이 글에서는 고급 CSS background-attachment 속성에 대해 자세히 설명합니다
전제는 Background-image 속성을 정의한 후 background-attachment를 사용하여 배경 이미지의 위치를 나타냅니다. 배경 이미지는 뷰에 고정되어 있지만, 여전히 포함 블록과 함께 움직입니다. 배경 이미지가 스크롤 축을 따라 이동하는 방식을 정의하는 것으로 간단히 이해될 수 있습니다.
값:
스크롤: 기본값, 배경 이미지는 요소를 기준으로 고정되고, 페이지 스크롤에 따라 배경이 이동합니다. 내용이 묶여있습니다.
고정: 배경 이미지가 뷰포트를 기준으로 고정되어 페이지가 스크롤될 때 배경이 움직이지 않습니다. 이는 본문에 배경이 설정되는 것과 동일합니다.
local: 배경 이미지는 요소 콘텐츠를 기준으로 고정됩니다.
inhert: 는 에서 상속됩니다. 말할 것도 없습니다.
이 속성은 모든 요소에 적용될 수 있습니다.
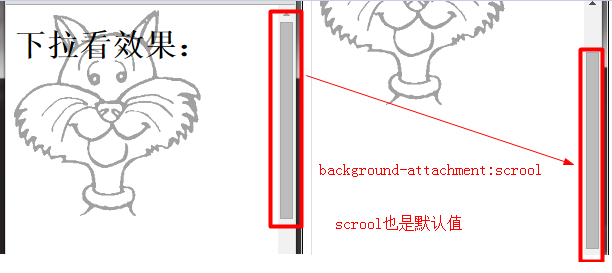
1. 스크롤 [배경 이미지 스크롤]
background-attachment:scroll을 설정합니다. 배경 이미지는 요소 자체를 기준으로 고정됩니다. 콘텐츠가 움직일 때 배경 이미지도 움직입니다. . 요소에 연결된 테두리입니다.

local
참고:
스크롤의 경우 일반적으로 배경이 콘텐츠와 함께 스크롤되지만 예외가 있습니다.
스크롤 가능한 요소(overflow:scroll로 설정된 요소)의 경우. background-attachment가 스크롤되도록 설정된 경우 요소 콘텐츠가 스크롤될 때 배경 이미지는 스크롤되지 않습니다.

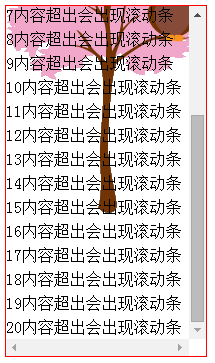
2. local [스크롤링 요소 배경 이미지 스크롤]
스크롤 가능한 요소(overflow:scroll로 설정된 요소)의 경우 background-attachment를 설정합니다. :local, 콘텐츠가 스크롤됨에 따라 배경도 스크롤됩니다.
배경 이미지는 요소 자체 콘텐츠를 기준으로 위치가 지정되고 초기에 고정되어 있으므로 요소에 스크롤 막대가 나타난 후에 배경 이미지가 콘텐츠와 함께 스크롤됩니다.
<style>
p{
width: 200px;
height: 350px;
border: 1px solid red;
background-image: url(img/img_tree.png);
background-repeat: no-repeat;
background-attachment: local;
overflow: scroll;
line-height: 1.5;
}
</style>
<body>
<p>
1内容超出会出现滚动条
2内容超出会出现滚动条
3内容超出会出现滚动条
4内容超出会出现滚动条
5内容超出会出现滚动条
6内容超出会出现滚动条
7内容超出会出现滚动条
8内容超出会出现滚动条
9内容超出会出现滚动条
10内容超出会出现滚动条
11内容超出会出现滚动条
12内容超出会出现滚动条
13内容超出会出现滚动条
14内容超出会出现滚动条
15内容超出会出现滚动条
16内容超出会出现滚动条
17内容超出会出现滚动条
18内容超出会出现滚动条
19内容超出会出现滚动条
20内容超出会出现滚动条
</p>
</body>
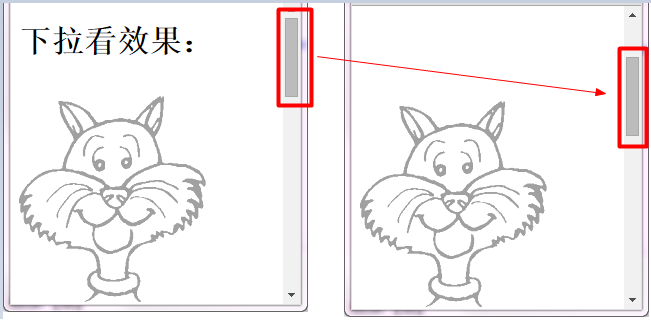
3.고정: [배경 이미지는 정지]
배경 이미지는 상대적으로 고정 뷰포트로 이동하면 요소에 스크롤 막대가 있어도 배경 이미지가 콘텐츠와 함께 이동하지 않습니다.
고정 사용법은 다음과 같습니다:
<style>
body{
background-image: url(img/cartooncat.png);
background-position: bottom left;
background-attachment: fixed;
background-repeat: no-repeat;
height: 1000px;
}
</style>
</head>
<body>
<h1>下拉看效果:</h1>
</body>
또는 mozilla 데모를 살펴보세요.
여기서 내 의견을 강조하고 싶습니다.
배경 첨부 설정: 모든 요소의 배경 이미지에 고정 효과는 동일하며 둘 다 뷰포트를 기준으로 합니다. 페이지 뷰포트는 하나만 있고 배경은 요소와 아무 관련이 없습니다. 중요한 것은 요소가 표시되지 않으면 배경 이미지도 표시되지 않는다는 것입니다.
4. 다중 배경 이미지 배경 첨부
여러 배경 이미지에 대한 배경 첨부를 설정할 수도 있습니다
body {
background-image: url("img1.png"), url("img2.png");
background-attachment: scroll, fixed;
}
위 내용은 고급 CSS 배경 첨부 속성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!