1. Hn 태그. 일반적으로 한 페이지에 하나의 H1 태그만 주요 정보 제목으로 사용하므로 SEO에 편리합니다.
2.P 태그, 단락 태그입니다.
3.시맨틱이란 합리적인 HTML 태그와 고유 속성을 사용하여 문서 콘텐츠의 형식을 지정하는 것을 의미합니다. 일반인의 관점에서 의미론이란 데이터와 정보를 기계가 이해할 수 있도록 처리하는 것입니다.
사실 SEO의 가장 효과적인 방법 중 하나는 즉, 본질적으로 의미론적으로 웹페이지의 HTML 구조를 재구성하는 것이다.
4.
가로줄(Webstorm에서 : hr+Tab)
5. 텍스트 라벨 인라인 라벨
6. 태그는 텍스트의 작은 부분을 강조하는 데 사용됩니다.
7. HTML 태그는 원하는 경우에만 사용됩니다. 스타일을 부여하려면 CSS 사용을 고려해야 합니다.
8. 예: H2O 이러한 콘텐츠의 표시는
9. 하이퍼링크:
href
target
10.
HTML 5에 추가된 새 태그:
<article> 标记 定义一篇文章 <aside> 标记 定义页面内容部分的侧边栏 <audio> 标记 定义音频内容 <canvas> 标记 定义图片 <command> 标记 定义一个命令按钮 <datalist> 标记 定义一个下拉列表 <details> 标记 定义一个元素的详细内容 <dialog> 标记 定义一个对话框(会话框) <embed> 标记 定义外部的可交互的内容或插件 <figure> 标记 定义一组媒体内容以及它们的标题 <footer> 标记 定义一个页面或一个区域的底部 <header> 标记 定义一个页面或一个区域的头部 <hgroup> 标记 定义文件中一个区块的相关信息 <keygen> 标记 定义表单里一个生成的键值 <mark> 标记 定义有标记的文本 <meter> 标记 定义 measurement within a
<nav> 标记 定义导航链接 <output> 标记 定义一些输出类型 <progress> 标记 定义任务的过程 <rp> 标记是用在Ruby annotations 告诉那些不支持 Ruby 元素的浏览器如何去显示 <rt> 标记 定义对ruby
<ruby> 标记 定义 ruby annotations. <section> 标记 定义一个区域 <source> 标记 定义媒体资源 <time> 标记 定义一个日期/时间 <video> 标记 定义一个视频
article*10+Tab (10개의 기사 태그를 한번에 입력해야 합니다)
12. 앵커 포인트
13. 정렬된 목록(즉, 1234개의 정렬이 있음) 및 정렬되지 않은 목록
정렬되지 않은 목록:
<ul> <li>xx</li> <li>eweet</li> <li>eqt</li></ul>
실행 결과:

주문:
<ol> <li>有序</li> <li>有序吗?</li> <li>有序</li></ol>
참고: 와
<ol> <li><a href="#">空连接</a>有序</li> <li><strong>有序吗?</strong></li> <li>有序</li></ol>
와 같이
실행 결과:

14.
dl
dt(제목과 동일)
dd(목록 항목과 동일)
<dl> <dt>dt里面的文本内容</dt> <dt>dt里面的文本内容</dt> <dd>dd里面的文本内容</dd></dl><dl> <dd>dt与dd内容做对比</dd> <dd>dd的内容对比</dd> <dd>dd测试对比</dd></dl>
运行结果:

说明:一般情况下最好只用一个dt就好
15.table标签
跨行、跨列:rolspan colspan
<table border="1"> <tr> <th colspan="3">表头</th> </tr> <tr> <td>嫦娥</td> <td>月亮</td> <td>雾霾</td> </tr> <tr> <td>北京</td> <td>口罩</td> <td>测试列</td> </tr> <tr> <td >前台</td> <td>防护口罩</td> </tr></table>
16.{}的用法,以span标签为例:
span{this is span markup$)*3 +Tab输入以上内容后,会显示如下效果:
<span>this is span markup1</span> <span>this is span markup2</span><span>this is span markup3</span>
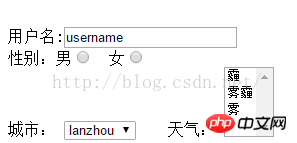
17.form表单的用法:
<form action="#">
用户名:<input type="text" value="username"/><br>
性别:男<input type="radio" name="gender"/> 女<input type="radio" name="gender"/>
<br>
城市:
<select name="city" id="">
<option value="0">lanzhou</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">天津</option>
</select>
天气:
<select name="" id="" multiple="multiple">
<option value="2">霾</option>
<option value="2">雾霾</option>
<option value="2">雾</option>
</select></form>运行效果如下:

注意:在使用单选按钮的时候,标签名称一致,才可以实现单选的效果。如果想要用户在点击“女”或者“男”的时候也能实现选中按钮的效果的话,则有如下代码:
性别:<input type="radio" name="gender" id="male"> <label for="male">男</label> <label> <input type="radio" name="gender">女</label>
(男和女采用了两种不同的实现方式)
18.option的快速输入法:
option{200$年}*10+Tab键当输入完Tab键后会有如下代码生成:
<option value="">2001年</option><option value="">2002年</option> <option value="">2003年</option><option value="">2004年</option> <option value="">2005年</option><option value="">2006年</option> <option value="">2007年</option><option value="">2008年</option> <option value="">2009年</option><option value="">20010年</option>
19.checkbox:单选框
<!--checkbox标签:--><input type="checkbox">勾选表示同意
运行效果:

20.表单分组:
<!--表单分组--><fieldset> <!--<legend>分组1</legend>--> 用户名:<input type="text" name="username"> <br> 密码:<input type="password" name="password"> </fieldset><fieldset> <legend>分组2</legend> 英文名:<input type="text" name="firstname"> <br> 英文姓:<input type="text" name="lastname"></fieldset>
以上分别为添加legend标签和不添加legend标签,运行结果如下:

21.H1-H6的快速写法:
h$*6+Tab键
위 내용은 HTML5 기본 태그와 SEO 코드 예시에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!