html5 시계 구현 사용 방법(코드 포함)
html5에 구현된 알람시계 코드를 활용하면 마음에 드는 친구들이 참고할 수 있습니다.
canvas>는 그래픽을 그리는 데 사용되는 HTML5의 새로운 태그입니다. 사실 이 태그와 다른 태그도 같습니다. 특별한 점은 이 태그가 CanvasRenderingContext2D 객체를 얻을 수 있고 JavaScript 스크립트를 통해 그리기 위한 객체를 제어할 수 있다는 것입니다.
는 id, class, 스타일 및 기타 속성을 추가하기 위한 컨테이너일 뿐입니다. 🎜>, 높이 및 너비 속성도 있습니다.
1. Canvas 개체인DOM 개체 를 가져옵니다. 2. Canvas 개체의 getContext() 메서드를 호출하여 CanvasRenderingContext2D 개체를 가져옵니다.
3. 그리기를 위해 CanvasRenderingContext2D 개체를 호출합니다.
그래픽 변환
번역: context.translate(x,y), 수신 매개변수는 다음과 같습니다. 각각 원점은 x를 x축 방향으로, y를 y축 방향으로 이동합니다.
Scale: context.scale(x,y), 수신된 매개변수는 x 비율에 따라 스케일링할 x 좌표축과 y 좌표입니다. y 비율에 따라 축의 크기가 조정됩니다.
회전: context.rotate(angle), 수신된 매개변수는 좌표축의 회전 각도입니다.
그래픽을 변경한 후 다음 그림은 마지막상태를 따르기 때문에 초기 상태로 돌아가려면 context save()를 사용해야 합니다. ; 및 context.restore(); 현재 상태를 저장하고 복원하려면:
JavaScript 코드클립보드에 콘텐츠 복사
🎜>
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
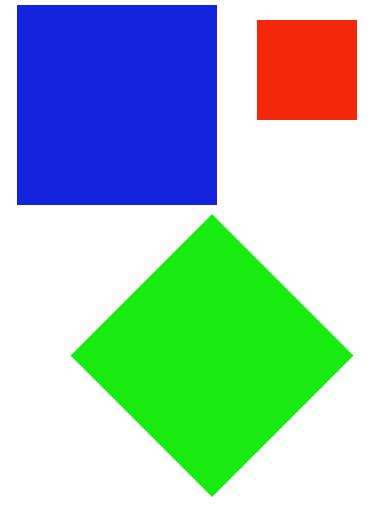
//translate()
context.save();
context.fillStyle = "#1424DE";
context.translate(10,10);
context.fillRect(0,0,200,200);
context.restore();
//scale()
context.save();
context.fillStyle = "#F5270B";
context.scale(0.5,0.5);
context.fillRect(500,50,200,200);
context.restore();
//rotate()
context.save();
context.fillStyle = "#18EB0F";
context.rotate(Math.PI / 4);
context.fillRect(300,10,200,200);
context.restore();
효과는 다음과 같습니다.
 또 하나 그래픽 변환과 관련된 것은 행렬 변환: context.transform(a, b, c, d, e, f, g)입니다. 매개변수의 의미는 다음과 같습니다.
또 하나 그래픽 변환과 관련된 것은 행렬 변환: context.transform(a, b, c, d, e, f, g)입니다. 매개변수의 의미는 다음과 같습니다.
a 수평 스케일링(기본값은 1)
b 수평 기울기(기본값은 0)c 수직 기울기(기본값은 0)
d 수직 스케일링(기본값은 0 1)
e 수평 변위(기본값은 0)
f 수직 변위(기본값은 0)
독자는 각 매개변수의 효과를 스스로 확인할 수 있지만 나는 이에 대해 설명하지 않습니다. 여기에서 하나씩 소개해주세요.
위 내용은 html5 시계 구현 사용 방법(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




