웹 프런트 엔드는 원소 주기율표를 구현합니다.
1. 선버스트 차트란 무엇인가요?
선버스트 차트는 Excel 2016에 새롭게 추가된 새로운 유형의 차트입니다. 원형 차트와 다소 유사하지만 원형 차트의 장점은 비율을 표시할 수 있다는 것입니다. 그러나 원형 차트는 단일 수준 데이터만 표시할 수 있습니다. Sunburst 차트는 다단계 데이터의 비율을 나타내는 데 사용됩니다. 선버스트 차트는 계층적 방식으로 표시되며 계층적 데이터를 표시하는 데 이상적입니다. 계층 구조의 각 수준의 비율은 원점에 가까울수록 원의 수준이 높아지는 것으로 표시되며, 가장 안쪽의 원은 최상위 구조를 나타내며, 레이어별로 데이터의 비율을 살펴봅니다.
선버스트 차트의 매력을 미리 느껴보기 위해 간단한 예를 들어보겠습니다.
|
분기
|
월 td> |
주 |
매출 |
||||||||||||||||||||||||||||||||||||||||||||||||||
1분기 |
1월 |
29 td > |
|||||||||||||||||||||||||||||||||||||||||||||||||||
2월 |
첫 번째 주 |
63 |
|||||||||||||||||||||||||||||||||||||||||||||||||||
두 번째 주 |
54 |
||||||||||||||||||||||||||||||||||||||||||||||||||||
3주 |
91 |
||||||||||||||||||||||||||||||||||||||||||||||||||||
| 4주차 |
78 |
||||||||||||||||||||||||||||||||||||||||||||||||||||
3월 |
|
49 |
|||||||||||||||||||||||||||||||||||||||||||||||||||
2분기 |
4월 |
66 |
|||||||||||||||||||||||||||||||||||||||||||||||||||
5월 |
110 |
||||||||||||||||||||||||||||||||||||||||||||||||||||
6개월 |
|
42 |
|||||||||||||||||||||||||||||||||||||||||||||||||||
3분기 |
|
19 |
|||||||||||||||||||||||||||||||||||||||||||||||||||
| 8월 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||
9월 |
td> |
109 |
|||||||||||||||||||||||||||||||||||||||||||||||||||
4분기 |
10월 td> |
32 | tr>|||||||||||||||||||||||||||||||||||||||||||||||||||
11월 |
|
112 |
|||||||||||||||||||||||||||||||||||||||||||||||||||
12월 |
|
99 |
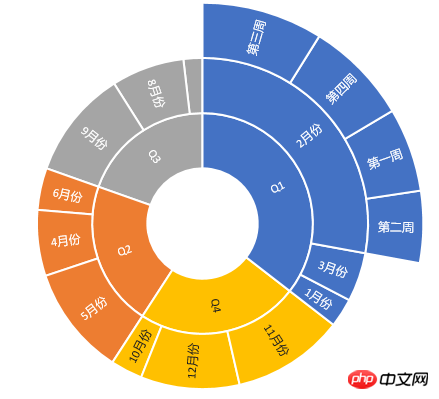
표 1 특정 상품의 판매 통계

그림 1 선버스트 차트로 표현되는 매출
표 1을 보면 계층적 데이터로 1레벨이 분기, 2레벨이 분기임을 알 수 있다. 월, 레벨 3은 Zhou입니다. 그림 1은 표 1을 기반으로 엑셀로 그린 선버스트 차트이다. 안쪽 원은 첫 번째 수준 분기를 표시하고, 바깥쪽 원은 두 번째 수준 월을 표시하며, 가장 바깥쪽 원은 세 번째 수준 주를 표시합니다. 표시된 각 비율은 해당 판매량을 기준으로 계산됩니다.
2. 간단한 예
선버스트 차트를 이해한 후 일부 시나리오에서는 자체 시스템에서 선버스트 차트를 사용하고 싶습니다. Wijmo는 웹의 순수 프런트 엔드에서 선버스트 차트를 사용할 수 있게 해주는 JScontrol을 제공합니다. .Net 플랫폼에서 선버스트 차트를 사용하려면 ComponentOne에서 FlexChart에 대해 알아볼 수 있습니다. 다음의 간단한 예를 통해 선버스트 차트를 사용하는 방법을 미리 이해할 수 있습니다.
HTML파일:
1. Wijmo의 CSS와 js를 소개합니다
🎜>
<!-- Styles --> <link href="styles/vendor/wijmo.min.css" rel="stylesheet" /> <link href="styles/app.css" rel="stylesheet" /> <!-- Wijmo --> <script src="scripts/vendor/wijmo.min.js" type="text/javascript"></script> <script src="scripts/vendor/wijmo.chart.min.js" type="text/javascript"></script><script src="scripts/vendor/wijmo.chart.hierarchical.min.js" type="text/javascript"> </script>
정의a p
이 p 사용자는 선버스트 차트를 표시합니다.<p id="introChart"></p>
<script src="scripts/app.js"></script><script src="scripts/sunburst.js"></script>
app.js:
// 产生数据var app = {
getData: function () { var data = [],
months = [['Jan', 'Feb', 'Mar'], ['Apr', 'May', 'June'], ['Jul', 'Aug', 'Sep'], ['Oct', 'Nov', 'Dec']],
years = [2014, 2015, 2016];
years.forEach(function (y, i) {
months.forEach(function (q, idx) { var quar = 'Q' + (idx + 1);
q.forEach(function (m) {
data.push({
year: y.toString(),
quarter: quar,
month: m,
value: Math.round(Math.random() * 100)
});
});
});
}); return data;
},
};sunburst.js:
(function(wijmo, app) { 'use strict'; // 创建控件
var chart = new wijmo.chart.hierarchical.Sunburst('#introChart'); // 初始化旭日图 chart.beginUpdate(); // 旭日图包含的值得属性名
chart.binding = 'value'; // 设置层级数据中子项目的名称,用于在旭日图中生成子项
chart.bindingName = ['year', 'quarter', 'month']; // 设置数据源
chart.itemsSource = app.getData(); // 设置数据显示的位置
chart.dataLabel.position = wijmo.chart.PieLabelPosition.Center; // 设置数据显示的内容
chart.dataLabel.content = '{name}'; // 设置选择模式
chart.selectionMode = 'Point';
chart.endUpdate();
})(wijmo, app);Object의 데이터 소스 및 관련 속성을 설정합니다. 데이터 소스는 app.getData()를 통해 제공됩니다.
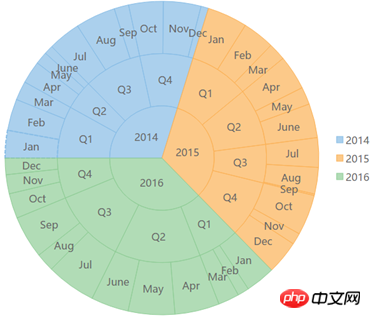
다음은 프로그램을 실행한 결과입니다.
그림 2 작업 결과
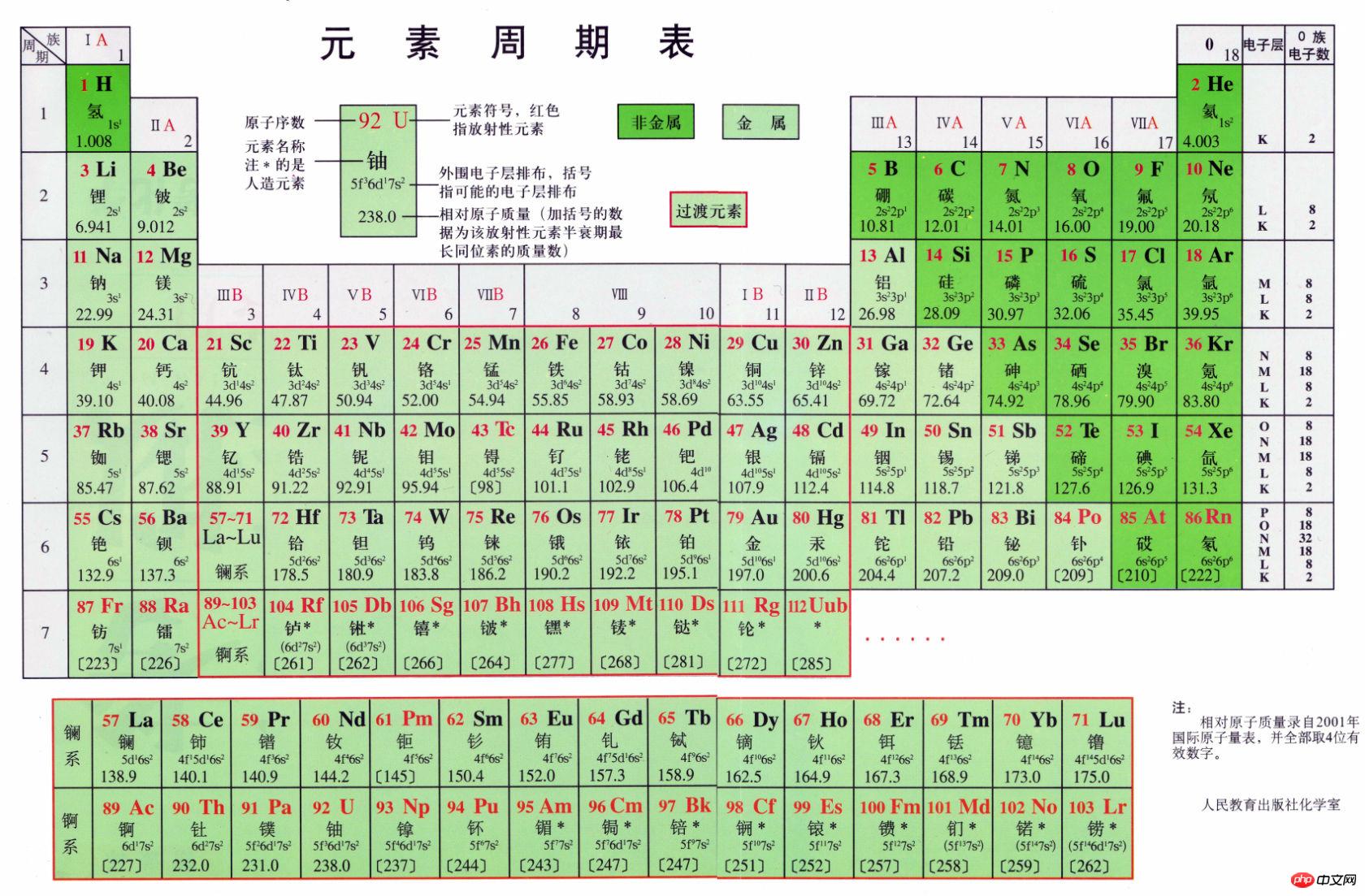
3. "Sunburst Chart"를 사용하여 주기율표를 구현합니다. 요소위의 지식 보유를 통해 보다 복잡한 구현을 수행할 수 있습니다. 아래에서는 "Sunburst Chart"를 사용하여 원소 주기율표를 구현합니다. 우리는 고등학교 시절에 원소주기율표를 공부한 적이 있을 것입니다. 다음과 같은 표입니다. 이 표에는 요소에 대한 자세한 정보가 표시되지만 요소 분류에 대한 정보는 잘 표시되지 않습니다. 이제 이를 개선하기 위해 선버스트 차트를 사용하여 수행합니다.
그림 3 원소 주기율표
HTML파일:
간단한 예시와 마찬가지로 Wijmo 관련 스타일과 js 파일을 가져와야 합니다. 1. 사용자 정의 js 파일 도입<script src="scripts/DataLoader.js"></script><script src="scripts/app.js"></script>
>
<p id="periodic-sunburst" class="periodic-sunburst"></p>
DataLoader.js
: 는 두 가지 메서드를 제공하는 DataLoader 클래스를 만듭니다. read
File메소드는 json 파일을 읽어 데이터를 가져옵니다. isInclude 메소드는 지정된 요소가 배열에 존재하는지 여부를 확인합니다. 데이터는 generateCollectionView 메소드에서 처리됩니다.
var DataLoader = {};// 一级分类var METALS_TITLE = "金属";var NON_METALS_TITLE = "非金属";var OTHERS_TITLE = "过渡元素";// 二级分类var METAL_TYPES = '碱金属|碱土金属|过渡金属|镧系元素|锕系元素|其他金属'.split('|');var NON_METAL_TYPES = '惰性气体|卤素|非金属'.split('|');var OTHER_TYPES = '准金属|超锕系'.split('|');
DataLoader = {
readFile: function (filePath, callback) { var reqClient = new XMLHttpRequest();
reqClient.onload = callback;
reqClient.open("get", filePath, true);
reqClient.send();
},
isInclude: function (arr, data) { if (arr.toString().indexOf(data) > -1) return true; else
return false;
},
generateCollectionView: function (callback) {
DataLoader.readFile('data/elements.json', function (e) { // 获取数据
var rawElementData = JSON.parse(this.responseText); var elementData = rawElementData['periodic-table-elements'].map(function (item) {
item.properties.value = 1; return item.properties;
}); var data = new wijmo.collections.CollectionView(elementData); // 利用wijmo.collections.PropertyGroupDescription 进行第一级分组
data.groupDescriptions.push(new wijmo.collections.PropertyGroupDescription('type', function (item, prop) { if (DataLoader.isInclude(METAL_TYPES, item[prop])) { return METALS_TITLE;
} else if (DataLoader.isInclude(NON_METAL_TYPES, item[prop])) { return NON_METALS_TITLE;
} else { return OTHERS_TITLE;
}
})); // 进行第二级分组
data.groupDescriptions.push(new wijmo.collections.PropertyGroupDescription('type', function (item, prop) { return item[prop];
}));
callback(data);
});
}
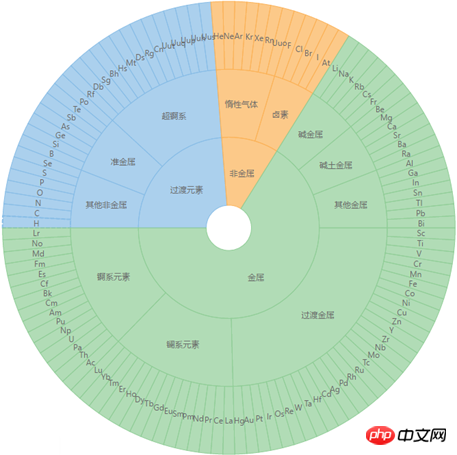
};generateCollectionView 메서드에서 readFile을 호출하여 json 데이터를 얻은 다음 Wijmo에서 제공하는 CollectionView를 사용하여 데이터를 2단계 그룹화합니다. 레벨 1은 금속, 비금속, 전이원소입니다. 레벨 2는 각각 하위 레벨입니다. 세 번째 수준은 요소이며, 각 요소의 값은 1로 요소의 비율이 동일함을 나타냅니다.
app.js
: 이전의 간단한 예와 비교하면 여기에 바인딩된 데이터 소스는 CollectionView .Groups입니다. , 이는 CollectionView의 첫 번째 수준 그룹화입니다.
var mySunburst;function setSunburst(elementCollectionView) {
// 创建旭日图控件
mySunburst = new wijmo.chart.hierarchical.Sunburst('#periodic-sunburst');
mySunburst.beginUpdate(); // 设置旭日图的图例不显示
mySunburst.legend.position = 'None'; // 设置内圆半径
mySunburst.innerRadius = 0.1; // 设置选择模式
mySunburst.selectionMode = 'Point'; // 设置数据显示的位置
mySunburst.dataLabel.position = 'Center'; // 设置数据显示的内容
mySunburst.dataLabel.content = '{name}';
// 进行数据绑定
mySunburst.itemsSource = elementCollectionView.groups; // 包含图表值的属性名
mySunburst.binding = 'value'; // 数据项名称
mySunburst.bindingName = ['name', 'name', 'symbol'];
// 在分层数据中生成子项的属性的名称。
mySunburst.childItemsPath = ['groups', 'items'];
mySunburst.endUpdate();
};
DataLoader.generateCollectionView(setSunburst);실행 결과:

위 내용은 웹 프런트 엔드는 원소 주기율표를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7906
7906
 15
15
 1652
1652
 14
14
 1411
1411
 52
52
 1303
1303
 25
25
 1248
1248
 29
29
 Python+Flask를 사용하여 웹 페이지의 실시간 업데이트 및 로그 표시를 구현하는 방법
May 17, 2023 am 11:07 AM
Python+Flask를 사용하여 웹 페이지의 실시간 업데이트 및 로그 표시를 구현하는 방법
May 17, 2023 am 11:07 AM
1. 모듈을 사용하여 파일에 로그 출력: 로깅은 사용자 정의 수준 로그를 생성하고 지정된 경로에 로그를 출력할 수 있습니다. 로그 수준: 디버그(디버그 로그) = 5) {clearTimeout(시간) // 한 번에 모두 10번 획득한 경우 행이 비어 있음 로그 지우기 예약 작업}return}if(data.log_type==2){//(i=0;i에 대해 새 로그를 얻은 경우)
 Nginx 웹 서버 캐디를 사용하는 방법
May 30, 2023 pm 12:19 PM
Nginx 웹 서버 캐디를 사용하는 방법
May 30, 2023 pm 12:19 PM
Caddy 소개 Caddy는 현재 Github에 38,000개 이상의 별이 있는 강력하고 확장성이 뛰어난 웹 서버입니다. Caddy는 Go 언어로 작성되었으며 정적 리소스 호스팅 및 역방향 프록시에 사용할 수 있습니다. Caddy에는 다음과 같은 주요 기능이 있습니다. Nginx의 복잡한 구성에 비해 원래 Caddyfile 구성은 매우 간단합니다. 기본적으로 자동화된 HTTPS 구성을 지원하고 HTTPS 인증서를 자동으로 적용할 수 있습니다. 수만 개의 사이트를 Go 언어로 작성하여 어디서나 실행할 수 있으며 메모리 안전성이 더욱 보장됩니다. 우선 CentO에 직접 설치해보겠습니다.
 Java API 개발에서 웹 서버 처리를 위해 Jetty7 사용
Jun 18, 2023 am 10:42 AM
Java API 개발에서 웹 서버 처리를 위해 Jetty7 사용
Jun 18, 2023 am 10:42 AM
JavaAPI 개발에서 웹 서버 처리를 위해 Jetty7 사용 인터넷의 발전과 함께 웹 서버는 애플리케이션 개발의 핵심 부분이 되었으며 많은 기업의 초점이기도 합니다. 증가하는 비즈니스 요구를 충족하기 위해 많은 개발자가 웹 서버 개발에 Jetty를 사용하기로 선택했으며 그 유연성과 확장성은 널리 인정받고 있습니다. 이 기사에서는 We 용 JavaAPI 개발에서 Jetty7을 사용하는 방법을 소개합니다.
 Golang을 사용하여 웹 애플리케이션에 대한 양식 유효성 검사를 구현하는 방법
Jun 24, 2023 am 09:08 AM
Golang을 사용하여 웹 애플리케이션에 대한 양식 유효성 검사를 구현하는 방법
Jun 24, 2023 am 09:08 AM
양식 유효성 검사는 웹 애플리케이션 개발에서 매우 중요한 링크로, 애플리케이션의 보안 취약성과 데이터 오류를 방지하기 위해 양식 데이터를 제출하기 전에 데이터의 유효성을 확인할 수 있습니다. Golang을 사용하여 웹 애플리케이션에 대한 양식 유효성 검사를 쉽게 구현할 수 있습니다. 이 기사에서는 Golang을 사용하여 웹 애플리케이션에 대한 양식 유효성 검사를 구현하는 방법을 소개합니다. 1. 폼 유효성 검사의 기본 요소 폼 유효성 검사를 구현하는 방법을 소개하기 전에 먼저 폼 유효성 검사의 기본 요소가 무엇인지 알아야 합니다. 양식 요소: 양식 요소는
 frps 서버와 웹이 포트 80을 공유하도록 nginx를 구성하는 방법
Jun 03, 2023 am 08:19 AM
frps 서버와 웹이 포트 80을 공유하도록 nginx를 구성하는 방법
Jun 03, 2023 am 08:19 AM
우선, frp가 무엇인지에 대해 의문이 생길 것입니다. 간단히 말해서, frp는 인트라넷 침투 도구입니다. 클라이언트를 구성한 후 서버를 통해 인트라넷에 액세스할 수 있습니다. 이제 내 서버는 nginx를 웹 사이트로 사용했으며 포트 80은 하나만 있습니다. FRP 서버도 포트 80을 사용하려면 어떻게 해야 합니까? 쿼리 후에는 nginx의 역방향 프록시를 사용하여 이를 수행할 수 있습니다. 추가하려면: frps는 서버이고 frpc는 클라이언트입니다. 1단계: 서버에서 nginx.conf 구성 파일을 수정하고 nginx.conf의 http{}에 다음 매개변수를 추가합니다. server{listen80
 웹상의 얼굴 차단 공격에 대한 실시간 보호(머신러닝 기반)
Jun 10, 2023 pm 01:03 PM
웹상의 얼굴 차단 공격에 대한 실시간 보호(머신러닝 기반)
Jun 10, 2023 pm 01:03 PM
얼굴 차단 사격은 영상 속 인물을 가리지 않고 다수의 사격이 떠다니는 것처럼 보이도록 하여 마치 인물 뒤에서 떠다니는 것처럼 보이게 하는 것을 의미합니다. 기계 학습은 몇 년 동안 널리 사용되었지만 많은 사람들은 이러한 기능을 브라우저에서도 실행할 수 있다는 사실을 모릅니다. 이 기사에서는 기사 마지막 부분에 적용 가능한 몇 가지 시나리오를 소개합니다. 이 솔루션을 통해 몇 가지 아이디어를 얻을 수 있기를 바랍니다. mediapipeDemo(https://google.github.io/mediapipe/)는 주류 얼굴 차단 공세 주문형 업로드의 구현 원리를 보여줍니다. 비디오 서버 백그라운드 계산은 비디오 화면의 세로 영역을 추출하고 이를 svg로 변환합니다. 클라이언트가 비디오를 재생하는 동안 서버에서 svg를 다운로드하고 사격, 초상화와 결합합니다.
 웹 표준이란 무엇입니까?
Oct 18, 2023 pm 05:24 PM
웹 표준이란 무엇입니까?
Oct 18, 2023 pm 05:24 PM
웹 표준은 W3C 및 기타 관련 기관에서 개발한 일련의 사양 및 지침으로, HTML, CSS, JavaScript, DOM, 웹 접근성 및 성능 최적화를 포함하며, 이러한 표준을 따르면 페이지의 호환성이 향상됩니다. 접근성, 유지 관리성 및 성능. 웹 표준의 목표는 웹 콘텐츠가 다양한 플랫폼, 브라우저 및 장치에서 일관되게 표시되고 상호 작용할 수 있도록 하여 더 나은 사용자 경험과 개발 효율성을 제공하는 것입니다.
 조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
Cockpit은 Linux 서버용 웹 기반 그래픽 인터페이스입니다. 이는 주로 신규/전문가 사용자가 Linux 서버를 보다 쉽게 관리할 수 있도록 하기 위한 것입니다. 이 문서에서는 Cockpit 액세스 모드와 CockpitWebUI에서 Cockpit으로 관리 액세스를 전환하는 방법에 대해 설명합니다. 콘텐츠 항목: Cockpit 입장 모드 현재 Cockpit 액세스 모드 찾기 CockpitWebUI에서 Cockpit에 대한 관리 액세스 활성화 CockpitWebUI에서 Cockpit에 대한 관리 액세스 비활성화 결론 조종석 입장 모드 조종석에는 두 가지 액세스 모드가 있습니다. 제한된 액세스: 이는 조종석 액세스 모드의 기본값입니다. 이 액세스 모드에서는 조종석에서 웹 사용자에 액세스할 수 없습니다.




