HTML 팁 공유: 코드 의미화
Html의 각 태그에는 고유한 의미가 있으며, 의미론을 통해 적절한 위치에 적절한 태그를 사용하여 사람과 기계를 더 잘 이해할 수 있습니다(기계는 브라우저와 검색색인엔진)은 모두 한눈에 알 수 있습니다.
제 설명이 명확하지 않다면 구글에 문의해주세요.올바른 태그를 올바른 위치에 사용하는 방법은 무엇입니까? 이것은 간단한 이해 논리입니다. 예를 들어, h1~h6 태그는 순서가 없는 목록을 위한 것이고, ol은 목록을 위한 것입니다. 🎜>dl은 목록을 정의하는 데 사용됩니다. em, 강력한 태그는 강조에 사용됩니다... 직설적으로 말하면 각 Html 태그 는 영어 정의에 따라 결정됩니다. 의미론(이 기사의 뒷부분에 참고용으로 일반적으로 사용되는 HTML 태그의 영어 정의 비교표를 넣을 것입니다.) 인간과 기계 모두에게 분명한 것은 HTML 페이지가 의미론적인지 확인하는 것이 가장 좋습니다. 최적화 방법은 페이지에서 Css 링크를 제거하여 웹페이지 구조가 올바른지, 페이지의 가독성이 여전히 좋은지 확인하는 것입니다. 브라우저에 기본 스타일이 있다는 것을 모두가 아는 이유는 무엇입니까? (Chrome의 Chrome 플러그인이나 Firefox의 웹 개발자 플러그인인 용 웹 개발자 도구(예: h1~h6)를 사용하는 것이 좋습니다. 굵게/글꼴 크기를 순차적으로 감소 작은 여백, 위쪽 및 아래쪽 여백의 기본 스타일인 ul, ol 및 dl에는 모두 기본 글머리 기호가 있고 강한 스타일은 기본적으로 굵은 스타일을 갖습니다... 따라서 같은 페이지에서 Html은 다음과 같습니다. 좋은 의미 체계는 페이지에서 제거될 수 있습니다. Css 여전히 잘 수행되고 있습니다.
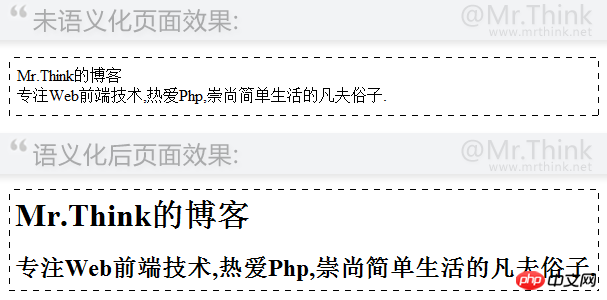
또 다른 요점은 좋은 의미론적 코딩이 검색 엔진에 더 친숙하다는 것입니다. 검색 스파이더는 CSS를 모르지만 Html 태그를 인식할 수 있습니다.다음은 간단한 예입니다.
Mr.Think的博客
专注Web前端技术,热爱Php,崇尚简单生活的凡夫俗子.
Mr.Think的博客
专注Web前端技术,热爱Php,崇尚简单生活的凡夫俗子.
 . Google에서 직접 검색하거나 Adang의 "웹 프론트엔드 개발의 육성" 3장을 읽어보세요.
. Google에서 직접 검색하거나 Adang의 "웹 프론트엔드 개발의 육성" 3장을 읽어보세요.
지원되지 않는 태그는 줄을 삭제하세요. HTML5로)
| 标签名 | 英文全拼 | 中文翻译 |
|---|---|---|
| a | anchor | 锚 |
| abbr | abbreviation | 缩写词 |
| acronym | acronym | 取首字母的缩写词 |
| address | address | 地址 |
| b | bold | 粗体 |
| big | big | 变大 |
| blockquote | block quotation | 区块引用于 |
| br | break | 换行 |
| caption | caption | 标题 |
| center | center | 居中 |
| dd | definition description | 定义描述 |
| del | delete | 删除 |
| p | pision | 分隔 |
| dl | definition list | 定义列表 |
| dt | definition term | 定义术语 |
| em | emphasized | 加重 |
| fieldset | fieldset | 域集 |
| font | font | 字体 |
| h1~h6 | header1~header6 | 标题1~标题6 |
| hr | horizontal rule | 水平尺 |
| i | italic | 斜体 |
| ins | inserted | 插入 |
| legend | legend | 图标 |
| li | list item | 列表项目 |
| ol | ordered list | 排序列表 |
| p | paragraph | 段落 |
| pre | preformatted | 预定义格式 |
| s | strikethrough | 删除线 |
| small | small | 变小 |
| span | span | 范围 |
| strong | strong | 加重 |
| sub | subscripted | 下表 |
| sup | superscripted | 上标 |
| u | underlined | 下划线 |
| ul | unordered list | 不排序列表 |
| var | variable | 变量 |
위 내용은 HTML 팁 공유: 코드 의미화의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
이 기사는 모바일 장치의 반응 형 웹 디자인에 필수적인 Viewport Meta Tag에 대해 설명합니다. 적절한 사용이 최적의 컨텐츠 스케일링 및 사용자 상호 작용을 보장하는 방법을 설명하는 반면, 오용은 설계 및 접근성 문제로 이어질 수 있습니다.
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
이 기사는 & lt; iframe & gt; 외부 컨텐츠를 웹 페이지, 공통 용도, 보안 위험 및 객체 태그 및 API와 같은 대안을 포함시키는 태그의 목적.
 HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
anexampleStartingtaginhtmlis, whithbeginsaparagraph.startingtagsareessentialinhtmlastheyinitiate rements, definetheirtypes, andarecrucialforstructurituringwebpages 및 smanstlingthedom.




