HTML5 생성 HTML 문서에 대한 자세한 소개
HTML5의 주요 변경 사항 중 하나는 다음과 같습니다. 콘텐츠 렌더링에 대한 요소의 영향과 요소의 의미를 분리합니다. 원칙적으로 이는 의미가 있습니다. HTML 요소는 문서 콘텐츠의 구조와 의미를 담당하며 콘텐츠 표시는 요소에 적용된 CSS 스타일에 의해 제어됩니다. 다음은 가장 기본적인 HTML 요소인 문서 요소와 메타데이터 요소를 소개합니다.
1. 기본 문서 구조를 구축합니다
문서 요소는 DOCTYPE 요소, html 요소, head 요소, body 요소 4개뿐입니다.
1. DOCTYPE 요소
모든 HTML 문서는 DOCTYPE 요소로 시작해야 합니다. 이는 브라우저에 두 가지 사항을 알려줍니다. 첫째, HTML 문서를 처리하고 있다는 것과 둘째, 문서의 내용을 마크업하는 데 사용되는 HTML 버전을 알려줍니다.
참고 HTML4에서 요구되는 DTD는 HTML5에서 더 이상 사용되지 않습니다!
웹 페이지 코드에 DOCTYPE 요소가 포함된 경우 브라우저는 선언한 표준에 따라 이를 구문 분석합니다.
DOCTYPE 요소가 있는 경우 추가되지 않으면 브라우저는 웹 페이지를 특수 모드로 설정합니다. 둘 사이에는 일정한 차이가 있습니다! !
<!-- HTML4 --><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<!-- HTML5 --><!DOCTYPE HTML>2. 기타 요소
<!DOCTYPE HTML><html>
<head>
<title>title</title>
</head>
<body>
文档内容 </body></html>주의할 점은 head 요소에 title 요소가 있어야 한다는 것!
2. 메타데이터 요소를 사용하여 문서를 설명합니다.
메타데이터 요소는 head 요소에 배치되어야 합니다.
1. 문서 제목 설정: 제목 요소
2. 상대 URL에 대한 구문 분석 기반 설정
기본 요소는 상대 링크에 대한 기본 URL을 설정하는 데 사용할 수 있습니다. HTML 문서에서는 이를 기반으로 분석합니다. 기본 요소는 또한 사용자가 링크를 클릭할 때 링크가 열리는 방식과 양식이 제출될 때 브라우저가 반응하는 방식을 설정합니다(12장 양식에서 설명).
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Base Test</title>
<!-- 指定相对URL的基准URL -->
<base href="http://avatar.csdn.net">
<!-- 指定链接打开方式为:当前页面 -->
<base target="_self"></head><body>
<!-- 图片地址:http://www.php.cn/ -->
<img src="/static/imghw/default1.png" data-src="/1/4/A/1_ligang2585116.jpg" class="lazy" alt="奋飞">
<a href="http://http://www.php.cn/">PHP中文网</a></body></html>참고: 기본 URL을 지정하지 않으면 브라우저는 현재 문서의 URL을 모든 상대 URL에 대한 구문 분석 기반으로 간주합니다.
3. 메타데이터를 사용하여 문서 설명
메타 요소는 문서의 다양한 메타데이터를 정의하는 데 사용할 수 있습니다. 각 메타 요소는 한 가지 목적으로만 사용할 수 있습니다.
(1) 이름/값 메타데이터 쌍
을 지정하고 해당 이름과 콘텐츠 속성을 사용해야 합니다. 5개의 미리 정의된 메타데이터 이름이 제공됩니다.
| 元数据名称 | 说明 |
|---|---|
| application name | 当前页所属web应用系统的名称 |
| author | 当前页的作者名 |
| description | 当前页的说明 |
| generator | 用来生成HTML的软件名称 |
| keywords | 一批以逗号分开的字符串,用来描述页面的内容 |
설명: 콘텐츠를 분류하고 등급을 매기는 방법을 브라우저에 알려줍니다. 과거에는 키워드 메타데이터를 사용하는 것이 주요 방법이었습니다. 이제 페이지 내용과 관련성에 대한 착각을 일으키기 위해 오용되어 평가 절하되었습니다.
(2) Meta가 널리 사용됩니다
<!-- 文档内容的字符编码 --> <meta charset="UTF-8"> <meta http-equiv="content-type" content="text/html charset=UTF-8"> <!-- 5s后刷新当前页面 --> <meta http-equiv="refresh" content="5"> <!-- 5s后跳转到MyBlog --> <meta http-equiv="refresh" content="5; http://www.php.cn/">
4. CSS 스타일 정의
style 요소는 HTML 문서에 포함된 CSS 스타일을 정의하는 데 사용되며 link 요소는 사용됩니다. 외부 스타일 시트 스타일로 CSS 스타일을 가져옵니다.
(1) 스타일이 적용되는 미디어를 지정합니다.
media 속성을 사용하면 문서가 이 요소에 정의된 스타일을 사용해야 하는 상황을 나타낼 수 있습니다.
| 设备 | 说明 |
|---|---|
| all | 所有设备(默认) |
| aural | 语音合成器 |
| braille | 盲文设备 |
| handheld | 手持设备 |
| projection | 投影机 |
| 打印预览和打印页面 | |
| screen | 计算机显示器屏幕 |
| tty | 电传打字机之类的等宽设备 |
| tv | 电视机 |
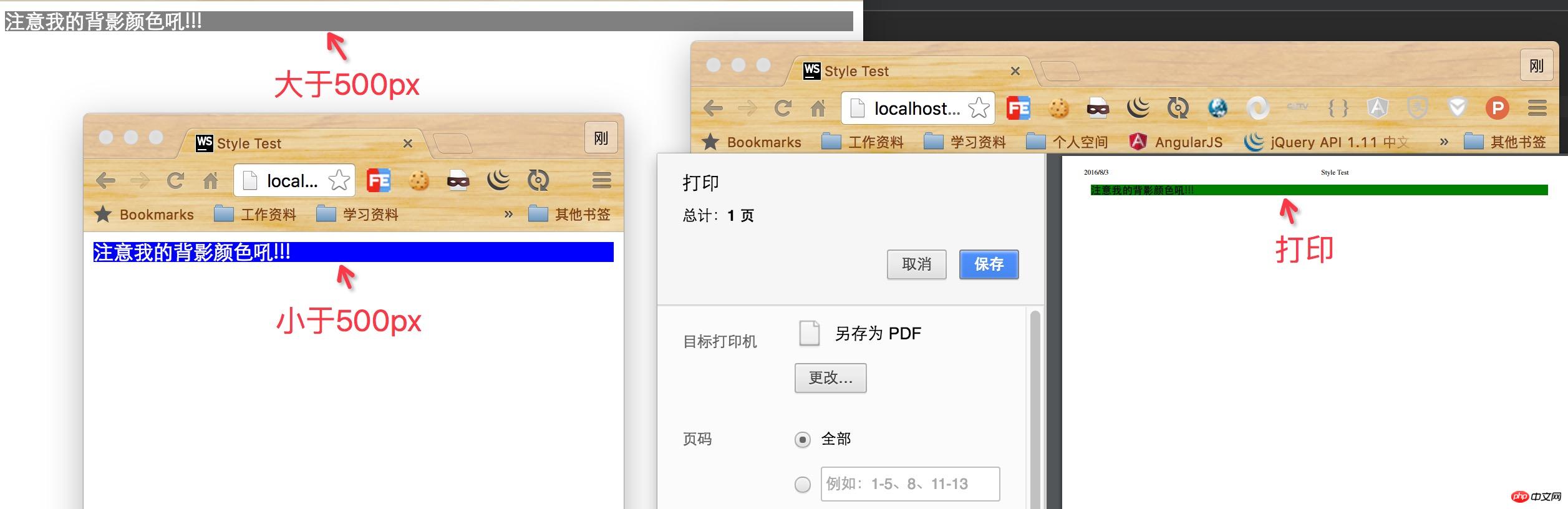
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Style Test</title>
<!-- 显示样式 && 小于500px -->
<style media="screen and (max-width:500px)">
p{
background-color: blue;
color: white; }
</style>
<!-- 显示样式 && 大于500px -->
<style media="screen and (min-width:500px)">
p{ background-color: grey; color: white; }
</style>
<!-- 打印样式 -->
<style media="print">
p{ background-color: green; font-weight: bold; }
</style></head><body>
<p>
注意我的背影颜色吼!!! </p></body></html>
위의 미디어 속성을 사용할 때는 철저한 테스트를 수행하고 사용할 수 없는 백업 스타일을 준비해야 한다는 점에 유의해야 합니다.
(2) 외부 리소스 지정
링크 태그는 미디어 속성도 지원합니다. 그 중 ref 속성은 브라우저가 링크 요소를 처리하는 방법을 결정합니다.
| 值 | 说明 |
|---|---|
| author | 文档作者 |
| help | 当前文档的说明文档 |
| icon | 图标资源 |
| license | 当前文档的相关许可证 |
| stylesheet | 载入外部样式表 |
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Link Test</title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" /></head><body></body></html>注意:如果网站标志文件位于项目根目录下,就无需使用link元素加载,其会自动请求加载该文件。
三、使用脚本元素
与脚本相关的有两个元素:第一个是script,定义脚本并控制其执行过程;第二个是noscript,规定浏览器不支持脚本或禁用脚本情况的处理方法。
在引入外部资源时,如果使用自闭合标签,浏览器会忽略这个元素,不会加载引用的文件。
其加载资源时,可以使用async(script元素默认行为是在加载和执行脚本同时暂停处理页面,该属性可以让资源异步加载)和defer(告知浏览器等页面载入和解析完毕后才能执行脚本)控制。【JavaScript异步编程设计快速响应的网络应用】
<!-- 未启用或不支持脚本 --><noscript>
<!-- 5s后跳转到http://www.php.cn/ -->
<meta http-equiv="refresh" content="5; http://www.php.cn/"></noscript>위 내용은 HTML5 생성 HTML 문서에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7490
7490
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




