FileReader는 File-API의 중요한 부분입니다
로컬 파일을 읽는 데 사용됩니다
파일 읽기 기능을 사용하려면
그것 FileReader 개체를 인스턴스화하는 데에도 필요합니다
var fr = new FileReader();
몇 가지 인터페이스 메서드와 이벤트를 제공합니다
인스턴스 개체를 통해 5개의 메서드를 호출할 수 있습니다
4 지정된 파일 읽기 방법
파일 읽기를 중단하는 데 다른 방법이 사용됩니다
| API | 参数 | 描述 |
|---|---|---|
| FileReader.readAsBinaryString | File/Blob | 文件读取为二进制字符串,每字节包含一个0到255之间的整数 |
| FileReader.readAsText | File/Blob[,encoding] | 文件读取为文本字符串。默认文本编码格式是’UTF-8’,可通过可选参数指定为其他编码格式 |
| FileReader.readAsDataURL | File/Blob | 文件读取为一个基于Base64编码的Data-URI对象 |
| FileReader.readAsArrayBuffer | File/Blob | 文件读取为一个ArrayBuffer对象 |
| abort() | 无 | 终止文件读取 |
참고: Blob(Binary Large Object)은 바이너리 개체입니다
파일이 무엇이든 상관없습니다. 성공적으로 읽었는지 여부
이 함수에는 반환 값이 없습니다.
읽은 파일 결과는 인스턴스화된 FileReader 개체의 결과 속성에 저장됩니다.
파일 읽기 개체 In 위의 방법 외에도
에는 파일 읽기의 다양한 상태를 캡처하는 데 사용되는 전체 이벤트 모델 세트
도 포함되어 있습니다.
onloadstart: 읽기 시작
onprogress : 읽는 중
onload : 읽는 데 성공
onerror : 읽는 중 오류
onabort: 읽기 중단
onloadend: 읽기 완료(성공 또는 실패에 관계없이)
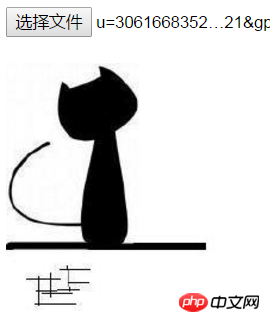
이제 이 Filereader를 사용하여 로컬 이미지를 읽으세요
html은 다음과 같습니다
단순히 파일 읽기 버튼 입력
과 img 태그를 생성하여 읽은 이미지를 표시합니다
<input type="file" id="choose"><br><br><img src="" id="image" width='200px' height='200px'>

js 스크립트는 다음과 같습니다
var choose = document.getElementById('choose');var img = document.getElementById('image');
choose.onchange = function(){
showImg(this, img);
}function showImg(chooseDom, imgDom){
var file = chooseDom.files[0]; //获取FileList对象的第一个元素——一个File对象
var fr = new FileReader(); //实例化FileReader对象
fr.onload = function(e){
imgDom.src = e.target.result; //e.target引用fr
}
fr.readAsDataURL(file); //读取为DataURL}노드를 가져온 후
변경 이벤트를 입력 태그에 바인딩
이런 방식으로 파일을 선택할 때마다 showImg 함수가 호출되어

읽은 내용을 확인하려면 file.type
if(!/image\/\w+/.test(file.type)){
//...
return false;
}을 확인하거나 읽고 싶은 경우 text
readAsText를 사용하세요
<input type="file" id="choose"><br><br><p id="demo"></p>

파일 읽기를 더 잘 처리하려면
파일 읽기 모듈을 캡슐화해야 합니다.
위 내용은 FileReader 및 파일 읽기 모듈을 읽는 HTML5 파일의 캡슐화를 구체적으로 분석합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!