개합니다. 1. 준비 작업 WeChat 대량 메시징 도구를 개발하려면 다음 기술 사항을 숙지해야 합니다. PHP WeChat 공개 플랫폼 개발에 대한 기본 지식 개발 도구: Sub
 PHP WeChat 개발: 사용자 태그 관리 구현 방법
May 13, 2023 pm 04:31 PM
PHP WeChat 개발: 사용자 태그 관리 구현 방법
May 13, 2023 pm 04:31 PM
WeChat 공개 계정 개발에서 사용자 태그 관리는 개발자가 사용자를 더 잘 이해하고 관리할 수 있도록 하는 매우 중요한 기능입니다. 이 기사에서는 PHP를 사용하여 WeChat 사용자 태그 관리 기능을 구현하는 방법을 소개합니다. 1. WeChat 사용자의 openid를 획득합니다. WeChat 사용자 태그 관리 기능을 사용하기 전에 먼저 사용자의 openid를 획득해야 합니다. WeChat 공개 계정을 개발할 때 사용자 인증을 통해 openid를 얻는 것이 일반적인 관행입니다. 사용자 인증이 완료되면 다음 코드를 통해 사용자를 얻을 수 있습니다.
 PHP WeChat 개발: 그룹 메시지 전송 기록을 구현하는 방법
May 13, 2023 pm 04:31 PM
PHP WeChat 개발: 그룹 메시지 전송 기록을 구현하는 방법
May 13, 2023 pm 04:31 PM
WeChat이 사람들의 삶에서 점점 더 중요한 커뮤니케이션 도구가 되면서, WeChat의 민첩한 메시징 기능은 많은 기업과 개인의 선호를 빠르게 받고 있습니다. 기업의 경우 WeChat을 마케팅 플랫폼으로 개발하는 것이 하나의 추세가 되었으며 WeChat 개발의 중요성은 점차 더욱 부각되고 있습니다. 그 중 그룹 전송 기능이 더욱 널리 사용됩니다. 그렇다면 PHP 프로그래머로서 그룹 메시지 전송 기록을 어떻게 구현해야 할까요? 다음은 간략한 소개입니다. 1. WeChat 공개 계정과 관련된 개발 지식을 이해합니다. 그룹 메시지 전송 기록을 구현하는 방법을 이해합니다.
 PHP WeChat 개발: 투표 기능 구현 방법
May 14, 2023 am 11:21 AM
PHP WeChat 개발: 투표 기능 구현 방법
May 14, 2023 am 11:21 AM
WeChat 공개 계정을 개발할 때 투표 기능이 자주 사용됩니다. 투표 기능은 사용자들이 상호 작용에 빠르게 참여할 수 있는 좋은 방법이며, 이벤트 개최 및 의견 조사를 위한 중요한 도구이기도 합니다. 이 기사에서는 PHP를 사용하여 WeChat 투표 기능을 구현하는 방법을 소개합니다. WeChat 공식 계정 승인을 받으려면 먼저 WeChat 공식 계정 승인을 받아야 합니다. WeChat 공개 플랫폼에서는 WeChat 공개 계정, 공식 계정 및 공개 계정에 해당하는 토큰의 API 주소를 구성해야 합니다. PHP 언어를 사용하여 개발하는 과정에서 WeChat에서 공식적으로 제공하는 PH를 사용해야 합니다.
 Golang을 사용하여 웹 애플리케이션에 WeChat 인증 로그인을 구현하는 방법
Jun 24, 2023 am 08:16 AM
Golang을 사용하여 웹 애플리케이션에 WeChat 인증 로그인을 구현하는 방법
Jun 24, 2023 am 08:16 AM
WeChat의 인기로 인해 WeChat 로그인은 많은 웹 애플리케이션의 필수 기능이 되었습니다. WeChat 인증으로 로그인하면 사용자는 WeChat 계정을 사용하여 웹 애플리케이션에 쉽게 로그인할 수 있으며 번거로운 등록 절차를 피할 수 있습니다. 이 기사에서는 Golang을 사용하여 웹 애플리케이션에 대한 WeChat 인증 로그인을 구현하는 방법을 소개합니다. WeChat Open Platform 애플리케이션의 AppID 및 AppSecret을 얻으려면 먼저 WeChat Open Platform에 애플리케이션을 등록하고 생성하고 해당 애플리케이션의 AppID 및 AppSecret을 얻어야 합니다.
 PHP WeChat 개발: 고객 서비스 채팅 창 관리 구현 방법
May 13, 2023 pm 05:51 PM
PHP WeChat 개발: 고객 서비스 채팅 창 관리 구현 방법
May 13, 2023 pm 05:51 PM
WeChat은 현재 세계에서 가장 큰 사용자 기반을 보유한 소셜 플랫폼 중 하나입니다. 모바일 인터넷의 인기로 인해 점점 더 많은 기업들이 WeChat 마케팅의 중요성을 깨닫기 시작했습니다. WeChat 마케팅을 수행할 때 고객 서비스는 중요한 부분입니다. 고객 서비스 채팅 창을 더 잘 관리하기 위해 WeChat 개발에 PHP 언어를 사용할 수 있습니다. 1. PHP 소개 WeChat 개발 PHP는 웹 개발 분야에서 널리 사용되는 오픈 소스 서버 측 스크립팅 언어입니다. WeChat 공개 플랫폼에서 제공하는 개발 인터페이스와 결합하여 PHP 언어를 사용하여 WeChat을 수행할 수 있습니다.




