
이 글은 위챗 미니 프로그램의 프런트엔드 소스코드의 소스코드 로직과 작업흐름에 대한 자세한 정보를 제공합니다. 필요한 친구들은 이를 참고할 수 있습니다.
위챗의 프런트엔드 코드를 읽은 후 미니 프로그램, 정말 피가 끓어오릅니다. 코드 로직 디자인이 한눈에 깔끔하고 군더더기 없이 정말 심플합니다.
더 이상 고민할 필요 없이 프런트엔드 코드를 직접 분석해 보겠습니다. 개인적인 의견이라 누락된 내용이 있을 수 있으니 참고용으로만 사용하세요.
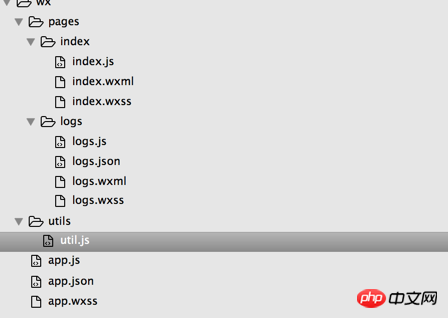
파일의 기본 구조:

먼저 app.js 입구를 보면 app(obj)라는 작은 프로그램이 등록되어 있습니다. 애플릿의 라이프 사이클 기능 등을 지정하는 객체 매개변수를 허용합니다. 다른 파일은 전역 메서드 getApp()를 통해 앱 인스턴스를 얻은 다음 해당 속성이나 메서드(예: (getApp().globalData)
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null
}
})onLaunch 후크 기능은 미니 프로그램 초기화가 완료된 후 한 번 자동으로 실행되고 그 후 미니에서 실행됩니다. 프로그램 수명주기 onLaunch를 적극적으로 호출하지 않으면 실행되지 않습니다.
varlogs = wx.getStorageSync('logs') || [] 로컬 캐시에서 로그 속성을 가져옵니다. 값이 비어 있으면 로그를 설정합니다. = [] HTML5
logs.unshift(Date.now())의 localStorage와 유사 현재 로그인 시간이 <에 추가됩니다. 🎜 >배열 내
wx.setStorageSync('logs',logs) wx는 전역 개체이므로 로컬 캐시에 데이터를 저장합니다. , 다른 파일에서 직접 wx.getStorageSync('logs')를 사용하여 로컬 캐시 데이터
getUserInfo 함수 를 얻을 수 있습니다. 은 이름에서 알 수 있듯이 로그인한 사용자 정보를 얻는 기능으로, 사용자 정보를 얻기 위한 인터페이스를 제공하는 기능과 동일합니다. 다른 페이지는 호출되지 않으면 당연히 실행되지 않습니다. 다른 페이지에서는 getApp().getUserInfo(function(userinfo){console.log(userinfo);})를 통해 이 메서드를 호출하여 사용자 정보를 얻습니다.
getUserInfo:function(cb){//参数为cb,类型为函数
var that = this
if(this.globalData.userInfo){//用户信息不为空
typeof cb == "function" && cb(this.globalData.userInfo)//如果参数cb的类型为函数,那么执行cb,获取用户信息;
}else{//如果用户信息为空,也就是说第一次调用getUserInfo,会调用用户登录接口。
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
console.log(res)
that.globalData.userInfo = res.userInfo//把用户信息赋给globalData,如果再次调用getUserInfo函数的时候,不需要调用登录接口
typeof cb == "function" && cb(that.globalData.userInfo)//如果参数cb类型为函数,执行cb,获取用户信息
}
})
}
})
}
}globalData 객체 는 전역 데이터를 저장하는 데 사용됩니다. 다른 곳에서
을 호출한 다음 app.json 파일을 간략하게 분석합니다. 이 파일의 기능은 WeChat 애플릿을 전체적으로 구성하고, 페이지 파일의 경로, 창 성능을 결정하고, 네트워크 시간 초과를 설정하고, 여러 탭을 설정하는 등의 것입니다.가장 중요한 것은 배열인 필수 페이지 속성입니다. 배열의 요소는 미니 프로그램이 구성되는 페이지를 지정하는
문자열{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}wxss, wxml을 자체 파일에 넣어서 구조가 훨씬 더 명확해졌습니다. 먼저 미니프로그램의 초기 페이지인 인덱스 폴더를 살펴보겠습니다. index 폴더 아래에는 index.js, index.wxml 및 index.wxss라는 세 개의 작은 파일이 있습니다. 미니 프로그램은 js, css, html 코드를 분리하여 별도의 파일에 넣어 각각 고유한 임무를 수행합니다. js 및 스타일시트 파일 이름은 현재 폴더의 wxml 파일 이름과 일치해야 js 및 스타일시트의 효과가 페이지에 표시될 수 있습니다. 깔끔하고 균일하며 책임이 명확하고 코드 디자인의 복잡성을 줄여주는 이런 종류의 디자인 컨셉에 감사드립니다. <… ,
react를 기반으로 제작되었습니다.
<!--index.wxml-->
<view class="container">//视图容器
<view bindtap="bindViewTap" class="userinfo">//bindtap为容器绑定点击触摸事件,在触摸离开时触发bindViewTap事件处理函数,bindViewTap通过index.js page()设置添加
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>//大双括号的变量来自于index.js的data对象解析成对应的值,而且是实时的
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
index.js,
는 reaact와 거의 동일하며 변경되지 않습니다. 약을 바꾸면. page() 페이지를 등록합니다. 페이지의 초기 데이터, 수명 주기 기능, 이벤트 처리 기능 등을 지정하는 OBJECT 매개변수를 허용합니다.
var app = getApp() // 获取入口文件app的应用实例
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//自定义事件处理函数,点击.userinfo的容易触发此函数
bindViewTap: function() {
wx.navigateTo({//全局对象wx的跳转页面方法
url: '../logs/logs'
})
},
onLoad: function () {//发生页面加载时,自动触发该生命周期函数
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据,页面自动渲染
that.setData({
userInfo:userInfo
})
})
}
})
index.wxss 파일
은 현재 페이지만 렌더링하며 동일한 스타일의 전역 앱을 덮어씁니다. .wxss.
再分析下logs日志文件夹,logs文件夹下为logs.wxml、logs.js、logs.wxss、logs.json,同理保证同名,才能完成效果渲染。
logs.wxml文件
<!--logs.wxml-->
<view class="container log-list">
<block wx:for="{{logs}}" wx:for-item="log">//block容器作用,无其他实际含义。wx:for作用:遍历logs数组,遍历多少次,block块就会复制多少次,for-item等同于为<br>遍历元素起一个变量名,方便引用。<br>
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>logs.js 文件
//logs.js
var util = require('../../utils/util.js') //util.js相当于一个函数库,我们可以在这个文件内自定义扩展和封装一些常用的函数和方法
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {//通过wx.getStorageSync获取本地缓存的logs日志数据
return util.formatTime(new Date(log))//日期格式化
})
})
}
})logs.json文件
{
"navigationBarTitleText": "查看启动日志" //当前页面配置文件,设置window当前页面顶部导航栏标题等相关内容
}
基本页面结构和逻辑就这么简单,暴露给我们的没有一点令人费解的东西。
위 내용은 WeChat Xiaocheng 프런트 엔드 소스 코드 논리 및 작업 흐름에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!