HTML5-양식 입력 유효성 검사에 대한 자세한 설명(그림 및 텍스트)
1. 다른 양식 요소 사용
1. 옵션 목록 생성
select 요소는 사용자가 선택할 수 있는 옵션 목록을 생성하는 데 사용할 수 있습니다.
size 속성은 사용자에게 표시할 옵션 수를 설정하는 데 사용됩니다.
다중 속성을 사용하면 사용자가 선택할 수 있습니다. 한 번에 여러 옵션.
예 1: 선택 목록 
<label for="fave">
Favorite Fruit: <select name="fave" id="fave">
<option value="apples">苹果</option>
<option value="organges">橘子</option>
<option value="pears">梨</option>
</select></label>예 2: 선택 목록, 다중 선택 지원 같은 시간 
<label for="like">
Like Sport:
<select name="like" id="like" size="3" multiple>
<option value="football">足球</option>
<option value="basketball">篮球</option>
<option value="table tennis">乒乓球</option>
<option value="badminton">羽毛球</option>
<option value="swiming">游泳</option>
</select>
</label>예 3: 구조 만들기 
<label for="love">
<select name="love" id="love">
<optgroup label="前端语言">
<option value="javascript">JavaScript</option>
<option value="html">Html</option>
<option value="css">CSS</option>
</optgroup>
<optgroup label="后端语言">
<option value="java">Java</option>
<option value="php">PHP</option>
</optgroup>
</select></label>2.
textarea 요소는 여러 줄의 텍스트 상자를 생성하며 사용자는 여러 줄의 텍스트를 입력할 수 있습니다.
| 属性 | 说明 |
|---|---|
| rows | 行数 |
| cols | 列数 |
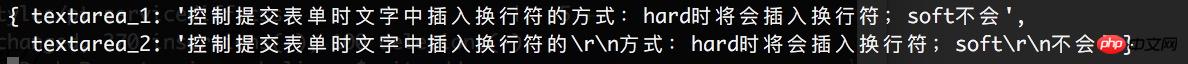
| wrap | 控制提交表单时文字中插入换行符的方式:hard时将会插入换行符;soft不会 |
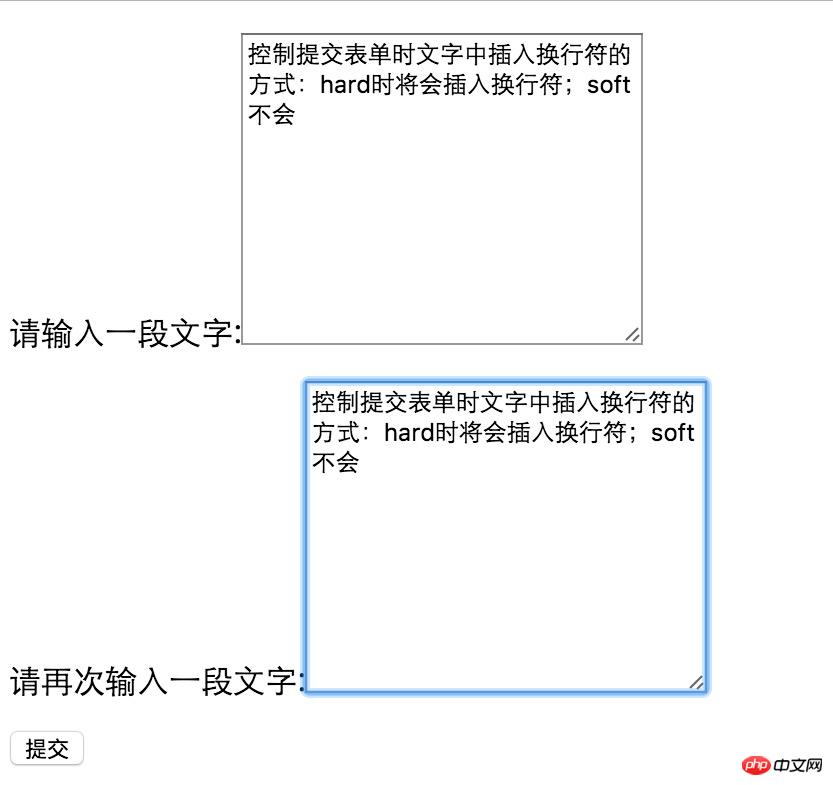
예: textarea 요소 사용 

<form action="http://localhost:8888/form/select" method="post">
<p>
<label for="textarea_1">
请输入一段文字:<textarea name="textarea_1" id="textarea_1" cols="30" rows="10" wrap="soft"></textarea>
</label>
</p>
<p>
<label for="textarea_2">
请再次输入一段文字:<textarea name="textarea_2" id="textarea_2" cols="30" rows="10" wrap="hard"></textarea>
</label>
</p>
<input type="submit" value="提交"></form>3. 계산 결과를 나타냅니다. 출력은 계산 결과를 나타냅니다.
예: 계산 결과<form action="return false;" oninput="res.value = quantity.value * price.value">
<fieldset>
<legend>价格计算</legend>
<input type="number" placeholder="数量" id="quantity" name="quantity"> x
<input type="number" placeholder="价格" id="price" name="price"> =
<output for="quantity price" name="res"></output>
</fieldset></form>
HTML5에서는 입력 유효성 검사를 지원합니다. 디자이너는 브라우저에 필요한 데이터 유형을 알려줄 수 있으며, 브라우저는 이 정보를 사용하여 양식을 제출하기 전에 사용자가 입력한 데이터가 유효한지 확인합니다.
장점: 사용자는 문제 피드백을 즉시 받을 수 있습니다.
| 验证属性 | 支持元素 |
|---|---|
| requied | textarea、select、input(text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file) |
| min、max | input(umber, range, date, datetime, datetime-local, month, time 以及 week) |
| pattern | input(text, search, url, telephone, email 以及 password) |
: 패턴 확인 이메일 및 URL, 콘텐츠가 입력되지 않으면 확인이 실행되지 않습니다. 따라서 필수와 함께 사용해야 합니다! 입력 유효성 검사 비활성화 위 내용은 HTML5-양식 입력 유효성 검사에 대한 자세한 설명(그림 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!<form action="http://localhost:8888/form/validate" method="post">
<p>
<label for="name">
姓名:<input type="text" name="name" id="name" required>
</label>
</p>
<p>
<label for="email">
邮箱:<input type="text" name="email" id="email" required pattern="\w+((-\w+)|(\.\w+))*\@[A-Za-z0-9]+((\.|-)
[A-Za-z0-9]+)*\.[A-Za-z0-9]+">
</label>
</p>
<p>
<label for="age">
年龄:<input type="number" name="age" id="age" min="1" max="150">
</label>
</p>
<input type="submit" value="提交"></form>
: 양식 요소의 novalidate 속성을 설정하거나 사용된 버튼 또는 입력 요소의 formnovalidate 속성을 설정할 수 있습니다. 양식을 제출합니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 46
46
 19
19
 18
18
 20
20
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




