입력 요소를 사용자 정의하기 위한 HTML5 세부 코드 예
input 요소는 사용자가 데이터를 입력할 수 있는 간단한 텍스트 상자를 생성할 수 있습니다. 단점은 사용자가 임의의 값을 입력할 수 있고 유형 유형을 구성하여 추가 속성을 얻을 수 있다는 것입니다. type 속성에는 23개의 서로 다른 값이 있는 반면, input 요소에는 총 30개의 속성이 있으며 그 중 대부분은 특정 유형 속성 값에만 사용할 수 있습니다.
1. input 요소를 사용하여 텍스트를 입력합니다.
type 속성이 text로 설정된 input 요소는 브라우저에 한 줄 텍스트 상자로 표시됩니다.
1. 요소의 크기를 설정합니다.
maxlength 속성은 사용자가 입력할 수 있는 최대 문자 수를 설정합니다.
size 속성은 텍스트 상자에 표시되는 문자 수를 설정합니다. 표시할 수 있습니다.
<label for="username"></label> <input type="text" name="username" id="username" maxlength="10" size="20">
2. 초기 값 및 자리 표시자 프롬프트 설정
값 속성은 기본값을 설정합니다.
자리 표시자 속성은 사용자에게 입력할 데이터 유형을 알려주는 프롬프트 텍스트를 설정합니다.
<label for="address"></label> <input type="text" name="address" id="address" value="北京市"> <label for="tel"></label> <input type="text" name="telephone" placeholder="请输入电话号码">
3. 데이터 목록 사용
은 입력 요소의 목록 속성을 데이터 목록 요소의 id 속성 값으로 설정할 수 있으므로 사용자가 텍스트 상자에 데이터를 입력할 때 후자의 요소부터 시작하면 됩니다. 제공된 옵션 배치 중에서 선택하기만 하면 됩니다.
<input type="text" name="city" list="cityList">
<datalist id="cityList">
<option value="BeiJing" label="北京市"></option>
<option value="QingDao">青岛市</option>
<option value="YanTai"></option>
</datalist>
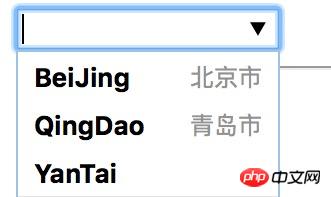
크롬으로 보이는 사진 
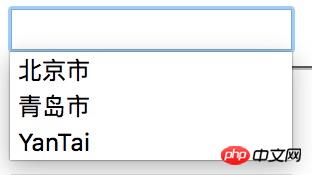
입력 요소를 사용자 정의하기 위한 HTML5 세부 코드 예로 보이는 사진
참고: 브라우저마다 성능이 다릅니다
(1) datalist 요소의 각 옵션 요소는 사용자가 선택할 수 있는 값을 나타내며, 해당 값 속성 값은 해당 요소가 옵션을 나타내는 경우입니다. input 요소에서 사용하는 데이터 값입니다.
(2) 설명 정보는 label 속성을 통해 설정하거나 option 요소의 내용으로 설정할 수 있습니다.
4. 읽기 전용 또는 비활성화된 텍스트 상자 생성
읽기 전용 속성과 비활성화된 속성을 모두 사용하여 사용자가 편집할 수 없는 텍스트 상자를 생성할 수 있으며 결과 모양이 다릅니다.
<input type="text" name="readonly" value="readonly" readonly> <input type="text" name="disabled" value="disabled" disabled>
참고: 비활성화된 속성이 설정된 입력 요소 의 데이터는 서버에 제출할 수 없습니다. 읽기 전용 속성은 서버 에 제출할 수 있습니다. 권장 사항
: 읽기 전용 속성은 주의해서 사용해야 합니다(사용자에게 편집이 금지되어 있고 입력할 수 없으며 사용자가 혼란스러워함), 숨겨진 유형의 입력 요소 사용을 고려해야 합니다. 2. 입력 요소를 사용하여 입력 데이터를 확인합니다
1.
type 속성이 숫자로 설정된 입력 요소에 의해 생성된 입력 상자는 숫자 값만 허용합니다.
- min은 허용 가능한 최소 값을 설정합니다.
- max는 허용 가능한 최대 값을 설정합니다.
- 단계는 값을 위아래로 조정하기 위한 단계 크기를 지정합니다.
<fieldset> <legend>number</legend> <label for="score">分数:</label> <input type="number" name="score" id="score" min="60" max="100" step="5"></fieldset>로그인 후 복사2. 입력 요소를 사용하여 지정된 범위 내의 값을 얻습니다.
범위 입력 요소는 사용자가 선택할 값 범위를 미리 지정할 수 있습니다.
<fieldset>
<legend>range</legend>
<label for="price">价格:</label>
<span>1</span>
<input type="range" name="price" id="price" min="0" max="100" step="5">
<span>100</span></fieldset>3. 입력 요소를 사용하여 부울 입력을 얻습니다.
체크박스 입력은 사용자가 예 또는 아니요를 선택할 수 있는 체크박스를 생성합니다.
<fieldset>
<legend>checkbox</legend>
<input type="checkbox" name="agree" id="agree">
<label for="agree">同意条款</label></fieldset>: 양식을 제출할 때 체크박스에 체크된 데이터 값만 서버로 전송됩니다(체크박스 입력 요소의 데이터 항목이 제출된 양식에 존재하지 않는 경우). item , 이는 사용자가 확인하지 않았음을 나타냅니다). 4. 입력 요소를 사용하여 고정 옵션 집합을 생성합니다.
라디오 입력 요소는 사용자가 고정 옵션 집합에서 선택할 수 있는 라디오 버튼 집합을 생성하는 데 사용됩니다. 유효한 데이터가 많지 않은 상황에 적합합니다. 상호 배타적인 옵션 세트를 생성하려면 관련된 모든 입력 요소의 이름 속성을 동일한 값으로 설정하기만 하면 됩니다.
<fieldset>
<legend>选出你最喜欢的水果:</legend>
<label for="oranges">
<input type="radio" value="oranges" id="oranges" name="fave">
Oranges </label>
<label for="apples">
<input type="radio" value="apples" id="apples" name="fave" checked>
Apples </label></fieldset>5. 입력 요소를 사용하여 지정된 형식의 문자열을 얻습니다.
유형 속성이 email, tel 및 url로 설정된 입력 요소는 유효한 이메일과 같은 입력 데이터를 허용할 수 있습니다. 주소, 전화번호, URL.
<fieldset>
<legend>规定格式的字符串</legend>
<p>
<label for="email">
邮箱:<input type="email" name="email" id="email">
</label>
</p>
<p>
<label for="password">
密码:<input type="password" name="password" id="password">
</label>
</p>
<p>
<label for="tel">
电话:<input type="tel" name="tel" id="tel">
</label>
</p>
<p>
<label for="url">
URL:<input type="text" name="url" id="url">
</label>
</p></fieldset>: 위 유형의 입력 요소는 이 양식을 제출할 때 사용자가 입력한 데이터만 감지하며 검사 효과는 다양합니다. 6. 입력 요소를 사용하여 시간과 날짜 가져오기
<fieldset>
<legend>日期&时间</legend>
<p>
<label for="myDateTime">
日期时间:<input type="datetime" name="myDateTime" id="myDateTime">
</label>
</p>
<p>
<label for="myTime">
时间:<input type="time" name="myTime" id="myTime">
</label>
</p>
<p>
<label for="myDate">
日期:<input type="date" name="myDate" id="myDate">
</label>
</p>
<p>
<label for="myMonth">
月份:<input type="month" name="myMonth" id="myMonth">
</label>
</p>
<p>
<label for="myWeek">
周:<input type="week" name="myWeek" id="myWeek">
</label>
</p></fieldset>7. 用input元素获取颜色值
color型input元素只能用来选择颜色,提交到服务器的7个字符,如”#011993”。
<fieldset>
<legend>颜色</legend>
<label for="color">
颜色:<input type="color" name="color" id="color">
</label></fieldset>8. 用input元素生成图像按钮和分区响应图
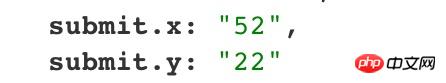
image型input元素生成的按钮显示为一幅图像,点击它可以提交表单。 
注意:在发送的数据中包括来自那个image型input元素的两个数据项,它们分别代表用户点击位置相对于图像左上角的x坐标和y坐标。
9. 用input元素上传文件
input元素类型是file型,它可以在提交表单时将文件上传到服务器。
| 属性 | 说明 |
|---|---|
| accept | 指定接受的MIME类型 |
| multipe | 设置这个属性的input元素可一次上传多个文件 |
<form action="http://localhost:8888/form/uploadFile" method="post" enctype="multipart/form-data">
<label for="filedata">请选择文件:</label>
<input type="file" name="filedata" id="filedata">
<button type="submit">提交</button></form>注意:表单编码类型为multipart/form-data的时候才能上传文件。
위 내용은 입력 요소를 사용자 정의하기 위한 HTML5 세부 코드 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7346
7346
 15
15
 1627
1627
 14
14
 1352
1352
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.




