HTML5 지리적 위치 지정 Geolocation-API 및 Haversine 지리 공간적 거리 알고리즘(그래픽 및 텍스트)
HTML5는 지리적 위치 좌표를 얻을 수 있는 Geolocation-API를 제공합니다.
그러나 특정 요구에만 사용됩니다.
예를 들어 지도 애플리케이션

일반적으로 거의 사용되지 않습니다
Geolocation-API
사용하는 방법도 매우 간단합니다
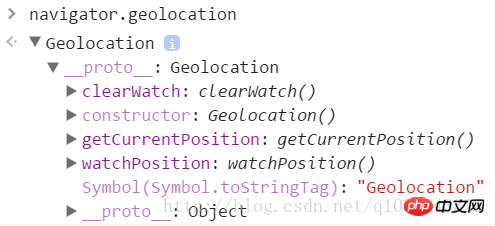
navigator.geolocation 개체의 프로토타입에 API가 존재합니다

핵심 메소드는 getCurrentPostion 및 watchPosition입니다
getCurrentPosition
navigator.geolocation.getCurrentPosition 메소드에는 세 개의 매개변수가 있습니다
성공 위치정보 획득 성공 콜백 함수(필수)
error 위치정보 획득 실패 콜백 함수
옵션 구성정보 매개변수 객체
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);//获取位置信息对象Geoposition});그러면 브라우저가 쿼리를 시작합니다<br/>모든 위치 정보는 개인 정보로 간주되므로

여기에서 공유 허용을 클릭합니다. 위치 정보 그게 다야 <br/> 그러면 크롬이 로컬 네트워크 정보를 구글 위치 서비스로 보내준다<br/> (구글이 중국에서 차단되어 있어서 벽을 넘어야 위치 정보를 얻을 수 있다〒▽〒)

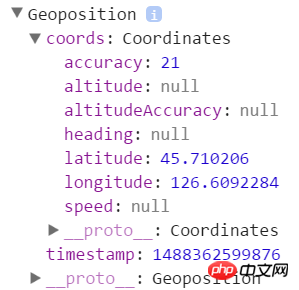
콘솔에서 우리에게 반환할 수 있는 위치정보
좌표좌표<br/>
정확도 위치 정확도(단위 m)
고도 고도
altitudeAccuracy 고도 정확도(단위 m)
진행 방향
위도 위도
경도 경도
속도 속도
timestamp timestamp
<br/>
로그인 후 복사
그런데 이 좌표는 그다지 정확하지 않습니다(특히 PC에서는) <br/>IP 주소, GPS, Wi-Fi 위치 확인 등에서 발생할 수 있습니다.
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);
},function(err){
console.log(err);
});지리적 위치 정보 오류를 가져올 때 일부 처리를 수행하도록 두 번째 매개변수를 설정할 수 있습니다
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);
},function(err){
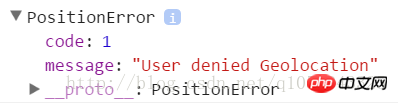
console.log(err); //获取错误对象PositionError});예를 들어 이제 위치 정보 공유를 거부합니다

code = 1은 사용자가 거부한다는 뜻입니다
code = 2는 Get 불가
code = 3은 연결 시간 초과를 의미
세 번째 매개변수는 구성 정보를 설정하는 데 사용됩니다
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);
},function(err){
console.log(err);
},{
enableHighAccuracy: true,
timeout: 5000,
maximumAge: 3000});enableHighAccuracy 고정밀 위치 필수 여부, 기본값 false
timeout 요청 시간 제한 설정(단위: ms) 기본 무한대에는 시간 제한이 없습니다
maximumAge 위치 정보 만료 시간(ms 단위) 기본값 0: 무조건 새로운 지리적 위치 정보 획득 <br/>
지리적 위치 정보를 반복적으로 획득하는 경우 watchPosition, 이 매개변수는 위치를 다시 가져오는 데 걸리는 시간을 지정합니다
watchPosition
watchPosition과 getCurrentPosition의 매개변수는 동일합니다<br/>차이는 watchPosition은 지속적으로 위치 정보를 얻습니다<br/>예를 들어 우리가 사용하는 포지셔닝 소프트웨어<br/> 달리는 동안 위치가 계속 변하면 위치를 계속 다시 그려야 합니다<br/> 이렇게 좌표가 바뀔 때마다 성공 콜백이 발생합니다.
함수가 호출되고 watchPosiiton이 watchID를 반환합니다 <br/>clearWatch(warchID)를 통해 모니터링을 취소할 수 있습니다<br/>타이머 취소와 유사
var ID = navigator.geolocation.watchPosition(function(pos){ ...},function(err){ ...},{ ...});
navigator.geolocation.clearWatch(ID);clearWatch가 매개변수를 사용하지 않는 경우<br/> 모든 watchPosition 지우기
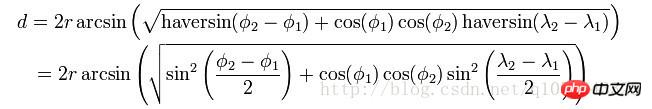
Haversine 알고리즘
가끔<br/>두 지점 사이의 거리를 구해야 할 수도 있습니다<br/>예를 들어, 음식 주문 앱에서 근처 업체를 검색하려면<br/>이 경우 Haversine 알고리즘을 사용하여 계산할 수 있습니다

function toRadians(degree) {
return degree * Math.PI / 180;
}function haversine(latitude1, longitude1, latitude2, longitude2) {
var R = 6371; var deltaLatitude = toRadians(latitude2-latitude1);
var deltaLongitude = toRadians(longitude2-longitude1);
latitude1 = toRadians(latitude1);
latitude2 = toRadians(latitude2);
var a = Math.sin(deltaLatitude/2) * Math.sin(deltaLatitude/2) +
Math.cos(latitude1) * Math.cos(latitude2) *
Math.sin(deltaLongitude/2) * Math.sin(deltaLongitude/2);
var c = 2 * Math.atan2(Math.sqrt(a), Math.sqrt(1-a));
var d = R * c; return d;
}두 점의 좌표를 전달하면 지리적 거리를 얻을 수 있습니다
여기서 var R = 6371;는 지구의 반경 6371km
물론 시간과 정확성 면에서 더 나은 다른 알고리즘
도 있습니다. 차이
위 내용은 HTML5 지리적 위치 지정 Geolocation-API 및 Haversine 지리 공간적 거리 알고리즘(그래픽 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7707
7707
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




