최근 프로젝트에 이미지 업로드와 미리보기 기능을 사용해야 해서 H5 구현에 대해 공부하게 되었어요.
먼저 이미지 미리보기 문제를 해결해 보세요. html5에서는 로컬 파일을 읽을 수 있는 FileReader가 제공되어 이미지 미리보기 기능을 구현할 수 있습니다.
속성, 모든 속성은 읽기 전용입니다.
FileReader .error, 이 파일을 읽을 때 발생하는 DOMError입니다.
FileReader.readyState, 읽기 상태, 0, 데이터가 로드되지 않음, 1, 데이터가 로드 중임, 읽기가 완료되었습니다.
FileReader.result, 파일 내용, 이 속성은 읽기 작업이 완료된 후에만 유효하며 형식은 읽을 때 사용되는 방법에 따라 다릅니다.
이벤트:
FileReader.onabort, 읽기 작업이 중단되었습니다.
FileReader.onerror, 읽는 동안 오류가 발생했습니다.
FileReader.onload, 읽기가 성공적으로 완료된 후.
FileReader.onloadstart, 읽기가 시작됩니다.
FileReader.onloadend, 읽기 성공 여부에 관계없이 읽기가 완료됩니다.
FileReader.onprogress, Blob 콘텐츠를 읽을 때.
방법:
FileReader.abort()
읽기를 중단합니다. 그러면 ReadyState는 2가 됩니다.
FileReader.readAsArrayBuffer()
파일을 ArrayBuffer로 읽어옵니다.
FileReader.readAsBinaryString()
바이너리 문자열을 읽습니다.
FileReader.readAsDataURL()
DataURL로 읽습니다.
FileReader.readAsText()
텍스트로 읽습니다.
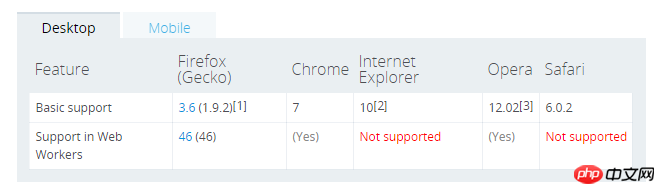
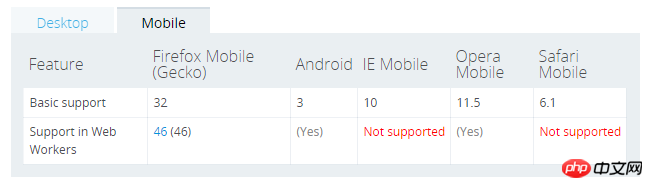
표시된 브라우저 호환성: 

<!DOCTYPE html><html><head><meta charset="UTF-8"><title>图片上传预览</title><script type="text/javascript">
function imgPreview(fileDom){
//判断是否支持FileReader
if (window.FileReader) { var reader = new FileReader();
} else {
alert("您的设备不支持图片预览功能,如需该功能请升级您的设备!");
} //获取文件
var file = fileDom.files[0]; var imageType = /^image\//; //是否是图片
if (!imageType.test(file.type)) {
alert("请选择图片!"); return;
} //读取完成
reader.onload = function(e) {
//获取图片dom
var img = document.getElementById("preview"); //图片路径设置为读取的图片
img.src = e.target.result;
};
reader.readAsDataURL(file);
}</script></head><body>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/164/7d079a6134806e39cf5f76e91a4d694f-2.png" class="lazy" id="preview" / alt="html5를 통해 이미지 업로드 및 미리보기 기능 구현" >
<br />
<input type="file" name="file" onchange="imgPreview(this)" /></body></html> 효과 미리보기: 
function upload() {
var xhr = new XMLHttpRequest(); var progress = document.getElementById("progress")
progress.style.display = "block";
xhr.upload.addEventListener("progress", function(e) {
if (e.lengthComputable) { var percentage = Math.round((e.loaded * 100) / e.total);
progress.value = percentage;
}
}, false);
xhr.upload.addEventListener("load", function(e){
console.log("上传完毕...")
}, false);
xhr.open("POST", "upload");
xhr.overrideMimeType('text/plain; charset=x-user-defined-binary');
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
alert(xhr.responseText); // handle response.
progress.style.display = "none";
progress.value = 0;
}
}; var file = document.getElementById("imgFile"); var fd = new FormData();
fd.append(file.files[0].name, file.files[0]);
xhr.send(fd);
}위 내용은 html5를 통해 이미지 업로드 및 미리보기 기능 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!