
이 글은 주로 위챗 미니 프로그램 실무 프로그램의 간단한 뉴스 제작 방법에 대한 관련 정보를 다루고 있습니다. 필요한 친구들은
위챗 미니 프로그램 실무 프로젝트:
간단한 뉴스 제작
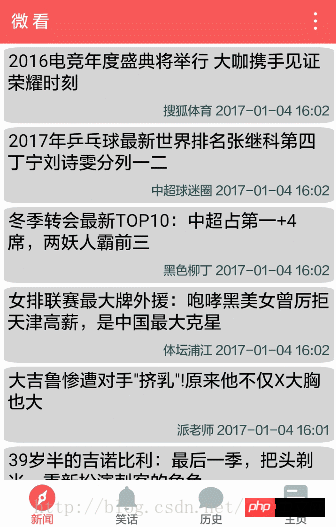
먼저 효과를 살펴보겠습니다.
이것도 지도 영화입니다. 저는 열심히 일하는 개인 개발자이기 때문에 확인할 수 없습니다. 툴바에는 뉴스, 농담, 역사 속의 오늘, 홈페이지가 있습니다. . 중앙화된 홈페이지는 기본 페이지를 사용합니다. 데이터 바인딩, 목록 렌더링, 이벤트 사용; 그리고 일부 API;
코드 구조| 디렉토리 | 목적 th> | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 이미지 | 로컬 사진 저장 | tr>|||||||||||||
| 페이지 | 스토리지 페이지, 역사 속 오늘, 색인 홈페이지, 농담, 새로운||||||||||||||
| 유틸리티 | 도구패키지 | |||||||||||||
| app.js | 미니 프로그램 로직 | td>|||||||||||||
app.json
| 미니 프로그램 공개 설정||||||||||||||
| app.wxss | 소규모 프로그램 공개 스타일시트 |
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| pages | String Array | 是 | 设置页面路径 |
| window | Object | 否 | 设置默认页面的窗口表现 |
| tabBar | Object | 否 | 设置底部 tab 的表现 |
| networkTimeout | Object | 否 | 设置网络超时时间 |
| debug | Boolean | 否 | 设置是否开启 debug 模式 |
{
"pages": [
"pages/news/news",
"pages/joke/joke",
"pages/history/history",
"pages/index/index"
],
"window": {
"navigationBarBackgroundColor": "#f85959",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "微 看",
"backgroundColor": "#FFFFFF",
"backgroundTextStyle": "dark",
"enablePullDownRefresh": true
},
"tabBar": {
"color": "#626567",
"selectedColor": "#f85959",
"backgroundColor": "#FBFBFB",
"borderStyle": "white",
"position": "bottom",
"list": [
{
"pagePath": "pages/news/news",
"text": "新闻",
"iconPath": "images/discovery.png",
"selectedIconPath": "images/discovery_focus.png"
},
{
"pagePath": "pages/joke/joke",
"text": "笑话",
"iconPath": "images/ring.png",
"selectedIconPath": "images/ring_focus.png"
},
{
"pagePath": "pages/history/history",
"text": "历史",
"iconPath": "images/chat.png",
"selectedIconPath": "images/chat_focus.png"
},
{
"pagePath": "pages/index/index",
"text": "主页",
"iconPath": "images/index.png",
"selectedIconPath": "images/index_focus.png"
}
]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}| 속성 | 유형 | 필수 | 설명 |
|---|---|---|---|
| 페이지 |
문자열 배열 |
예 | 페이지 경로 설정 |
| 창 | 객체 | 아니요 | 기본 페이지 창 표시 설정 |
| tabBar | 객체 | 아니요 | 하단 탭 표시 설정 |
| networkTimeout | Object | No | 네트워크 시간 초과 설정 |
| debug | 부울 | 아니요 | 디버그 모드 활성화 여부 설정 |
위 내용은 위챗 미니 프로그램 실무 프로그램 간단한 뉴스 제작 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!