Pure CSS3는 좋은 양식 유효성 검사 효과를 얻습니다.
HTML5의 기본 지식을 보완하는 콘텐츠 시리즈입니다.
-
1. HTML5--새로운 구조 요소
2. HTML5-- 그림, 시간, 세부사항, 표시
3. HTML5-- 세부사항 학습 및 사용
4. HTML5--기존 요소의 변경
5. HTML5--웹 양식
오늘은 웹 양식에 대해 계속 배우지만 오늘은 HTML5 양식과 CSS3-UI를 사용하여 좋은 양식 효과를 얻는 실제 구현에 중점을 둘 것입니다.
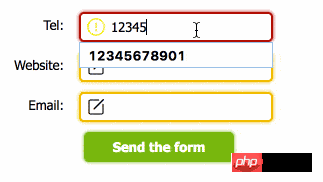
다음 애니메이션에서 효과를 볼 수 있습니다.

효과를 시연하기 위해 오늘 CSS 몇 줄만으로 효과를 얻을 수 있습니다. .
기본 지식
- 1.
- CSS3 사용자
인터페이스 모듈의 의사 클래스
2. 사용자 정의 오류 메시지 - 텍스트
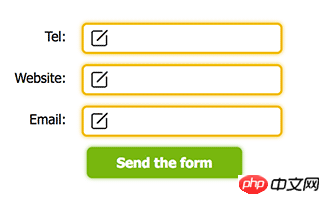
양식이므로 기본 양식 HTML 구조가 있어야 합니다. 다음은 제가 만든 구조입니다. 세 가지 양식 모두 필수 필드이며
열에 대해 사용자 정의를 설정합니다. 유효성 검사 규칙: Pure CSS3는 좋은 양식 유효성 검사 효과를 얻습니다.자리여야 합니다.tel
rree
생성 후의 효과는 다음과 같습니다. 우리가 원하는 효과와는 매우 다릅니다. 그것들은 같은 뿌리, 같은 HTML을 가지고 있지만 이것은 너무 추악합니다.
 걱정 말고 천천히 입으세요.
걱정 말고 천천히 입으세요.
다음의 간단한 규칙을 사용하여 형태를 아름답게 만듭니다.
<form>
<ol>
<li>
<label for="tel">Tel:</label>
<input type="tel" required name="" pattern="\d{Pure CSS3는 좋은 양식 유효성 검사 효과를 얻습니다.}" id="tel">
</li>
<li>
<label for="url">Website:</label>
<input type="url" required name="" id="url">
</li>
<li>
<label for="email">Email:</label>
<input type="email" required name="" id="email">
</li>
<li>
<input type="submit" name="" value="Send the form">
</li>
</ol></form> 지금은 효과가 매우 좋습니다. , 아직 목표까지는 멀었습니다. 이제
지금은 효과가 매우 좋습니다. , 아직 목표까지는 멀었습니다. 이제
의 각 링크에서 입력 상자가 어떻게 생겼는지 고려해야 합니다. 위의 예에는 세 가지 상황이 있습니다.
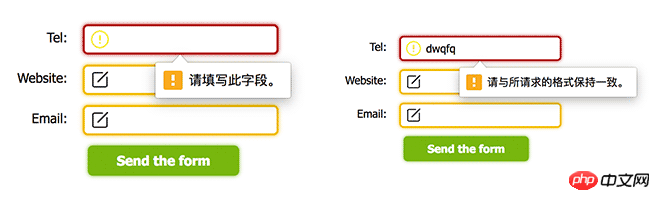
- 1. 입력 상자가 활성화되지 않은 경우
- 2. (잘못된 입력)
- 3. 입력 상자 활성화(올바른 입력)
- 위의 세 가지 상황에 대해 다음 세 가지 설명이 있습니다.
- 1. 활성화되지 않은 경우 필수 양식에 주황색 알림이 표시됩니다.
- 2. 활성화된 경우 입력이 올바르지 않으면 양식에 진한 빨간색 프롬프트
- 3. 활성화되면 입력이 올바르면 양식이 녹색으로 표시되고 통과합니다
- . 세 개의 아이콘이 변경됩니다.
 양식
양식
를 정의할 때 실제로 우리는 대략적인 효과를 염두에 두고 있으며, 코드는 🎜>, 어떻게 정의하는지 살펴보겠습니다: 먼저, 입력 상자의 상태는 이고,
:invalidrequired
* {
margin: 0;
font: 13px tahoma, verdana, sans-serif;
padding: 0;}ol {
width: 400px;
margin: 50px;}li {
clear: both;
list-style-type: none;
margin: 0 0 10px;}li:nth-last-child(1) {
text-align: center;}label {
display: block;
float: left;
margin: 0 10px 0 0;
padding: 5px;
text-align: right;
width: 100px;}input {
border-radius: 5px;
padding: 5px 5px 5px 30px;
width: 155px;}input:focus {
outline: none;}두 번째는 입력 상자가 활성화되었지만 입력이 성공하지 못한 경우입니다. 이때 입력 상자의 상태는 <입니다. 🎜> 및
:
focusinvalid
input:invalid:required {
background-image: url('nor.png');
box-shadow: 0 0 5px #f0bb18;
border: 2px solid #f0bb18;}input:focus:invalid {
background-image: url('warn.png');
box-shadow: 0 0 5px #b01212;
border: 2px solid #b01212;}valid마지막으로 제출 버튼을 수정합니다. :
input:valid {
background-image: url('suc.png');
border: 2px solid #7ab526;}
어때요, 나쁘지 않네요.
여기서 새로운 CSS 옵션을 모두 소개하지는 않겠습니다. 더 많은 CSS 옵션을 살펴봐야 할 만큼 좋은 효과를 얻으려면 몇 가지만 사용했습니다. 
:valid —— 表单元素在内容符合元素类型并验证通过后,获得该类
:invalid —— 如果表单元素内容有误,它将获得该类
:required —— 任何拥有required属性的表单元素应用了此类
其他拓展
1、不触发浏览器验证
如果你不希望浏览器为表单验证,使用noval<a href="http://www.php.cn/wiki/1261.html" target="_blank">idate</a>属性或formnovalidate属性可以关闭浏览器验证。
其中novalidate是表单form所具有的属性,提交表单时会忽略任何错误提示和空白域。
<form novalidate>
...</form>formnovalidate是input元素的属性,可以为单个表单元素设置该属性。
<form>
... <input type="submit" formnovalidate></form>上述表单同样不会触发验证。
2、自定义错误提示内容
在上面的例子中可以看到,浏览器会对我们的表单进行验证,在这个过程中会弹出错误消息。而随着输入的不同,这些验证消息也是不一样的。

我们虽然不能更改提示框的样式,但我们可以使用JavaScript的<a href="http://www.php.cn/code/8209.html" target="_blank">set</a>CustomValidity()函数修改错误文字:
<form>
<input oninput="check()" type="tel" id="tel"></form><script>
function check() {
tel = document.querySelector('#tel');
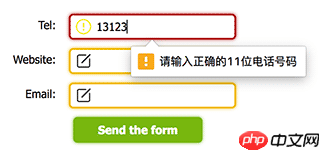
tel.setCustomValidity('请输入正确的Pure CSS3는 좋은 양식 유효성 검사 효과를 얻습니다.位电话号码');
}</script>那么,现在当我们输入的时候,提示内容就变成我们自定义的了:

现在还有一个问题,浏览器的提示是不一样的,为空时的提示和错误的提示文案不一样,这样我们应该怎么分开处理呢?
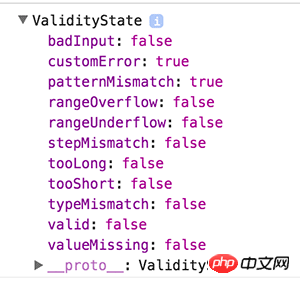
这时候就需要validity来查看当前的验证状态:
tel = document.querySelector('#tel');console.log( tel.validity )

如上图所示,当前验证状态为:customError,就是说用户自定义的验证失败,我们可以根据这些状态来动态的更新提示信息。如果最终验证成功,其中的valid将变为true。
function check( el ) {
var validity = el.validity;
if ( validity.valueMissing ) {
el.setCustomValidity('该字段为必填内容');
} else if ( validity.patternMismatch ) {
el.setCustomValidity('输入内容不符合格式');
} else {
el.setCustomValidity('输入有误');
}}上述只是演示,实际场景时刻替换自己的提示内容。
最后,可以通过validationMessage来获取当前的错误提示信息:
console.log( el.validationMessage )// "请填写此字段。"
总结
在本次学习中做了一个简单且最常见的Demo,另外介绍了一些关于表单验证修饰的细节,虽然这些东西五年前就已经有了,但补充基础知识什么时候都不算晚。
今天学习了valid、invalid、required的使用,知识点虽小,但效果却不错,每次学习都有新发现,慢慢积累。
위 내용은 Pure CSS3는 좋은 양식 유효성 검사 효과를 얻습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7715
7715
 15
15
 1641
1641
 14
14
 1395
1395
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.




