WeChat 미니 프로그램용 애플리케이션 계정 개발에 대한 자세한 설명
본 글은 주로 WeChat Mini 프로그램(애플리케이션 계정) 개발 경험에 대한 관련 정보를 소개하고 있으니, 필요하신 분들은 참고하시면 됩니다.
어제 WeChat Mini 프로그램(애플리케이션 계정) 내부 테스트 소식을 전합니다. 그것은 폭발했고, 나는 몇 가지 물결을 따라가지 않을 수 없었습니다. 불행히도 내부 테스트에 적합하지 못했습니다. 오늘 아침에 원본을 사용하여 개발을 시도했습니다.
전체 경험
높은 개발 효율성, 6시 40분경 IDE 크랙, 완료 7시 20분쯤 홈페이지와 네비게이션 바 레이아웃, WeChat Juejian의 레이아웃은 캡슐화되어 있어 기존 프런트엔드 개발보다 효율적입니다.
개발 도구는 사용하기 어렵습니다. 많은 디렉토리 작업과 일반적인 IDE 형식 지정 코드, html 페어링 및 기타 기능은 아직 지원되지 않습니다.
개발에서는 많은 일반적인 프런트엔드 Dom 및 창 작업을 제한하여 개발의 유연성과 어려움을 줄입니다.
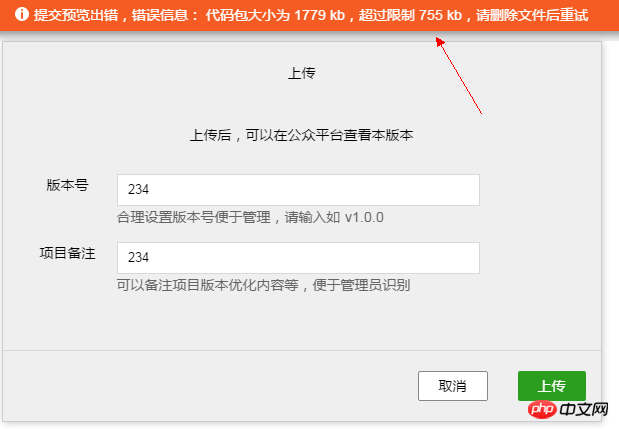
아직 내부 테스트 자격이 없습니다. 체험용 미니 프로그램은 아직 업로드가 안 되고, 로컬 체험용 코드만 다운로드할 수 있어요.
이 글의 코드는 github에 있습니다
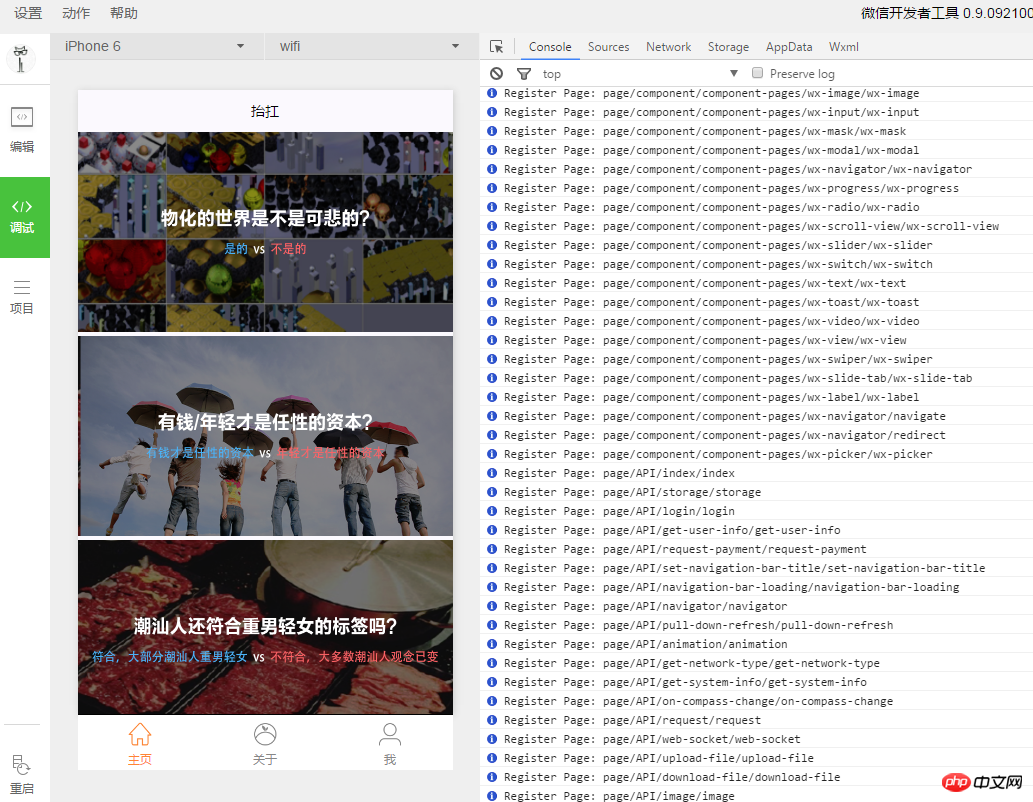
스크린샷

 크랙된 IDE
크랙된 IDE
개발 자료 모음
IDE 기술 스택: NodeWebkit + React
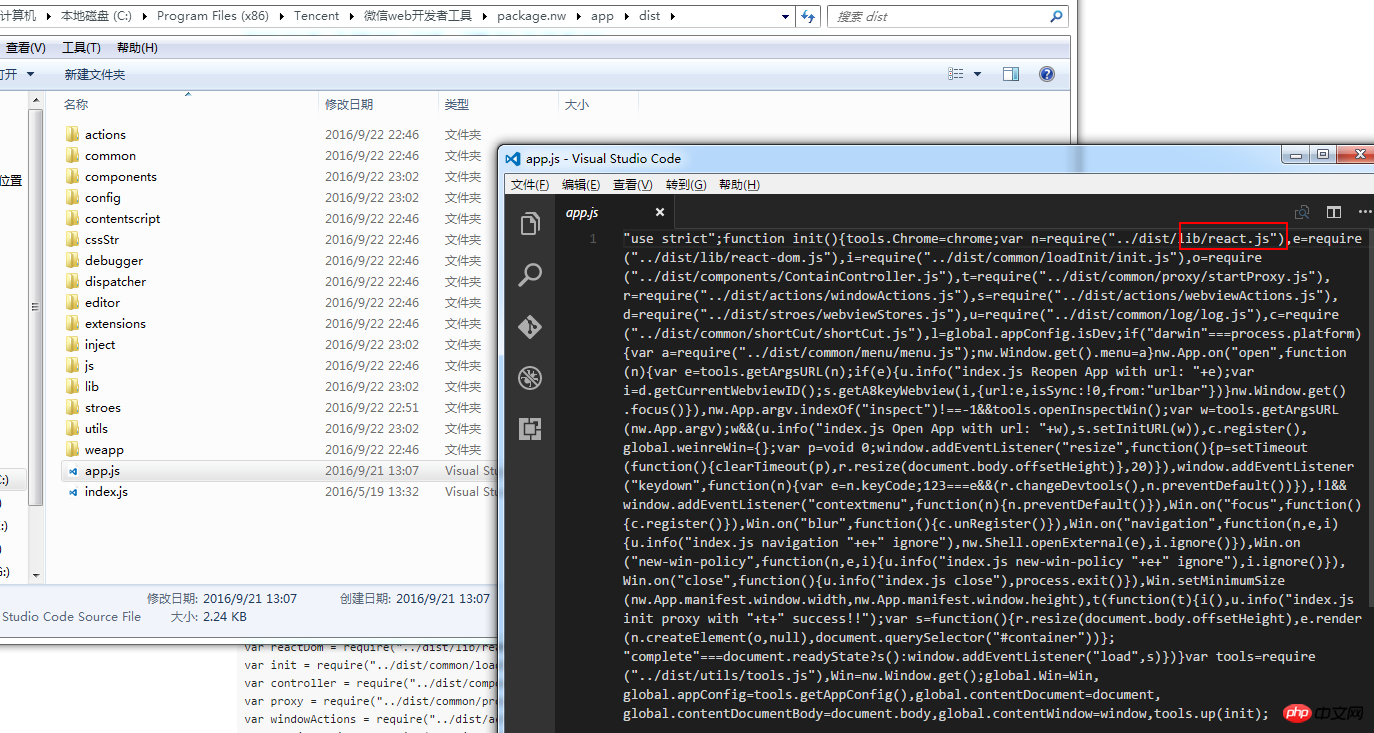
설치 디렉터리를 입력하세요: WeChat 웹 개발자 도구 package.nwapp이 *.nw는 NodeWebkit으로 캡슐화된 웹 애플리케이션이라고 추측할 수 있습니다.
종속성 node_modules를 자세히 살펴보면 추측이 확인됩니다.
모든 컴포넌트는 본질적으로 React 컴포넌트입니다
입구에서 React와 React DOM을 직접 참조하는 것을 볼 수 있습니다

"use strict";
function init() {
tools.Chrome = chrome;
var n = require("../dist/lib/react.js"),
e = require("../dist/lib/react-dom.js"),
i = require("../dist/common/loadInit/init.js"),
o = require("../dist/components/ContainController.js"),
t = require("../dist/common/proxy/startProxy.js"),
r = require("../dist/actions/windowActions.js"),
s = require("../dist/actions/webviewActions.js"),
d = require("../dist/stroes/webviewStores.js"),
u = require("../dist/common/log/log.js"), c = require("../dist/common/shortCut/shortCut.js"), l = global.appConfig.isDev;
//...
}"use strict";
var React = require("../../lib/react.js"), Dropdown = React.createClass({
displayName: "Dropdown", render: function () {
return React.createElement("p", {className: "dropdown"}, React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦")), React.createElement("p", {className: "dropdown-item-extra"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-extra-icon"
}))), React.createElement("p", {className: "dropdown-item dropdown-item-active"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦公众号名称啦公众号名称啦"))), React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦"))), React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦"))))
}
});
module.exports = Dropdown;
요약
일반적으로 프론트엔드, 프론트엔드 치료에 있어서는 확실히 좋은 소식이네요 단기적으로는 올라갈 수도 있지만 소규모 프로그램 개발의 문턱은 낮습니다(프론트엔드보다 낮음). 일부 개발자는 급여를 위해 프로그래밍하고 있으므로 다른 관련 기술 직위와 동일하게 유지됩니다. 장기적으로. 그러니 젊은이여, 너무 흥분하지 말고 기본적인 지식도 내려놓으십시오.
위는 WeChat 미니 프로그램에 대한 정보 모음입니다. 앞으로도 관련 정보를 계속 추가하겠습니다.
위 내용은 WeChat 미니 프로그램용 애플리케이션 계정 개발에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7643
7643
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 33
33
 151
151
 Ouyi Exchange App 국내 다운로드 자습서
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange App 국내 다운로드 자습서
Mar 21, 2025 pm 05:42 PM
이 기사는 중국의 Ouyi Okx 앱의 안전한 다운로드에 대한 자세한 안내서를 제공합니다. 국내 앱 스토어의 제한으로 인해 사용자는 OUYI OKX의 공식 웹 사이트를 통해 앱을 다운로드하거나 공식 웹 사이트에서 제공 한 QR 코드를 사용하여 스캔 및 다운로드하는 것이 좋습니다. 다운로드 프로세스 중에 공식 웹 사이트 주소를 확인하고 응용 프로그램 권한을 확인하고 설치 후 보안 스캔을 수행하며 2 요인 확인을 활성화하십시오. 사용하는 동안 현지 법률 및 규정을 따르고, 안전한 네트워크 환경을 사용하고, 계정 보안을 보호하고, 사기에 대해 경계하고, 합리적으로 투자하십시오. 이 기사는 참조 용이며 투자 조언은 자신의 위험에 처해 있습니다.
 H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5. 미니 프로그램과 앱의 주요 차이점은 다음과 같습니다. 기술 아키텍처 : H5는 웹 기술을 기반으로하며 미니 프로그램 및 앱은 독립적 인 응용 프로그램입니다. 경험과 기능 : H5는 가볍고 사용하기 쉽고 기능이 제한되어 있습니다. 미니 프로그램은 가벼우 며 상호성이 우수합니다. 앱은 강력하고 부드러운 경험이 있습니다. 호환성 : H5는 크로스 플랫폼 호환성이며 애플릿 및 앱은 플랫폼에 의해 제한됩니다. 개발 비용 : H5는 개발 비용이 낮고 중간 미니 프로그램 및 최고 앱이 있습니다. 적용 가능한 시나리오 : H5는 정보 표시에 적합하고 애플릿은 가벼운 응용 프로그램에 적합하며 앱은 복잡한 기능에 적합합니다.
 Gateio Exchange App Old 버전 Gateio Exchange App Old 버전 다운로드 채널
Mar 04, 2025 pm 11:36 PM
Gateio Exchange App Old 버전 Gateio Exchange App Old 버전 다운로드 채널
Mar 04, 2025 pm 11:36 PM
Gateio Exchange 앱은 공식, 제 3 자 애플리케이션 시장, 포럼 커뮤니티 및 기타 채널을 다루는 기존 버전의 채널을 다운로드합니다. 또한 기존 버전을 쉽게 얻고 새로운 버전 또는 장치 호환성을 사용하여 불편 함 문제를 해결하는 데 도움이됩니다.
 회사의 보안 소프트웨어가 응용 프로그램과 충돌하는 경우 어떻게해야합니까? Hues Security 소프트웨어 문제를 해결하는 방법 공통 소프트웨어가 열리지 않습니까?
Apr 01, 2025 pm 10:48 PM
회사의 보안 소프트웨어가 응용 프로그램과 충돌하는 경우 어떻게해야합니까? Hues Security 소프트웨어 문제를 해결하는 방법 공통 소프트웨어가 열리지 않습니까?
Apr 01, 2025 pm 10:48 PM
회사 보안 소프트웨어 및 응용 프로그램을위한 호환성 문제 및 문제 해결 방법. 많은 회사들이 인트라넷 보안을 보장하기 위해 보안 소프트웨어를 설치할 것입니다. 그러나 보안 소프트웨어 가끔 ...
 H5 및 애플릿을 선택하는 방법
Apr 06, 2025 am 10:51 AM
H5 및 애플릿을 선택하는 방법
Apr 06, 2025 am 10:51 AM
H5 및 애플릿의 선택은 요구 사항에 따라 다릅니다. 크로스 플랫폼, 빠른 개발 및 높은 확장 성이있는 응용 프로그램은 H5를 선택하십시오. 기본 경험, 풍부한 기능 및 플랫폼 종속성을 가진 응용 프로그램의 경우 애플릿을 선택하십시오.
 Binance 가상 통화 구매 및 판매 방법에 대한 자세한 자습서
Mar 18, 2025 pm 01:36 PM
Binance 가상 통화 구매 및 판매 방법에 대한 자세한 자습서
Mar 18, 2025 pm 01:36 PM
이 기사는 2025 년에 업데이트 된 Binance Virtual Currency의 구매 및 판매에 대한 간단한 안내서를 제공하며 Binance 플랫폼에서 가상 통화 트랜잭션의 작동 단계를 자세히 설명합니다. 이 안내서는 Fiat 통화 구매 USDT, 기타 통화 (예 : BTC)의 통화 거래 구매 및 시장 거래 및 한도 거래를 포함한 판매 운영을 다룹니다. 또한이 안내서는 구체적으로 Fiat 통화 거래에 대한 지불 보안 및 네트워크 선택과 같은 주요 위험을 상기시켜 사용자가 Binance 거래를 안전하고 효율적으로 수행 할 수 있도록 도와줍니다. 이 기사를 통해 Binance 플랫폼에서 가상 통화를 구매 및 판매하는 기술을 신속하게 마스터하고 거래 위험을 줄일 수 있습니다.
 H5 Page 프로덕션과 WeChat 애플릿의 차이점은 무엇입니까?
Apr 05, 2025 pm 11:51 PM
H5 Page 프로덕션과 WeChat 애플릿의 차이점은 무엇입니까?
Apr 05, 2025 pm 11:51 PM
H5는보다 유연하고 사용자 정의 가능하지만 숙련 된 기술이 필요합니다. 미니 프로그램은 신속하게 시작하고 유지 관리가 쉽지만 WeChat 프레임 워크에 의해 제한됩니다.
 미국 최초의 듀얼 코어 문화 및 관광 디지털 호미 니드! Tencent Cloud는 Huaguoshan Scenic 지역이 Deepseek에 연결하여 'Sage Monkey King'을 더 똑똑하고 따뜻하게합니다.
Mar 12, 2025 pm 12:57 PM
미국 최초의 듀얼 코어 문화 및 관광 디지털 호미 니드! Tencent Cloud는 Huaguoshan Scenic 지역이 Deepseek에 연결하여 'Sage Monkey King'을 더 똑똑하고 따뜻하게합니다.
Mar 12, 2025 pm 12:57 PM
Lianyungang Huaguoshan Scenic Area는 Tencent Cloud와 손을 잡고 문화 및 관광 산업에서 첫 번째 "듀얼 코어 뇌"디지털 호모 사피엔스를 출시합니다 -Monkey King! 3 월 1 일, 경치 좋은 지점은 공식적으로 원숭이 킹을 Deepseek 플랫폼에 연결하여 Tencent Hunyuan과 Deepseek의 두 가지 AI 모델 기능을 갖추어 관광객을 더 똑똑하고 사려 깊은 서비스 경험을 제공했습니다. Huaguoshan Scenic Area는 이전에 Tencent Hunyuan 모델을 기반으로 Digital Homo Sapiens의 원숭이 왕을 출시했습니다. 이번에 Tencent Cloud는 Big Model Knowledge Engine과 같은 기술을 추가하여 "듀얼 코어"업그레이드를 달성하기 위해 DeepSeek에 연결합니다. 이로 인해 원숭이 킹의 대화식 능력은 더 높은 수준, 더 빠른 응답 속도, 더 강한 이해 능력 및 따뜻함으로 만듭니다. Monkey King은 강력한 자연어 처리 능력을 가지고 있으며 관광객들에게 질문을하는 다양한 방법을 이해할 수 있습니다.




